利用GIF动画制作3D视觉效果来装饰网站
2019-09-28 分类: 网站建设
要呈现出3D立体视觉效果的方式很多,除了近年非常流行的立体电影技术外,也有利用插画的技术制作出「3D陷阱」或是「3D艺术」的方式,那么网页设计能够运用这样的技巧吗?
其实这个问题不太容易回答,因为就技术上肯定是做得到的。最近一些网站就贴出了将电影片段,利用3D视觉效果的GIF动画,只要加上两条白色的长方条,就能让平凡无奇的画面变出立体效果。


创新互联网站建设公司的同事有稍微试试看如何用类似的线条,来增强画面的立体感,发现制作技术上基本上不会很困难,但是拍摄的影片内容可能就比较麻烦,例如火车、汽车、动物...等。

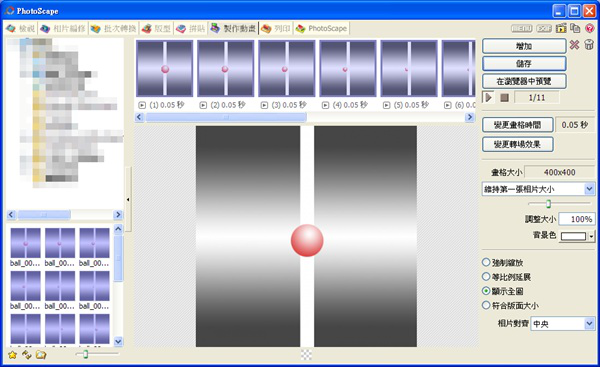
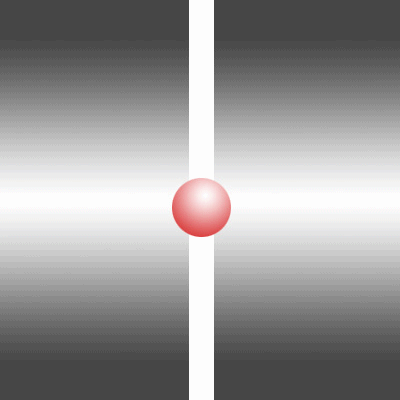
因此我们用了一个很简单的渐层背景,搭配一颗红色的小球体,然后中间放上一个白色的长方体,让球在长方体间移动,就能营造出简单的立体动画效果。其实制作的方式非常的简单,但如何用于主题,用于商品,用于行销,就是另外一回事了。

运用GIF动画搭配白色长条棒的方式,产生3D立体视觉效果,可以用现有的电脑影像软体制作,基本上很简单的,也不会受到平台的限制,唯一的缺点是会使用到较大的频宽,但十分值得一试!
网页名称:利用GIF动画制作3D视觉效果来装饰网站
浏览路径:https://www.cdcxhl.com/news1/80551.html
成都网站建设公司_创新互联,为您提供响应式网站、静态网站、用户体验、动态网站、ChatGPT、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 名站“站长之家(中国站长站)“出现短暂访问故障无法访问! 2019-09-28
- 一眼看遍顶尖网页设计首页的网站LAPA 2019-09-27
- 用点阵工具来建设网站 2019-09-27
- 网站色彩学:为何科幻片的电脑画面总是蓝色的 2019-09-27
- 网站自定义表单系统怎么实现? 2019-09-25
- 什么是网站新闻评论系统? 2019-09-25
- 图片库管理系统 2019-09-24

- 推荐网站-优异的色彩选择工具网站coolors 2019-09-28
- 用Imgix Pageweight查看网站的文件大小 2019-09-27
- 骨牌特效的优秀网站典范-sebastianlyserena 2019-09-27
- 电商企业网络营销成功的秘籍=方法加技巧 2019-09-25
- 网站用户管理系统 2019-09-25
- 网站统计分析系统 2019-09-25
- 网站问卷调查管理系统 2019-09-24
- 专题管理系统 2019-09-24
- 网站静态发布系统 2019-09-24
- 网站全文检索系统介绍 2019-09-24
- 网站内容管理平台介绍 2019-09-24
- 工程机械有限公司网站需求说明 2019-09-23