响应式网站建设H5如何高效适配
2022-11-10 分类: 响应式网站
答案是有的,而且这种形式早出现于flash全屏整站,前阵子拜读了举总介绍的一篇文章关于图片适配属性Object-fit,发现这个属性Object-fit虽然只能应用在图片上,但是它的适配思路完全可以借鉴运用在H5页面适配上,这种思路即是「缩放」,也是本篇文章的核心内容。就是无论窗口宽高比怎样,页面能自动缩放到窗口大小,而且元素的坐标及大小还可以使用精确和便于js计算的px为单位。
这里借用Object-fit的方法命名方便记忆,下面简单介绍H5页面适配几种展现形式。
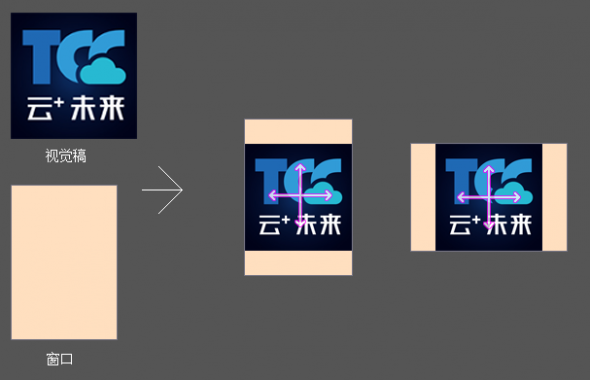
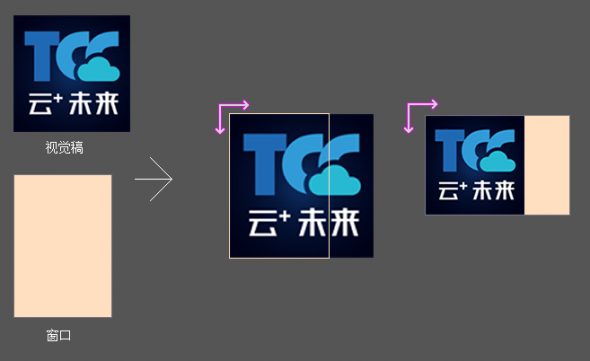
1、contain模式:以内容中心为基点按照视觉稿的宽高比缩放以适配窗口显示全页面内容,窗口与内容的宽度比或高度比之间较小者缩放填满窗口,当窗口宽高比和视觉稿不同时,另一方向的两侧出现留空部分。

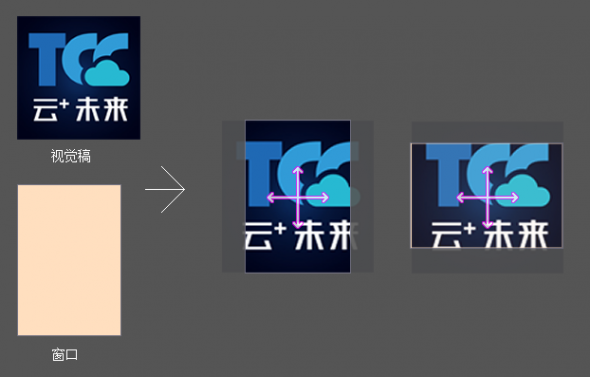
2、cover模式:以内容中心为基点按照窗口的宽高比等比缩放以适配窗口,窗口与内容的宽度比或高度比之间较大者缩放填满窗口,当窗口宽高比和视觉稿不同时,另一方向的两侧超出窗口被裁剪,这种模式不会出现「contain模式」的留空部分情况。

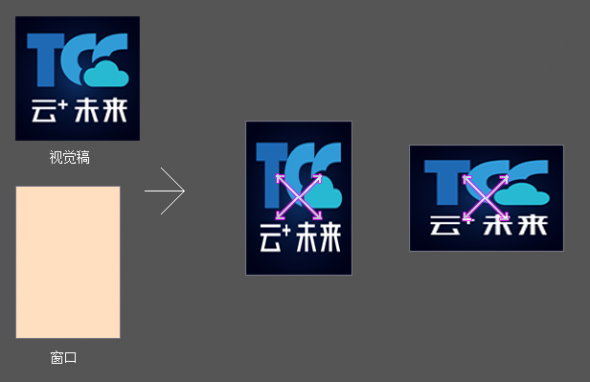
3、fill模式:以内容中心为基点页面拉伸填充满整个窗口以适配窗口,当窗口宽高比和视觉稿不同时,内容一定程度上被拉伸。

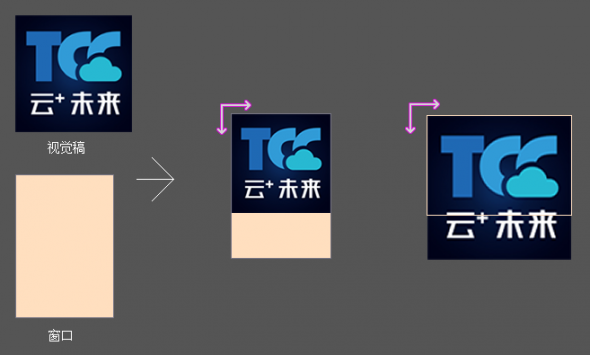
4、scale-width模式:页面横向缩放填充满窗口,纵向按视觉稿的宽高比放大。出来的效果有两种可能性,「contain模式」或者「cover模式」的效果。

5、scale-height模式:页面纵向缩放填充满窗口,横向按视觉稿的宽高比放大。出来的效果有两种可能性,「contain模式」或者「cover模式」的效果。

分享标题:响应式网站建设H5如何高效适配
URL分享:https://www.cdcxhl.com/news11/212011.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有响应式网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 响应式网站如何设计 2022-11-09
- H5响应式网站建设该如何规划 2022-11-09
- 响应式网站设计的基础知识有哪些 2022-11-08
- 别人家的H5响应式网站是这样制作的 2022-11-08
- 佛山做响应式网站建设公司分享 2022-11-06
- 响应式网站的缺点和劣势 2022-11-06
- 响应式网站建设对企业越来越重要! 2022-11-02

- 自适应网站设计布局Or响应式网站设计布局? 2022-11-09
- 创新互联:响应式网站搭建中的难点 2022-11-09
- 响应式网站建设为什么那么受客户的喜欢? 2022-11-08
- 响应式网站设计的12个重要优点 2022-11-07
- 企业响应式网站与普通网站有哪些区别 2022-11-07
- 佛山电商公司该怎么样做响应式网站建设? 2022-11-06
- 响应式网站设计与自适应网站设计有区别吗? 2022-11-02
- 为什么选择响应式网站建站方式? 2022-11-01
- 响应式网站建设有哪些特别之处? 2022-11-01
- 建设响应式网站需要了解这些问题 2022-11-01
- 什么是响应式网站为什么会受到客户的喜欢 2022-11-01
- 响应式网站制作不应疏忽的几个方面 2022-10-31