手机端网页设计与PC电脑端的差别与设计要点
2022-08-16 分类: 网站建设
现在我们分享一个很常见却很重要的问题:手机端网页设计与PC电脑端的差别,尤其在萤幕上,尺寸差了好几倍,设计师都知道这一件事情,但常常没有做好,以下就来分享造成这种现象的问题与解决之法。
差别一:视觉浏览比例不同
在设计工作进行时,PC电脑端页面在PS中即时浏览的视觉效果,基本上就可以对应其完成上线后的即时效果,
电脑上视觉浏览比例和上线比例近乎1 : 1
而手机端页面在PS里实时看到的效果与真正在APP中展示的会有很大差距
电脑上视觉浏览比例和手机比例1 : ?
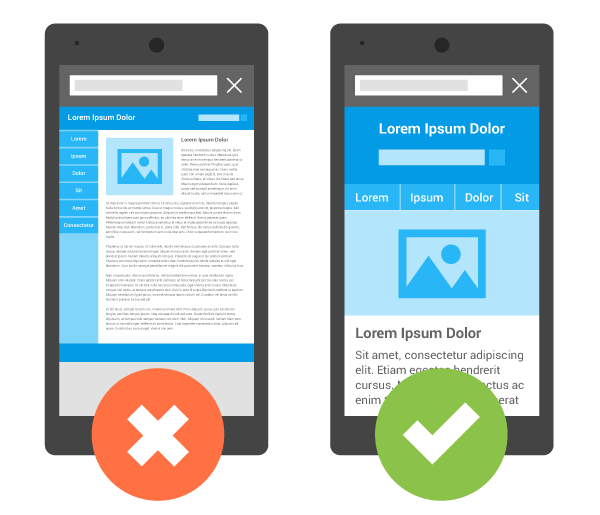
如图所示,左边是以电脑端方式显示于手机上,文字几乎无法阅读,右边则是正确的手机端显示效果。

(图片来源:Google Developer)
差别二:讯息的传达更难掌握
正常人在操作手机的时候,眼睛与手机的距离大概会有20公分左右,再加上制作时的视觉感受与上线后,在视觉比例上也会有一些差距,所以这就导致手机端,如何将画面中的讯息准确、清晰的传达给用户,变得更加难掌握。
设计要点一:内容识别性
将需要表达的讯息通过图文并茂的方式,向用户准确无误的传达,向用户传递信息才是核心。
这也是很多设计师在做手机端页面的一个通病,仍然按照PC电脑端设计方式进行,忽略了在手机上实际的效果呈现,这样的作品会让设计工作大打折扣,事倍功半。
设计要点二:内容流畅度
很多人在做页面设计时,往往只关注局部而忽略整体,导致内容流畅度缺点,无法激起用户继续阅读的兴趣。这也直接或间接的影响了用户在页面上的停留时间,对于内容传播也起到了很大的阻碍,商业价值也会随之降低。
举例来说,曾经一度非常流行的滚动视差网页设计,虽然在PC电脑端上的效果非常的亮眼,但是来到手机上就会变得非常的不顺手,这不仅是滑鼠与触控习惯的差异,也是电脑性能与手机的差异所造成的。
设计要点三:验证设计
我们一直鼓励网页设计师,不要只使用电脑的模拟工具,模拟手机端的使用情形,而是实际拿出你身边的手机,测试你所制作的网站与网页。尤其是Apple手机与Android手机有时些微的差异,就会造成用户浏览的问题。
一部分的问题出在于Html5的支援上,有时你预期图片应该会出现的渐层效果,电脑上有出现,在手机上却无法出现,或是原本应该隐藏的讯息,在手机端上无故跳出,这些错误臭虫若没有经过实际验证,光靠模拟工具是抓不到的。
当前标题:手机端网页设计与PC电脑端的差别与设计要点
本文URL:https://www.cdcxhl.com/news12/190412.html
成都网站建设公司_创新互联,为您提供关键词优化、网站营销、外贸建站、自适应网站、微信公众号、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 做好外贸型企业网站需要注意的四大事项 2022-08-16
- 网站中恢复收录的方法 2022-08-16
- 随着互联网行业不断发展而遇到的问题 2022-08-16
- 建一个优质企业网站需要什么 2022-08-16
- 我们很有必要分析一下成功的营销型网站是如何建设的? 2022-08-16
- 你的眼神太独特,深藏的学校网站建设方案竟然有不少是攻略! 2022-08-16
- 行业中特色网站如何建设,网站首页设计神操作,出奇制胜 2022-08-16
- 品牌型网站制作过程中核心四要素 2022-08-16

- 网站运营中内容转载的基本要求 2022-08-16
- 网站运营策划如何落实?? 2022-08-16
- 检查这4点,就可以判断你的网络营销能有多大成效! 2022-08-16
- 分享微信小程序快速引流的几个妙招 2022-08-16
- 几百元的成都网站建设和几千元的网站都有哪些区别 2022-08-16
- 浅谈众多推广专员均会掉进的推广陷阱 2022-08-16
- 门户网站的特点 2022-08-16
- 你会选择模版建站还是手工建站? 2022-08-16
- 网站建设丨良好的运营管理架构是网站运营管理的基本保障 2022-08-16
- 服装行业网站建设关键点有什么? 2022-08-16
- 网络推广如何确定精准关键词的方法分析 2022-08-16