页面布局思考:无边框设计、卡片设计及分割线设计知识汇总
2022-05-15 分类: 网站建设
页面布局思考:无边框设计、卡片设计及分割线设计知识汇总:任何一名科班出身的设计师都会看到朋友圈分享的各种设计流行趋势,迷彩阴影、流体渐变、2.5D、大字体等等层出不穷。从IOS11发布至今已有数月,无边框设计呈现病毒式裂变被传播,很多人都会有一种被牵着走的感觉,从布局的纬度设计流行趋势下出现的几种布局样式主要是以无边框设计、卡片设计及传统布局的分割线设计为主要内容。


一、无框设计
无框设计是近两年来很流行的一种设计风格,去除页面的风格线及边框,通过间距来表示的设计方法。
1. 大图为主
图片本身就可以分割,例如有些应用在发布图片时,会让用户对图片进行裁切。
2. 内容有规律
留白间距上下的内容最好是相对一致的,重复的,亲密的,这样用户就会有意识的将其分为一组。
3. 小众垂直产品
一般情况下,小众的功能简单的产品比较好适用无框设计,像淘宝、京东、微博等体量级的产品就不适合使用无框设计。
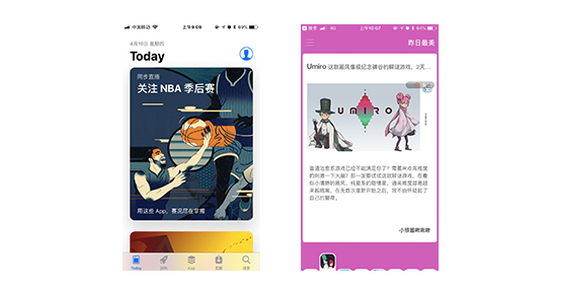
IOS11 apple store 通过运用大图,将有这同等层级的内容用同一种表现方式(大图)表现,增加了产品的格调,体现苹果产品简洁不简单的设计理念。 爱彼迎也是一个敢于尝试的大公司,将有规律的内容通过卡片和大图的方式展现,页面无一根分割线,简洁大方易识别。
二、卡片设计
卡片设计风靡源自于material design,卡片设计的出现打破了传统设计一成不变的排版布局,大大提升了版面的利用率,制造了更多的惊喜,卡片设计的优势有哪些呢,一起来了解一下。
1. 增加版面利用率
卡片像个容器,可以把不同类别的内容放在不同的卡片中,不仅能很好的区别内容,还能保持界面的统一性。
例如,传统列表,内容一般为纵向滚动,展示内容有限,而采用卡片式的滑动设计方式,则很好的解决了空间有限的问题。
2. 区分卡片内容
卡片像个容器,可以把不同类别的内容放在不同的卡片中,不仅能很好的区别内容,还能保持界面的统一性。
每一个卡片的内容都代表一个分类,都是一个载体,承载一定的内容,归纳一个类别的信息。
每一个卡片都是不同的纬度,相对独立,又有关联,通过卡片的大小归纳内容信息,更有秩序性。
3. 增加可控性,提升体验
卡片在设计中的运用非常广泛,高版面旅,可以被覆盖、滑动、堆叠,具有更好的可扩展性和可操作性。

例如:Apple store IOS11 通过多卡片大小的分类将不同纬度的内容有规律的展示出来,提高了版面的利用率的同时,也提升了设计的格调。 最美应用运用卡片的设计方式向用户传达了一页只看一个应用的理念,结合左右滑动的形式,使得应用别出心裁。
三、分割线设计
最常见也是最保险的设计方式,可以帮助用户了解界面,赋予内容组织性,分割先设计的作用就是分割、组织、细化。
1. 分割线
贯穿整个页面的分割线,将内容分割开,各自成为独立的信息。
2. 分隔线
又称为内嵌式分割线,一般会在线的前面留个缺口,表示统一模块下的内容
四、总结
设计趋势总是不断变化的,在做一个设计的开始,首先要根据需求分析它适合什么样的样式,而不是一味的紧跟潮流趋势,设计风格没有好坏,只有适合不适合。 无框设计、卡片设计、分割线设计同样也是,分割线设计对比卡片设计和无框设计,是最为保守的一种设计方式,根据具体的产品需求做合适的选择,但要做出做出优质的分割线的设计,还需要处理好“线“的间距、粗细、颜色等内容。
新闻标题:页面布局思考:无边框设计、卡片设计及分割线设计知识汇总
文章URL:https://www.cdcxhl.com/news12/153712.html
成都网站建设公司_创新互联,为您提供网站排名、域名注册、App设计、服务器托管、面包屑导航、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 数据备份和定期检查是保障网站运行安全的必须工作 2022-05-15
- 所谓的网站页面设计稿给到客户看的时候其实就是一张张图片 2022-05-15
- 如何在整站营销中以细节致胜? 2022-05-15
- 不避讳网站运营的这几大克星 早晚会衰败成死站! 2022-05-15
- 网站内容建设提高网站质量的编辑方法 2022-05-15
- 合肥网页设计这些坑别再往里跳了! 2022-05-15
- 运营修行全攻略:7大核心竞争力及提升法则 2022-05-15

- 合肥服装行业竞争激烈 如何打造完美网站 2022-05-15
- 百度搜索页面有公司LOGO是怎么做到的?一起来了解下: 2022-05-15
- 当原企业网站不能满足当下所需时是对网站进行修改好还是重建好? 2022-05-15
- 小程序正逐步改变当代购物模式! 2022-05-15
- 企业网站在改版过程中应当注意哪些事项才能让网站越来越好? 2022-05-15
- 企业网站关键词整站营销具体应该怎么做? 2022-05-15
- 浅析软件项目管理中十个误区 2022-05-15
- 建设好的网站如何确定网站关键词?这是优化推广的第一步 2022-05-15
- 绝不只是提高权重网站建设时应全面认识友情链接 2022-05-15
- 小程序为什么特别适合餐饮业? 2022-05-15
- 深圳企业网站建设分析竞争网站技巧 2022-05-15
- 好的广州网站建设和其他网站有哪些与众不同? 2022-05-15