前端设计须知:基本的CSS技巧
2021-05-24 分类: 网站建设
1.定位
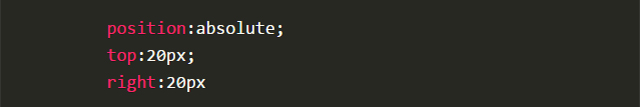
如果你想控制某个元素在我们网站上的位置,定位是实现这个目标的关键。如果你认为你的浏览器是一个大的包围盒,定位允许你精确地控制那个盒子里的元素会停留在哪里。使用顶部、右、底部和左侧,并带有一个像素值来控制元素停留的位置。

上面的CSS设置了一个元素的位置,从浏览器的顶部和右边缘保持20px。您还可以在div中使用定位。
2.选择器
允许您选择特定选择器的所有元素。例如,如果您使用*p,然后添加CSS样式,那么它将对文档中的所有元素执行标记。这使得你可以很容易地将你的网站的各个部分作为目标。
3.覆盖所有的风格
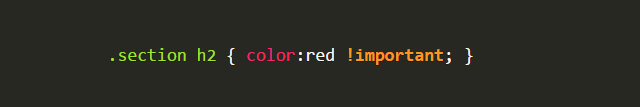
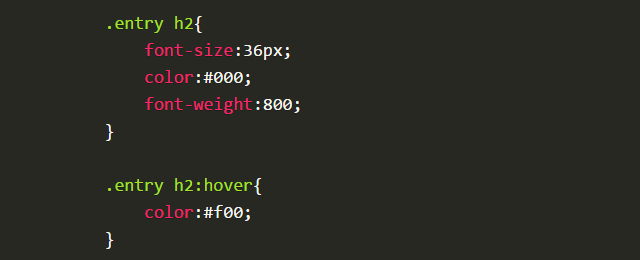
使用时需要谨慎,如果您想要为特定的元素覆盖另一个CSS样式,请使用!在css样式之后很重要。如想要在一个网站的某个特定区域的H2标题为红色而不是蓝色,将使用以下CSS:

4.定心
定心是很棘手的,因为它取决于你想要集中的东西。让我们看一下以内容为中心的项目的CSS。
文本
文本以文本对齐为中心;如果你想让它左右两边,用左边或者右边而不是中心。
内容
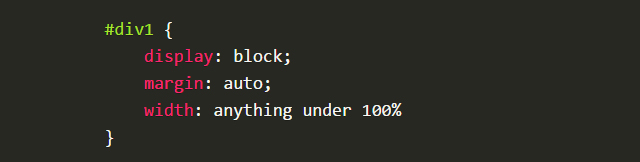
一个div(或任何其他元素)可以以添加块属性为中心,然后使用自动边缘。CSS是这样的:

所以把“”放在宽度上是因为如果它是宽的,那么如果它是全宽的,不需要定心。很好有固定的宽度,比如60%或550px等等。
5.垂直对齐
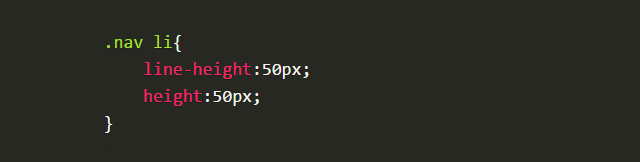
你会在CSS导航菜单中使用这个。关键是要使菜单的高度和文本的行高相同。当为客户编辑现有的网站时,会经常看到这种技术。这里有一个例子:

6.悬停效果
它用于按钮、文本链接、站点的bock区域、图标等等。如果你想改变颜色,当有人把鼠标悬停在它上面时,使用相同的CSS,但是添加:鼠标悬停在它上,改变样式。这里有一个例子:

它会改变你的h2标签从黑到红的颜色当有人在它上面徘徊时。使用的好处是:如果它没有改变,你不必再次声明字体大小或重量了。它只会改变您指定的内容。
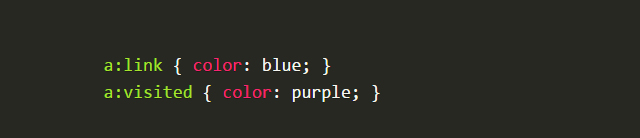
7.链接状态
很多设计师都忽略了这些样式,它确实会给访问者带来可用性问题。链接伪类控制所有尚未点击的链接。访问的pseudo类将处理您已经访问过的所有链接的样式。这告诉网站访问者他们已经在你的网站上,以及他们还没有探索的地方。

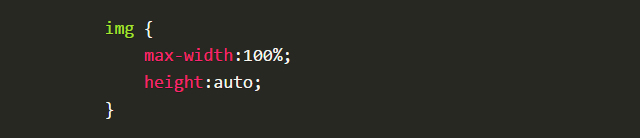
8.轻松调整图像大小以适应
有时,你会在缩放比例的情况下,在图像需要符合一定宽度的情况下进行缩放。一个简单的方法是使用很大宽度来处理这个。这是一个例子:

这意味着很大的图像可能是,并且高度是根据图像宽度自动计算的。在某些情况下,你可能还必须指定宽度为。
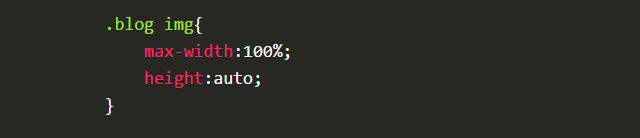
9.控制部分的元素
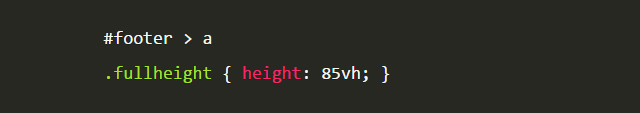
使用上面的图像示例,如果您只想针对某个部分的图像(比如您的博客),使用一个类作为blog部分,并将其与实际的选择器相结合。这将使你只选择博客部分的图像,而不是其他图像,例如您的徽标,或社交meia图标,或站点其他任何部分的图像,如侧边栏。下面是CSS的外观:

10.垂直高度
有时你想要一个部分填充整个屏幕,不管屏幕大小是多少。您可以使用vh或视图高度来控制它。在它之前的数字是一个百分比,所以如果你想让它地填充浏览器,你会把它设置为100。您可以将其设置为85%,以适应固定的导航菜单。

为容器创建一个类,并应用您希望它拥有的vh的数量。你可能需要调整的一件事是特定屏幕的媒体查询值,或者像竖屏模式的手机那样的朝向。
11.将CSS应用于多个类或选择器
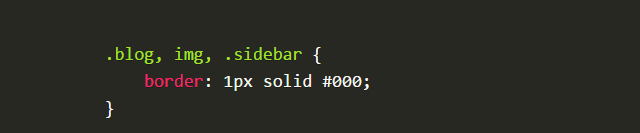
假设您想在所有图片、博客区和侧边栏中添加一个相同的边框。你不需要写出相同的CSS 3次。把那些项目列出来,用逗号隔开。这是一个例子:

不管你是多年的网页设计师,还是刚刚起步,学习如何正确地建立网站,一定要多学习。一旦你缩小了你想学的语言,你必须学习和提高你的技能。无论你学什么,CSS都是必不可少的。
网站栏目:前端设计须知:基本的CSS技巧
文章URL:https://www.cdcxhl.com/news10/114860.html
成都网站建设公司_创新互联,为您提供商城网站、做网站、小程序开发、虚拟主机、App开发、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 做多个网站会影响SEO性能吗? 2021-05-24
- 互联网互助计划风险不容小觑 2021-05-24
- “网络盲道”未来建设——任重而道远 2021-05-24
- 互联网医疗爆发够——线下零售药店迎来春天 2021-05-24
- 企业网站中的网站地图是什么? 2021-05-24
- 不要你觉得,我要我觉得,网页设计要这样做 2021-05-24
- 网站开发大数据赋能“互联网+垃圾分类” 2021-05-24

- 建立网页注意事项及一些价值性的建议 2021-05-24
- 未来5G技术将赋能“医疗”产业发展 2021-05-24
- 互联网大红利消退下的另一个风口 2021-05-24
- 记叙客户的第一次做站经验 2021-05-24
- 深圳企业网站如何做好站内优化 2021-05-24
- 在企业创新发展背景下企业网站存在的问题 2021-05-24
- 互联网+摆摊火了——后浪新出路? 2021-05-24
- 百度为什么最近很难收录文章? 2021-05-24
- 建网站需要什么备案资料标准 2021-05-24
- 页脚部分对网站设计的重要性 2021-05-24
- 电子商城从策划到上线运营的详细流程 2021-05-24
- 建站必须知道的四大重要因素 2021-05-24