百度智能小程序应该如何布局更美观?小程序布局方法(3)
2023-03-03 分类: 网站建设
百度智能小程序是百度在2018年新开发的重点项目,在2019年百度将投入更多到百度智能小程序里,有望一举超越微信小程序和支付宝小程序。如果等百度智能小程序火爆全国再去做肯定是晚了,所以从现在开始就要开始动手,勇敢吃螃蟹的人才能获得好的红利!
在以前的文章里,我们讲过百度智能小程序是什么、怎样做好百度智能小程序体验设计、百度智能小程序接入自然搜索的步骤,今天我们就来讲讲百度智能小程序应该如何布局。
阅读排版
阅读视线流
“从左往右,从上往下”是中国用户在阅读浏览内容的习惯,所以在信息排版时,应该把最主要的信息内容放在屏幕左上侧。
认真沉浸阅读(Z型)
就是我们平时阅读书籍和内容的阅读习惯
快速扫视浏览(锯齿型)
从上至下垂直扫描,只扫描大的重点和感兴趣的内容
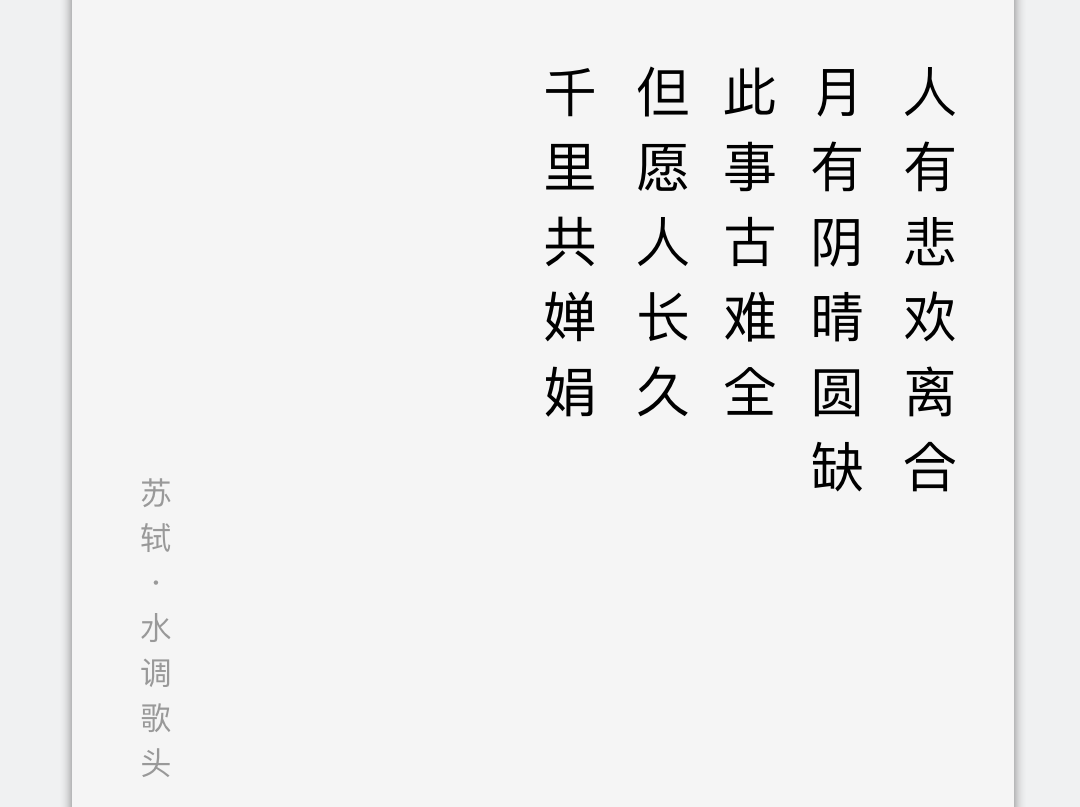
注意需要注意的是,传统中文的竖向排版虽然挺好看的,但是阅读效率极其低下,请各位开发者谨慎使用。

错误案例
正文内容杂乱,横版竖排版混合使用,观众阅读视线不知道该放在哪里
字体
如果用户手机系统未自定义字体,那么百度智能小程序应该按照下图展示字体的优先级:
为了字体可以更加美观,可以在小程序的默认字体库里增加自定义的字体。
图1案例:当开发者使用“楷体”时候,如果用户的手机有楷体字体,则会显示楷体字体。
图2案例:当开发者使用“楷体”时候,如果用户的手机无楷体字体,则会显示默认字体。
字号
常用字号贴在下图,各位开发者可以酌情选用
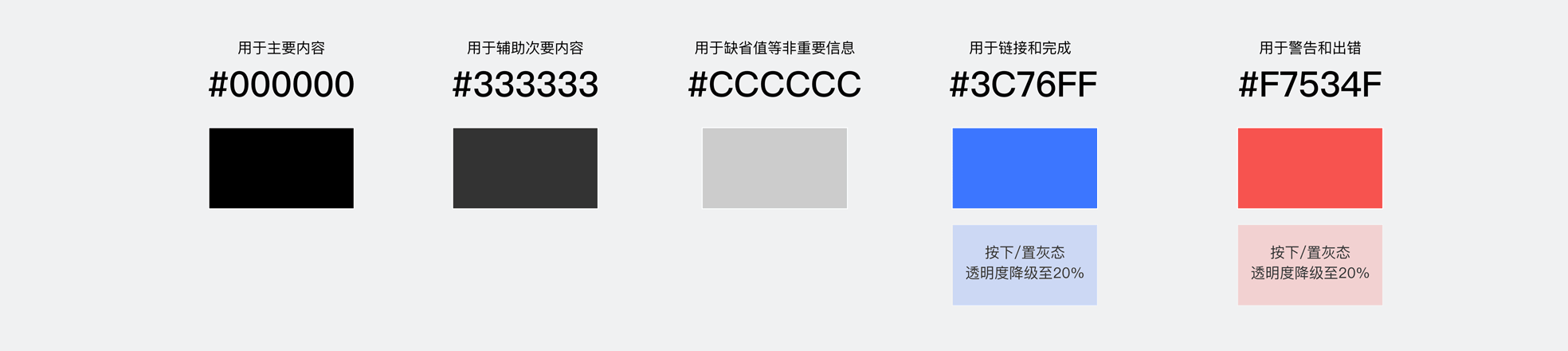
颜色
常用颜色贴在下图,各位开发者可以酌情选用

本篇是系列文章,请点击查看接下来的文章:
百度智能小程序应该如何布局更美观?小程序布局方法(1)
百度智能小程序应该如何布局更美观?小程序布局方法(2)
百度智能小程序应该如何布局更美观?小程序布局方法(4)
百度智能小程序应该如何布局更美观?小程序布局方法(5)
文章名称:百度智能小程序应该如何布局更美观?小程序布局方法(3)
链接URL:https://www.cdcxhl.com/news10/241210.html
成都网站建设公司_创新互联,为您提供手机网站建设、网站营销、ChatGPT、网站导航、响应式网站、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 门户型网站该如何进行优化 2023-03-03
- 为什么网站搭建都使用框架 2023-03-03
- 成都Internet上域名命名的一般规则是什么? 2023-03-03
- 企业品牌网站文案应该如何编写才算好 2023-03-03
- 做好每一个网站是创新互联的使命 2023-03-03
- 企业网站优化到底该怎么做? 2023-03-03
- 成都网站开发:怎么做一个合格的企业网站 2023-03-03
- 知道什么是六度理论吗? 2023-03-03

- 外链有什么作用 2023-03-03
- 成都成功助力北京泛亚迅科技发展有限责任公司WAP端开发! 2023-03-03
- 既然从事IT的,是新时代的农民工论“搬砖”的重要性 2023-03-03
- 创新互联:维护与潮流格格不入的四大原因 2023-03-03
- 成都网站的网页设计师如何与客户进行交流 2023-03-03
- 如何才能设计好高质量的营销型网站 2023-03-03
- 成都实战经验分享如何利用长尾理论突破流量瓶颈 2023-03-03
- vscode前端编辑器好用的插件 2023-03-03
- 成都网站建设哪些错误及问题要规避? 2023-03-03
- 网站使用阿里云服务器推荐使用快照的好处 2023-03-03
- 遵义网站seo站内优化时应该注意什么 2023-03-03