网页设计中网格的综合介绍_成都网站建设_创新互联
2022-12-11 分类: 网站建设
如果你从来没有在设计中使用网格,那么这篇文章就是为你而写。在其中,你将学习基本的术语、理论,并将通过真实网站的例子了解如何在环境中使用网格。
主题
在本指南中,我们将介绍相当多的内容,其中包括
•网格
•术语
•三分法
•12单位网格
•强调
•限制
•心理地图
网格?
网格可以为你的设计创建一个基本结构,一个骨架。它们由“看不见”的线条组成,你的设计元素就放置在上面。这样做可以把设计元素在一个整体的系统中联系在一起,并且合理地支持你的构图。
网格可以帮助你不费力气地实现有效的对齐和一致性。依靠直觉的即兴并不能很好地扩展。如果执行正确,你的设计将显得周到、有组织性、整洁且结构合理。
优秀的对齐,像许多设计一样,应该几乎被用户忽视。少即是多。在用户的主要目标是搜索特定内容并快速消化时你最好不要假聪明,冒险分散他们的注意力。 你的焦点应该是 - 不通过你的设计技巧炫耀设计的美丽。甚至更糟糕的是,创造出新的不同方向的焦点。 这样的设计很可能导致用户缺乏信任 - 除非缺乏一致性,就是为了创造性的原因而进行的目标。
术语
单元
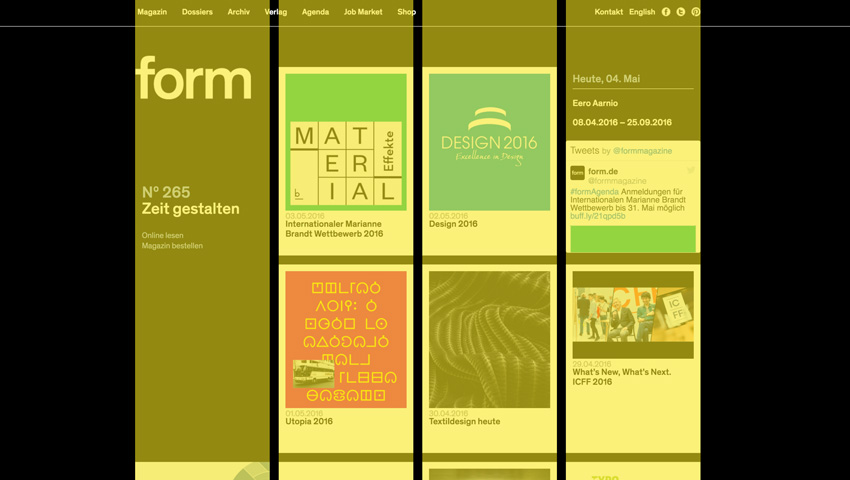
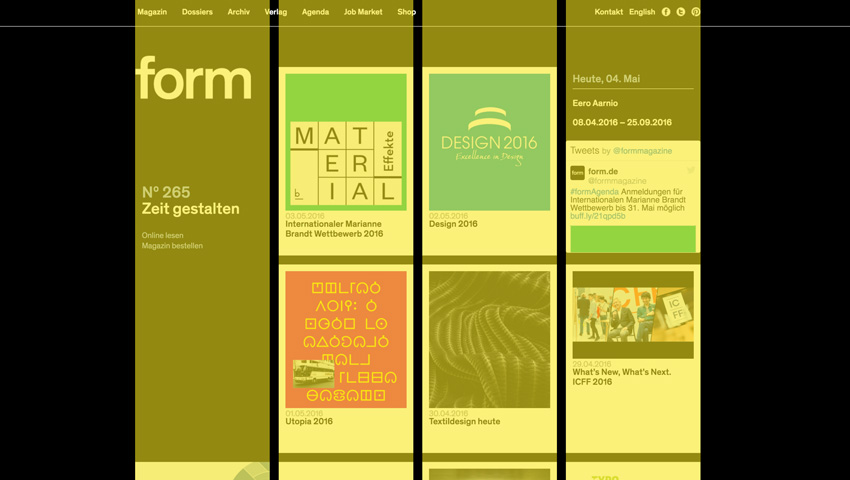
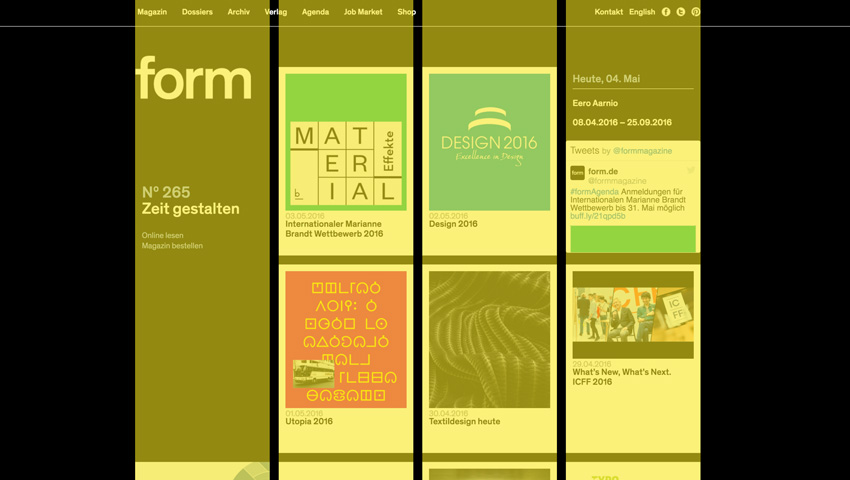
单位是每个网格的基本构建块。多个单位构成整体网格。在下面的 BBC 的例子中,你会看到一个 12 个单位的网格。紫色条纹分别代表一个单位。
栏距
下图中的窄黄色条纹代表分隔每个单位的栏距。栏距是较小空白的形态,给网格一些呼吸的空间。
栏
现在变得更有趣了。多个单位和栏距一起形成栏,这些栏是有效地将内容置于其中的容器。最初似乎不是这种情况,但在这样的限制内工作可以解放。制约因素可以做出关于放置内容的位置更容易和更快速的决策。
在下面的示例中,你可以在工作中看到三个不同的栏。每个栏的大小适合特定形式的内容或重点。
你可以看到,你可以选择混合不同形式的内容和设计元素。你还可以观察到,这些栏组成了一个坚固的结构,通过对齐来实现呼吸感的一致性和排序。设置几条线和一些约束是一笔划算的支出,不是吗?
领域
内容栏的形式是页面的横向划分的领域。坚持等高的栏来减少你的页面不是一个坏主意。在实践中,并不总是直接实现。如果你的栏最终达到相同的高度,它适用于你的设计,很好,如果不是,就继续,在下一个地方实现等高。
三分法
“三分法”使用迷你网格,意味着当将内容放置在将内容分成三分之一的某些行上时,结果将更加令人满意。 例如,这是摄影中经常使用的方法。虽然这可能是一个很好的起点,经常让你大致正确,但我建议像捕捉一粒盐一样来放置【译者注,大意是要更细致更精确】。

当人们谈论应该帮助你放置设计元素在“神奇交叉点”时,我呼吁你深呼吸,考虑出错的可能性。特别是因为遵循这个“规则”就像喝冷饮一样简单,特别是因为这个“规则”并不难,但是这并不是以数学或生物学的特别的任何方式,而且绝对不神奇。
不要忘记,我们并不是全都以同样的方式感知世界。我们完全不同。 我们不是机器,在看世界时坚持一些数学上精确的视点。看看 Reddit 的例子。它看起来像是在关注神奇的交叉点吗?
是的,三分法是一个很好的指导方针 - 或者至少可以适合“对齐”图像、设计或其他任何东西,但不要太严肃。只要有意义,就打破规则。在你的设计工作中,使用指导方针和技术,并跟随你的直觉。在设计上 “存在即合理” - 引用一些不在上下文的尼采的话。在哲学上,这可以被认为是死亡,但在设计上,这代表了一个坚定的指导,探索你的创造力没有“神奇”的限制。
去疯狂,打破规则,玩的开心,如果你幸运,会找到新的疆界!
黄金比例?
虽然我们处于设计中的魔法世界,让我对一些相关的事情持续一秒钟:人们一直认为,使用黄金比例的“神圣”比例会产生一些特别的,神圣的和令人愉快的成果。有一些实验,有很好的理由质疑这些“前现代”的假设。

我猜在这些问题上最后答案依然很远,而且可能会很长一段时间,但是什么都不应该妨碍我们保持开放的心态来质疑这些传递的假设。 我们真的应该超越魔法思维。有一段时间,对我而言,“黄金分割”可能对我们人类来说是非常愉快的,因为在自然界中我们很好地被它包围着。 但是再说一遍,令人信服的证据将会很好。也许不是,但这不是我想要的理由和依据。
十二单位网格
回到更实际的领域。我想讨论一个非常万能的网格,让你开始一些具体的工作,使用第一个优秀的系统来构建你的布局。十二个单位格是你的朋友。
为什么十二个单位方便?对于初学者来说,因为它们很好地打破了三、四和六列,它们足够灵活,可以很容易地处理各种内容。最重要的是,你可以使它们对称或不对称,这为你提供了很多选项,无论是播放安全还是创建一些超越简单对称的动态布局。
我们来看几个使用这个网格提供的灵活性的布局。
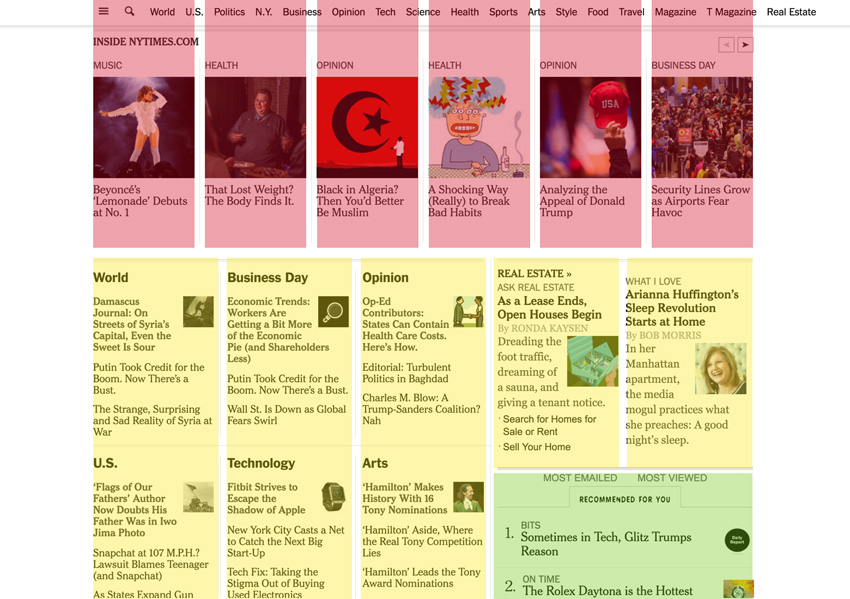
四栏网格
四列网格的主要优点在于它的简单性、平衡性,且非常可靠。这里的每一列都有三个单位。另一方面,它非常对称,看起来有点无聊。
通常,你需要一个主要部分的强调内容,然后侧边栏的次要关注。在下面的第一个例子中,你可以看到第一列用于品牌宣传,中间两列是主要内容,而最后一列是针对不需要突出显示的内容。

三栏网格
使用这个网格,每列跨越四个单位。由于这是一个不对称的网格,所以多了一点变化,你需要更精明地找到你的设计中的平衡。 像这样的不对称布局通常被认为更加活跃,更加巧妙。当然可以而且应该有所争议!
六栏网格
在这个例子中,每列跨两个单位,使事情比三列网格更具挑战性。它将三列网格的每列分成两列。六列网格为你提供了更多的选择和机会来调整较小的细节。如果你在内容丰富的网站上工作,需要放置大量信息,则六列网格可能是实验的明智起点。既然它可能是一个先进的网格,我也许不会建议你在第一个项目上开始使用它。

组合
你也可以在你的设计中组合网格,这就是为什么十二个单位网格系统非常方便。它很容易让你整合三,四和六列的块。

强调
平衡和简单的布局通常比过于复杂的布局更舒适。另一方面,你必须小心,不要玩得太安全,所有的时间和风险看起来无聊。 为了强调,你可以通过组合多个列来脱离网格或突出显示某些设计元素的大小。这可以创建视觉兴趣,并在你的主要设计元素中建立更好的层次结构。
打破网格来创造重点可以大大提高你的设计,突出重要的部分,或者它可以看起来真的很愚蠢。壁纸从四列中突破出色,并强调他们想要观看的视频。


但是,你需要小心,打破网格的节奏太频繁,导致布局看起来很坏,或过分强调太多的部分,所以没有什么可以突出。
限制
经常出现的一个问题是什么时候在设计中使用网格?总是!网格是实现平衡、层次结构、对齐和一致性的好方法。
总是有争论认为网格限制了设计工作。但是,这是一件好事,因为网格实际上可以促进你的创造力,并以建设性的方式指导你的决策。这样的限制可以成为你工作的良好起点。所以当你有常数,比如客户给你的广告的大小,你有一个起点,围绕它来构建你的设计。你的网格的大小可以并且应该注意这样的限制。
在“华尔街日报”的下面的例子中,你可以看到,以绿色标记的广告尺寸决定了设计决策,来构建具有此维度的网格的一部分。
心理地图
如果你的成功,你的网格将有助于建立你的网站及其各个页面的心理模型。这也意味着你的页面的结构不应该完全不同 - 调整到每个页面的可用性的共同特征应该是你的计划的一部分。
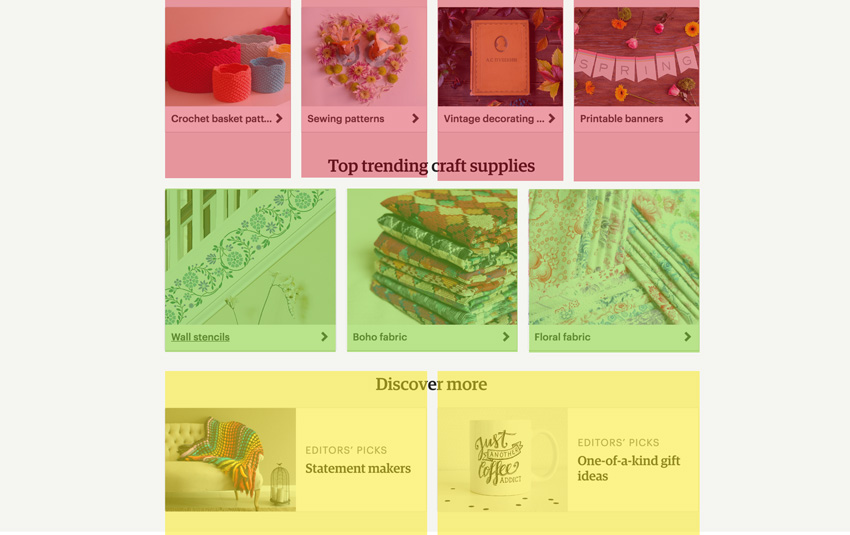
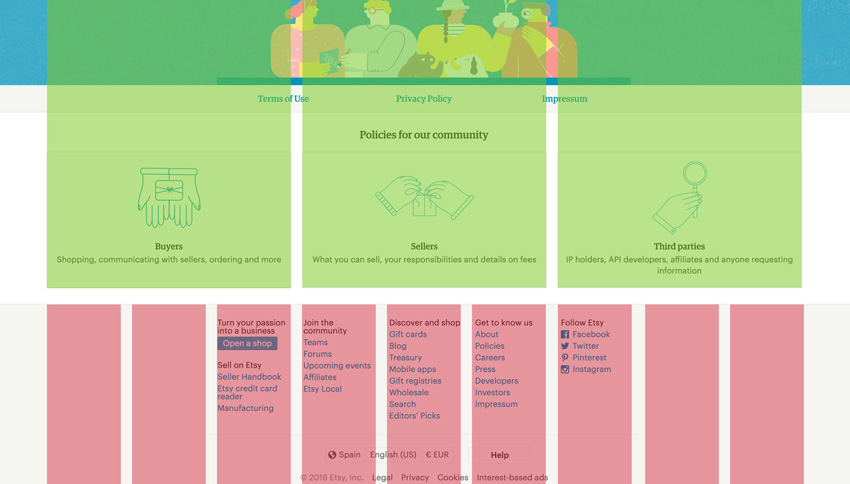
让我们再来看看 Etsy 如何成功解决这个问题的几个例子。只有这个时候,让我们关注他们的网格如何支持他们不同的内容需求,以及如何将它们从一页到另一个组合起来。在我看来,他们做了一个很好的工作,保持一定的一致性,创造出一个统一的印象,把页面整齐地捆绑在一起。因此,它们引导用户通过内容,并且用户知道期望什么。他们的心理地图是完整的,没有可能会在结构上破坏用户体验的惊喜。

他们为他们的网页创造了一个很好的节奏,他们的网格看起来很优雅,因为他们看起来很简单。
最后的想法
总体来说,系统地对齐内容是从整个话题的关键。没有什么比一致的网格线更能有效地将各种形式的内容捆绑在一起了。 创建一个强大的轴线,用户可以跟随方向和引导他们的眼睛和动作,如视觉锚。 这通常更强的关系,将你的工作绑定在一起,并创造凝聚力。把事情简单化!你的设计将更容易维护和建立。
文章标题:网页设计中网格的综合介绍_成都网站建设_创新互联
网站URL:https://www.cdcxhl.com/news0/221500.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 广州网站开发:网站建设流程及如何建设高品质、高转化率网站 2022-12-11
- 网站建设技巧(自检篇) 2022-12-11
- 广州手机网站建设的必要性是什么? 2022-12-11
- 网站建设前务必有一定的策略 2022-12-11
- 中小型企业网站建设要点 2022-12-11
- 品牌网站建设怎样做才能更出彩 2022-12-10

- 网站建设中这么做将有助于后期 2022-12-11
- 【成都网站建设公司】怎样做好网站建设设计? 2022-12-11
- 9套UI图标免费下载!-创新互联成都网站建设 2022-12-11
- 网站建设公司创新互联对前端开发的看法 2022-12-11
- 30个精美绝伦的电影海报-创新互联成都网站建设 2022-12-11
- 电商网站建设的特点都有哪些? 2022-12-11
- 有价值的广州网站建设是怎样的? 2022-12-11
- 营销网站建设的重点是什么 2022-12-10
- 广州手机网站建设需要注意的问题是什么? 2022-12-10
- 找创新互联做网站建设的理由有哪些? 2022-12-10
- 手机网站建设需要什么内容? 2022-12-10
- 企业网站建设常见的三个误区 2022-12-10
- 网站建设套用模板后该如何做到出类拔萃? 2022-12-10