APP瓷片区设计基础知识
2021-06-09 分类: 网站建设
瓷片区,顾名思义就是指像装修中的瓷片一样,多个整齐的贴在墙面上,给人整洁统一的感觉的矩形块,这是从字面意思去理解,而瓷片区的准确定义是:瓷片区是指视觉整齐、布局灵活、方便更换的模块化运营板块。

APP瓷片区设计
在这个定义中,视觉整齐、布局灵活凸显了瓷片区在布局多变的情况下依然能保证页面的整洁,方便更换的运营化板块说明了瓷片区作为运营板块,随时方便更换且可复用性高。这就是为何众多业务复杂的APP(如电商、旅游)会大量使用瓷片区。瓷片区作为与Banner、金刚区并行的三大运营板块,都承接着业务导流的作用,但相对Banner与金刚区,瓷片区的布局灵活使它在页面中能够得到大量的复用。
二、瓷片区的类型
瓷片区大致可以分成两种类型,一种是实物类瓷片区,一种是插画类瓷片区。
1.实物类瓷片区
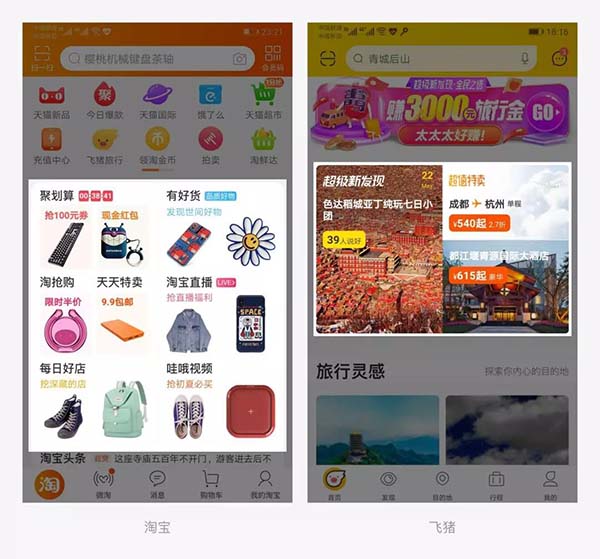
实物类瓷片区主要以实物配图为主,多用在电商、旅游、生活服务类产品中,使用真实的图片能够直观反映该瓷片区的产品吸引用户点击。如下图:

APP瓷片区设计
优点:实物图片更加直观,能吸引用户点击,可以做到千人千面,比起插画类瓷片绘制速度更快;缺点:对实物图片的质量要求比较高,劣质图片会拉低整体页面效果;
使用场景:多用在电商、旅游、生活服务类等可以具象化的产品,以及时间紧的项目。
2.插画类瓷片区
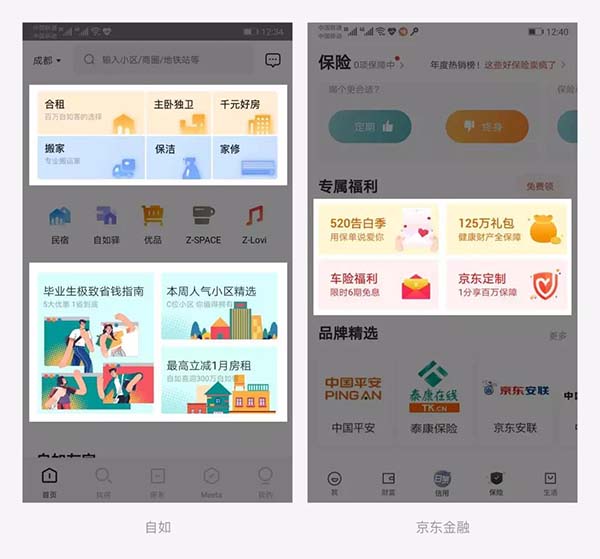
插画类瓷片主要以插画配图为主,通过对运营文案的思考绘制定制化的插画,比起实物类瓷片区更有趣味性,能够烘托氛围。如下图:

APP瓷片区设计
优点:插画配图更富有趣味性,能够烘托情感氛围,并且可以定制化的绘制插画;缺点:插画绘制周期更长,没有实物图直观;
使用场景:多用在瓷片区运营业务抽象无实物图可选(如金融类产品),瓷片区内文案抽象,以及要烘托情感氛围的场景中。
三、瓷片区的排版样式
瓷片区的排版样式要根据整体瓷片的布局合理选择,常见的有三种排版样式,分别是左右排版、上下排版、对角排版。
1.左右排版
瓷片区左右排版将文字与配图左右分布,一般文字居左图片居右,适合一行仅显示两块瓷片等较狭长的瓷片区。

APP瓷片区设计
2.上下排版上下排版的瓷片区将文字置于上方,图片置于下方,适合一行显示3个及以上的竖状类瓷片,常见于电商类产品种。

APP瓷片区设计
3.对角排版对角排版的瓷片区中,文字一般居于瓷片左上方,图片居于瓷片右下方,呈对角分布,适合用在接近正方形的瓷片矩形中。

APP瓷片区设计
瓷片区的布局是非常灵活的,为了满足不同布局的瓷片组合,在排版样式的选择中可以采用多种排版混合,丰富视觉的多样性,同时可以突出主要的功能。如下图:
APP瓷片区设计
图中“生鲜半价日”与“荔枝一分钱”采用对角排版,与下面的四种瓷片业务入口的上下排版拉开区别,更加明显,是京东到家近期主推售卖的产品。四、瓷片区的设计要点
在对瓷片区进行设计时,除了最开始选择好合理的排版,在文字、配图与背景的设计中也有一些需要注意的细节。接下来我主要介绍文字的层级、配图的优化、背景色与点缀这三个设计要点。
1.文字的层级
瓷片区承接着运营的作用,相比图片,文字更能反应该瓷片的主要功能,优秀的文字层级能够帮助用户迅速理解瓷片功能。
要做好文字的层级,就是要做好文字的对比,可以从文字大小、颜色、粗细、字体四个方面考虑。在2倍率作图下主要文案与次要文案至少相差4个像素,而标签文字还会为其增加底部颜色块或改变颜色以此与辅助文字拉开区别。

APP瓷片区设计
2.配图的优化前文讲了瓷片区主要分为实物类和插画类,这里的配图主要介绍实物类配图的优化细节,插画类的配图需要设计师有一定的运营设计能力。
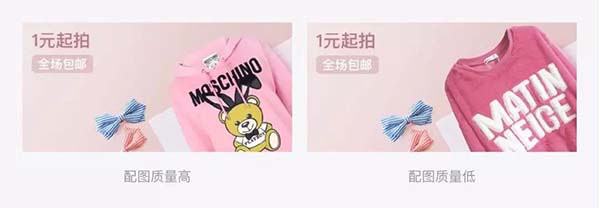
1)图片质量高
在选择实物类图片时,一定要采用像素较高的图片。

APP瓷片区设计
像电商、外卖类的产品一般会选择抠图的产品图片,在对图片进行处理时,要保证抠图背景干净无毛边,还可以调整它的明暗关系且要与背景色的光源方向保持一致,最后还可为其加上一层投影使图片整体更富有空间感。在同一块瓷片区中选择产品图片时也可以采用多种产品搭配提供更多的选择,使用户更有点击的欲望。

APP瓷片区设计
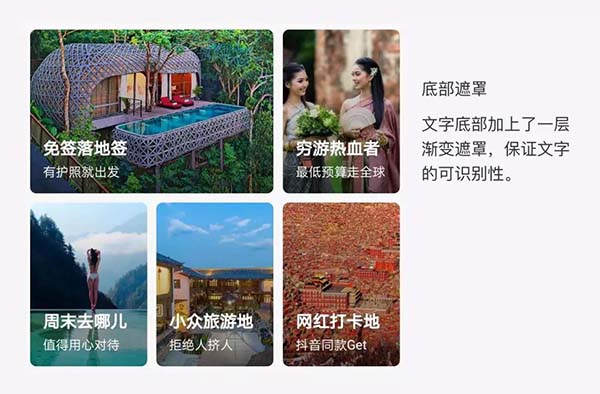
像旅游酒店类的实物图一般都是采用的整张图片平铺在瓷片区中即是图片也是背景,由于图片颜色的不确定性,为了保证文字的可识别性,一般会在文字下方加上一层底色或是局部渐变遮罩,如下图:
APP瓷片区设计
2)图片视觉大小统一除了要选择一个高质量的图片外,针对抠图的产品图片,我们还要保证图片在相同大小瓷片中视觉大小统一,不同大小瓷片中视觉占比统一。如下图:

APP瓷片区设计
3.背景色的选择瓷片区的背景色多采用低饱和、高明度的浅色,电商产品多数还会直接使用灰白色系,尽量弱化背景突出配图与文案本身。我们在绘制瓷片区时,可以选择与图片色同类、邻近色相的浅色或是对比色相的浅色。

APP瓷片区设计
在一些特殊节日时,为了烘托页面整体的氛围,瓷片区的颜色会选择符合整体氛围的高饱和渐变色,如下图:
APP瓷片区设计
豌豆公主的520特卖会,首页整体采用了高饱和粉色系,瓷片区的背景色也是采用了粉色的微渐变及加入一些几何点缀来烘托整体的氛围。(郑重声明:本文版权归原作者海盐社人类君所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
分享题目:APP瓷片区设计基础知识
URL地址:https://www.cdcxhl.com/news1/116901.html
成都网站建设公司_创新互联,为您提供响应式网站、网页设计公司、建站公司、手机网站建设、虚拟主机、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 开发网站需要注意哪些问题? 2021-06-09
- 出色的设计才能造就优秀的网站 2021-06-09
- 优秀的网站站内结构应该怎么做? 2021-06-08
- 如何判定网站是否被k又该怎样恢复 2021-06-08
- HTML5设计开发具体哪些优势呢? 2021-06-08
- 企业自己的网站什么样的网站才算是好网站? 2021-06-08
- 网站设计面包屑导航有哪些好处? 2021-06-08

- 探索企业网站更新的方式 2021-06-09
- 网站定制公司推出的服务非常受人欢迎 2021-06-09
- 企业制作官方网站的好处以及怎样理解企业开发网站? 2021-06-08
- 新手如何选择适合自己的域名?常见的域名选择技巧要注意哪些 2021-06-08
- 我们不要为了优化而优化 2021-06-08
- 建站攻略,想建网站该怎么选择域名 2021-06-08
- 网站制作从哪方面增加粘度做好推广 2021-06-08
- 深圳室内设计网站模板注意事项 2021-06-08
- 网页设计尺寸规范 2021-06-08
- 网站规划详细说明 2021-06-08
- 浅谈友情链接与关键字优化的关系 2021-06-08
- 免费建站与收费建站的区别是什么 2021-06-08