怎么设计过稿更快,设计师过稿小技巧
2022-11-12 分类: 网站建设
很多新人小伙伴总是有这样的问题:为什么我的作品看起来不高大上?为什么别人的作品看起来就是很高大上?其实很多时候在于展示时候的小细节,这些小细节又可以说是小窍门。今天我们就来数一下这些情况吧!
字体
关于字体,我们这里去讲那么高深的骨骼、灵魂、性格什么的,我们只说两件事,一是尽量使用英文,二是选择简单的字体。好吧看到这里那些爱国的小伙伴们一定开始愤怒爆豆然后在心里鄙视老牛千百遍了,嗯哼,不要紧你先骂着,其他朋友继续看着。
先我们聊聊“尽量使用英文”的问题。实际上这个问题和第二点简单很类似,我们知道,在设计中,画面是主要的,简洁和一定的留白也是同样重要,这样才能保持主题的鲜明,不让密密麻麻的中文字去扰乱视觉。中文是非常美丽的文字,但是也造成了中文每一个字都相当于是图形,甚至可以说是图形。那么一件作品中图形多能达到多少个呢?十几万吧……嗯……那么这个原因很可能造成你的设计给人感觉很乱、很繁琐、不简洁。而英文的好处?你懂得,才26个字母,你随便用随便组合,只有26个。即使你用日文、韩文、俄文、法文等等,都是简单的哪几种组合,可想而知老外的老祖宗们是有多懒惰,的老祖宗们有多牛逼。可是你知道,有的时候你就需要“崇洋媚外”,这样才能提高征服你的客户和老板的概率,难道要一遍遍的改稿你才高兴吗?另外你说你的英语水平有限不好,那么谷歌翻译完全可以帮到你,当然,更好的方法是直接看国外优秀作品中出现的单词注解或者去Facebook、Twitter、Behance等去研究学习,变相的对自身的英语能力也会有所提高。
为什么英文比中文高大上?这篇准能让你恍然大悟!《设计师必看!为什么英文要比中文在设计中显得高大上》
过稿有诀窍!5个超实用技巧让设计作品变得高大上
事实上,还有一点不完全的心理分析,就是有很多人对已经习惯的东西产生厌倦,而对相对陌生的实物会增加好感。在,一个老外从事任何职业,看起来都比我们同族人“高大上”一些。虽然这个规矩不成文但是事实存在,好在近几年国人对老外已经习以为常,不过对其他6,7亿人还是有很大杀伤力的,不然电视广告怎么那么多找个老外扮演医生科学家呢?
过稿有诀窍!5个超实用技巧让设计作品变得高大上
当然,使用英文不代表你要去下载一堆堆花花的字体,那样还不如使用中文呢。要知道,想要毁掉一件高逼格的设计,用字体是直接了当的杀手锏了。用一些系统默认的字体就可以了,比如Arial、Tahoma、和Verdana、微软雅黑等。这些自己简单、横平竖直,对于一些设计来使用有很不错的效果。在UI设计中,文字的主要作用是辅助图形进行说明、注解,而非像平面设计中那样需要设计一款非常好看的字体LOGO。
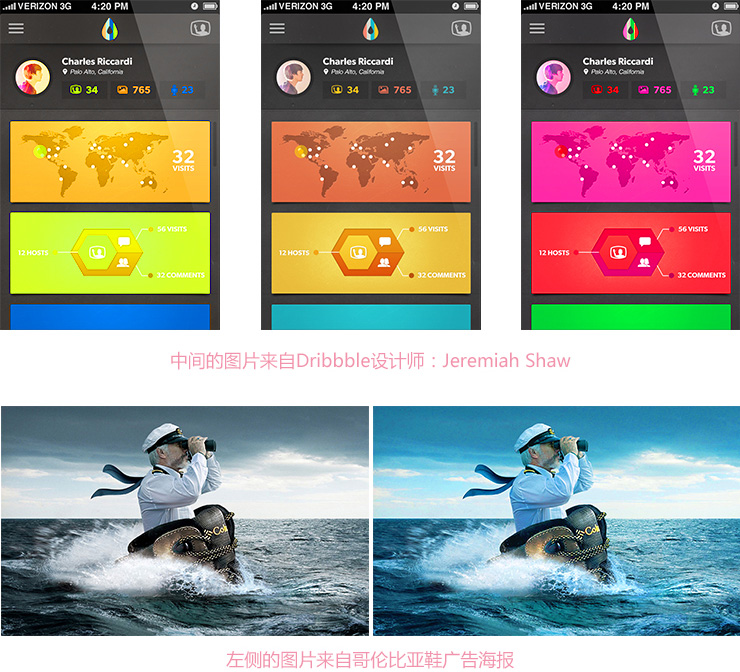
颜色
色,是我们设计的重要部分。色,也会潜意识的传达给我们一些理念和语言。对于配色的重要,相信大家一定都很了解。
过稿有诀窍!5个超实用技巧让设计作品变得高大上
用对色,这个属于一种用户习惯,尽量不要去改变用户的常规习惯,这会让很多人纠结的心情,而且随意的用色有可能使用户造成误操,绝对让你的产品减分。更何况,考虑过用户没带眼镜看不清文字只能通过颜色来感知的环境吗?
过稿有诀窍!5个超实用技巧让设计作品变得高大上
不要太用太高饱和度的颜色,这是一种难把握的度。现在互联网上有很多网站配色“模板”,非常建议大家学习使用,从高端设计中去学习配色的妙用。你知道吗,即使是设计一款蓝色的界面,那么蓝色能有多少种组合呢?往往我们设计的作品大的失败点就在于用色。如果你对自己色彩感把握不好,那么尽可能的使用一些饱和度、对比度不高的颜色,这样比较稳;如果你是一个用色高手,那么请自由发挥吧。
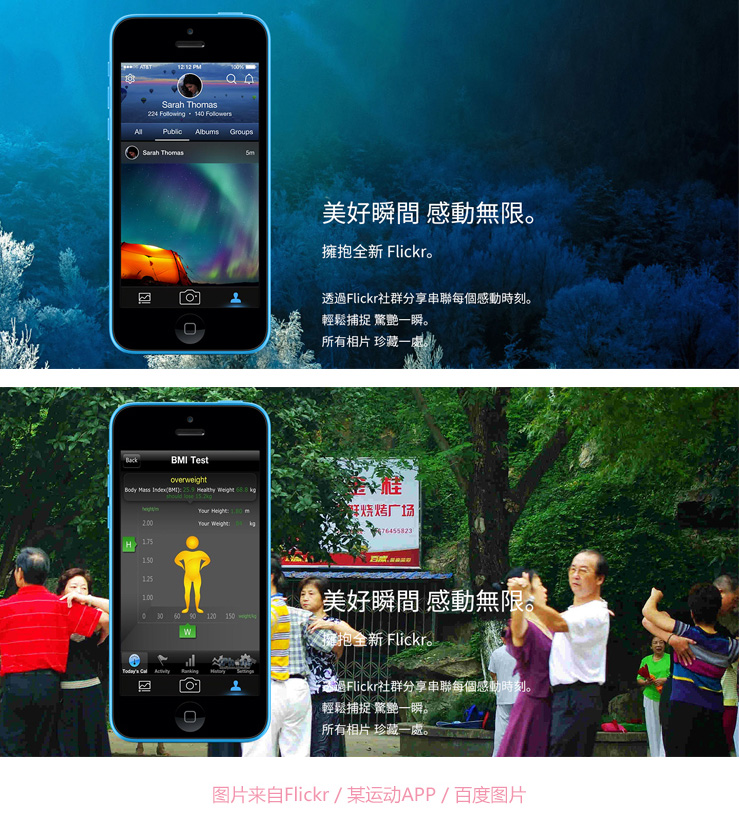
图片
一张图片对于作品提案、展示有多重要的影响呢?我们可以实际感受一下:
过稿有诀窍!5个超实用技巧让设计作品变得高大上
所以,有可能你的稿子就是不能通过,很有可能被你所选用的图片所影响。先你的配图会影响他人对未来产品的期望与幻想,你的设计越美配图越高端,对方越会想象实现后有多么美好;其次你的图片质量很影响整体设计的美感,有些人对于你作品说不出哪里好也说不出哪里不好,很有可能取决于你的配图;后,配图的选择潜意识的让人对你的审美能力产生信任或者怀疑。
过稿有诀窍!5个超实用技巧让设计作品变得高大上
尤其是做一些有用户头像的界面,很多人选择的用户头像对于整体也有很大的影响力。尽可能的不要去选择随便的一张照片,而是尽量去选择明星写真作为头像。因为明星写真都是花巨资找顶级摄影师拍摄的,所以图片的质量非常高,不需要你去做太多的调整。还有,有些老板或者客户,他会潜意识的意淫自己就是用户,你用的照片就是他自己的感觉,并且如果你选择的人物恰好是对方也喜欢的,那你知道,他更加觉得你是个“有品味的人”。请不要鄙视这一点,人的心里有时候就是那么有趣,不然淘宝店的衣服就不会那么好卖了。同时不得不说,明星长的就是好看,你不得不去承认。
有一点想建议的是,尽可能的不要用动漫人物,哪怕你和我一样是海贼王忠实粉丝,但是你的设计出现动漫人物显得特别孩子气,扣50分。还有虽然不想 提,但是仍然有不少的人有这个问题,拉伸图片,负分!
信息
展示信息这个问题,实际上偏向交互的问题。我们还是放下内在深层的含义,说说表面上的视觉。先你设计的界面是有一个比重的,如果你的字多,那么用户视觉中心就在文字上,如果你的字少,那么视觉中心就在图上。
过稿有诀窍!5个超实用技巧让设计作品变得高大上
其次,对于一些信息量丰富的界面,能简则简,能隐藏的隐藏,能弱化的弱化。信息文字颜色也非常重要,你的黑色不需要全黑,多去尝试一下灰色的信息文字,绝对对你的整体设计加分。
过稿有诀窍!5个超实用技巧让设计作品变得高大上
还有,你的文字颜色带一点点环境色的影响,更加提升你的整体品质,这是大多数人看不到细节,但是却是内在非常有影响的事情元素。
版式
版式,嗯,又是一个有深奥研究的问题。对于版式的研究,大家可以多去看看平面设计师的分享,里面需要讲究的事情非常多。我们在这里主要说说一些要注意的问题。
过稿有诀窍!5个超实用技巧让设计作品变得高大上
文字和边界保持距离。保持一定距离是必须的,这样才能让你整个页面有呼吸感,并且你的呼吸要均匀,就是说你的周围边距尽可能的一样,这既可以保持整齐,又遵守了规范。
不要超过三种字体。其实知名就控制在两种字体知名,甚至只有一种。这一点的意思和我们开始说的是相辅相成的,你的设计尽可能的去简化信息文字,当用户刚刚习惯一种、两种字体以后,你又要再制造新的识别度,会让人感到潜在疲劳。而且,越是阅读类的界面设计,越要注意这个问题。
过稿有诀窍!5个超实用技巧让设计作品变得高大上
居中不一定是知名选项。很多朋友在排版的时候经常居中,我不知道这和我们祖国喜欢保持中立、中庸状态是不是有相互联系?其实在前几年我也经常采用居中的排版,因为我实在是不知道是放在左边好,还是放在右边好。好的版式应该尽可能的使用左对齐或者右对齐,毕竟你又不是音乐播放器歌词。
新闻标题:怎么设计过稿更快,设计师过稿小技巧
本文来源:https://www.cdcxhl.com/news12/212762.html
成都网站建设公司_创新互联,为您提供网站内链、域名注册、手机网站建设、云服务器、关键词优化、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 10个有用的排版技巧提升你网站的可读性 2022-11-12
- 如何利用好百度做外链-如何做好网站外链 2022-11-12
- 实例解析|交互方案如何影响产品数据? 2022-11-12
- 网站建站时对于空间如何规划 2022-11-12
- 营销的三重境界 2022-11-12
- 网络公司如何运营一个做好的网站? 2022-11-12
- 令网站打开提高速度的7大秘方 2022-11-12

- 百度如何判断网页文章的重复度 2022-11-12
- 如何建立公司网站?这些事项要重视 2022-11-12
- 网站优化怎么提升权重? 2022-11-12
- 网站设计突出创意设计技巧分享 2022-11-12
- 教你如何定位网站盈利模式 2022-11-12
- CSS日常公用样式与一些解决方案 2022-11-12
- 佛山做网站建设公司如何做好网站稳定与改变协同发展 2022-11-12
- 简单的网站优化方法效果杠杠的 2022-11-12
- SEO如何全方位分析竞争对手 2022-11-12
- 如何建立网页步骤有哪些 2022-11-12
- 企业需要建设网站的3个理由 2022-11-12
- 网站运营的标准是什么 2022-11-12