网站设计如何让视觉画面更有层次感
2023-02-12 分类: 网站设计
一个网站,是由好几个内容模块组合而成。这几个模块之间相互相承,独立发挥它特有的作用,几个模块组合起来又是一个统一好看的整体。一个好的网站,必须要做到每一个模块都是那么的引人注目。那么如何才能做到吸引人的目光,延长客户个停留时间呢?这一期,我们从视觉层次感方面去分析怎么做好视觉效果。
为什么做视界要有层次感呢?因为,一个板块里面有很多内容,包括文案、产品图片、图标等等元素。它们之间是有重要,次重要,次要之分的。如果在排版上没有分好层次,那么将会一片混乱,人们的眼光不知道看哪里,给人一种毫无设计感的感觉,如下图:
那么如何才能突出视觉层次感呢?
文字大小的区分
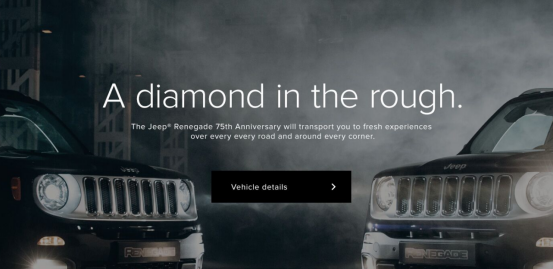
一般来说,主标题的文字要大要突出。因为文字目标越大,越容易吸引别人的注意力。然后次重要,次要文字字体依次减弱,这样就能做出层级区分。
字体区分
字体颜色的区分
为什么做视界要有层次感呢?因为,一个板块里面有很多内容,包括文案、产品图片、图标等等元素。它们之间是有重要,次重要,次要之分的。如果在排版上没有分好层次,那么将会一片混乱,人们的眼光不知道看哪里,给人一种毫无设计感的感觉,如下图:
那么如何才能突出视觉层次感呢?
文字大小的区分
一般来说,主标题的文字要大要突出。因为文字目标越大,越容易吸引别人的注意力。然后次重要,次要文字字体依次减弱,这样就能做出层级区分。

字体区分

字体颜色的区分
色彩是个有强烈视觉冲击的元素,所以给重要的文案加上区别的颜色,会让人牢牢记住这个标题的内容,也能在层级关系中显得突出鲜明。
标题名称:网站设计如何让视觉画面更有层次感
文章来源:https://www.cdcxhl.com/news0/236650.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网站建设_网络营销_网站设计公司 2023-02-12
- 那些对极简风格网站设计的误解 2023-02-12
- 网站设计中应该多融入新元素 2023-02-12
- 成都网站制作建设:网站设计中10条改进设计过程的建议 2023-02-11
- 成都了解自适应和自适应网站设计之间的区别 2023-02-11
- 英文网站设计要关注的差异 2023-02-11
- 成都网站设计制作技巧 2023-02-11

- 网站设计如何做才能迎合用户浏览习惯 2023-02-12
- 成都网站建设公司:创新互联浅谈网站设计技术 2023-02-12
- 成都网站设计的六大要点 2023-02-11
- 一般常见的网站建设类型-成都网站设计公司 2023-02-11
- 成都网站建设的网站设计人员要学习哪些知识呢? 2023-02-10
- 网站设计中存在的误点 2023-02-10
- 创新互联网站设计师:那些年走过的坑 2023-02-09
- 网站设计人员在制作网站时需要特别注意的几点 2023-02-09
- 英文网站设计中字母间距的问题 2023-02-09
- 优秀网站设计方案分享 2023-02-09
- 成都对网站设计公司在网站建设时的基本要求及策划事项 2023-02-09
- 律师事务所网站设计建设-律师网站制作注意事项 2023-02-09