网站设计师必看移动页面设计核心知识
2022-11-13 分类: 网站设计
如果你曾仔细观察过近些年来那些优秀移动端产品的交互设计,会发现它们都拥有一个共性:它们在基本的功能和设计上的执行都相当的。它们从基本的人类行为模式中汲取营养,然后通过优秀的设计和执行,为用户悄无声息地扫除了所有的障碍,这个时候,用户会感受到其中惊艳的视觉效果和突出的互动体验,其中尤为突出的就是浏览体验。下面创新互联详细介绍:
有效的排版设计
不论你所设计的是网页还是APP,其中的文本构建起了用户和你的产品之间的明确关系,所有的文本都在帮助用户抵达他们想要的那个目标。所以,排版设计在交互中扮演着相当关键的因素。
文本的大小和屏幕上的整体布局设计,对于用户的阅读体验有着巨大的影响:当文本过小,而行间距和字间距也比较紧凑的时候,用户需要更长的时间来对内容进行识别,而许多用户干脆会跳过其中的许多内容。在移动端上出现这样的问题之时,则显得更加严重:过小的字体在一块明亮的小屏幕上显示,低下的识别度和炫光让用户更加头疼。排版对于移动端用户而言,影响更大。
移动端的文字排版的核心技巧在于,平衡易读性和空间利用率。当你在为移动端界面设计文本排版的时候,需要选择合理的字体尺寸和间距,这两个因素是关键的影响因素。字体尺寸需要足够大,确保绝大多数的用户能够识别,而足够的间距则保证小界面上内容的呼吸感,不会让人觉得局促。当然,这些是底线,字体和间距并非越大越好,适中而舒适才是终目的。
小贴士:为了确保移动端设备的可读性,英文文本控制在每行30~40个字符,中文文本控制在20个字左右。如果是在桌面端,英文字符通常控制在60~75个字符之间,会让人阅读起来比较舒适。
简单的配色方案
色彩是视觉设计中复杂的部分。太过繁复的色彩有时候会让用户感到不适,简化配色方案往往能够很好的提升整体的体验。学会对复杂的配色方案说不吧。如果简单的配色方案让你的设计看起来略显单调,不妨通过新增现有色彩同色系不同饱和度、明度的色彩,生成丰富而不至于繁复的配色方案。
下面的APP的设计案例采用的就是单色配色方案,通过同色系不同色调、饱和度的色彩来构成一个紧凑而不单调的配色方案。

 基于内容的卡片式导航模式
基于内容的卡片式导航模式
不管你想在你的应用或者网页中呈现什么样的内容,你总是希望你的用户能够仅可能方便、完整地体验到它们。基于内容的导航模式的思路在于,尽量让内容的概述和详情两种状态能够无缝地切换,而卡片式设计和这种设计模式为搭配,因为卡片式设计能够统一而自由地组织内容,并且很容易消化大量不同类型的内容:
卡片将用户划分成更有意义的区块,让屏幕的利用率更高。就像不同的文本段落组成文章一样,卡片式设计将不同类型的内容用卡片承载着,构成连贯的信息流。·卡片是为移动端触摸交互而生的。用户无需学习就能够直观而自然的点击、滑动、翻转卡片交互,这是基于现实世界的物理规则的设计。
层次与深度
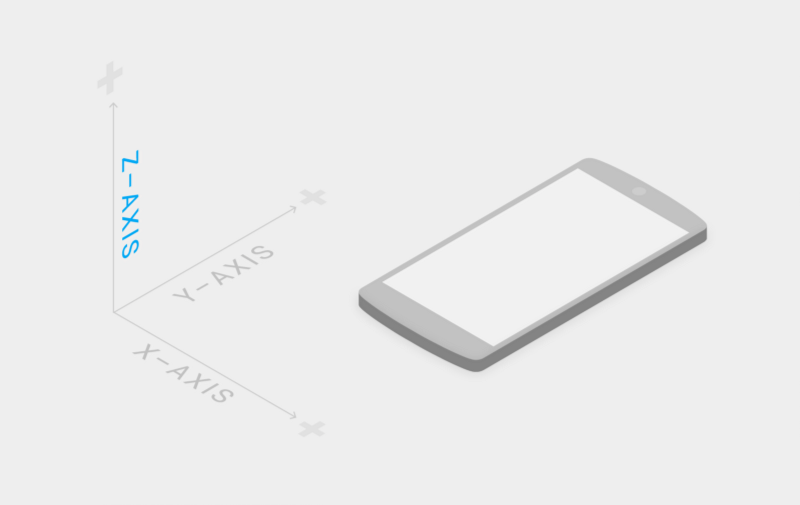
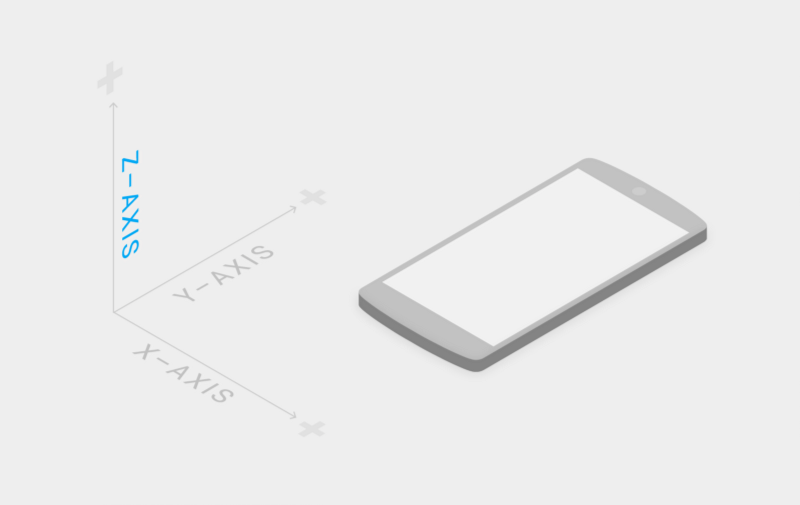
桌面端和移动端之间明显的差异大概就是屏幕尺寸的大小了。由于移动端设备屏幕尺寸上的局限,越来越多的移动端APP设计开始试图在界面层次和深度上做文章,让界面拥有“厚度”,在原有的平面上增加一个“Z轴”。
 分层式的界面设计甚至成为了Google的Material Design的核心设计原则,它参考了现实世界中人们同不同的物体进行交互的方式,将这些物理法则融入到界面交互当中。表层和投射在背景中的阴影则在界面层次中起到了重要的作用,它将不同控件和元素分隔为不同的层。
分层式的界面设计甚至成为了Google的Material Design的核心设计原则,它参考了现实世界中人们同不同的物体进行交互的方式,将这些物理法则融入到界面交互当中。表层和投射在背景中的阴影则在界面层次中起到了重要的作用,它将不同控件和元素分隔为不同的层。
有效的排版设计
不论你所设计的是网页还是APP,其中的文本构建起了用户和你的产品之间的明确关系,所有的文本都在帮助用户抵达他们想要的那个目标。所以,排版设计在交互中扮演着相当关键的因素。
文本的大小和屏幕上的整体布局设计,对于用户的阅读体验有着巨大的影响:当文本过小,而行间距和字间距也比较紧凑的时候,用户需要更长的时间来对内容进行识别,而许多用户干脆会跳过其中的许多内容。在移动端上出现这样的问题之时,则显得更加严重:过小的字体在一块明亮的小屏幕上显示,低下的识别度和炫光让用户更加头疼。排版对于移动端用户而言,影响更大。
移动端的文字排版的核心技巧在于,平衡易读性和空间利用率。当你在为移动端界面设计文本排版的时候,需要选择合理的字体尺寸和间距,这两个因素是关键的影响因素。字体尺寸需要足够大,确保绝大多数的用户能够识别,而足够的间距则保证小界面上内容的呼吸感,不会让人觉得局促。当然,这些是底线,字体和间距并非越大越好,适中而舒适才是终目的。
小贴士:为了确保移动端设备的可读性,英文文本控制在每行30~40个字符,中文文本控制在20个字左右。如果是在桌面端,英文字符通常控制在60~75个字符之间,会让人阅读起来比较舒适。
简单的配色方案
色彩是视觉设计中复杂的部分。太过繁复的色彩有时候会让用户感到不适,简化配色方案往往能够很好的提升整体的体验。学会对复杂的配色方案说不吧。如果简单的配色方案让你的设计看起来略显单调,不妨通过新增现有色彩同色系不同饱和度、明度的色彩,生成丰富而不至于繁复的配色方案。
下面的APP的设计案例采用的就是单色配色方案,通过同色系不同色调、饱和度的色彩来构成一个紧凑而不单调的配色方案。

小贴士:从零开始创建配色方案有很多技巧,本身并不复杂,如果现有的配色方案本身比较单调,或者整体偏中性,那么不妨增加一种明亮的色彩,让它能够更好的吸引用户的注意力,简单又不失个性。
 基于内容的卡片式导航模式
基于内容的卡片式导航模式不管你想在你的应用或者网页中呈现什么样的内容,你总是希望你的用户能够仅可能方便、完整地体验到它们。基于内容的导航模式的思路在于,尽量让内容的概述和详情两种状态能够无缝地切换,而卡片式设计和这种设计模式为搭配,因为卡片式设计能够统一而自由地组织内容,并且很容易消化大量不同类型的内容:
卡片将用户划分成更有意义的区块,让屏幕的利用率更高。就像不同的文本段落组成文章一样,卡片式设计将不同类型的内容用卡片承载着,构成连贯的信息流。·卡片是为移动端触摸交互而生的。用户无需学习就能够直观而自然的点击、滑动、翻转卡片交互,这是基于现实世界的物理规则的设计。
层次与深度
桌面端和移动端之间明显的差异大概就是屏幕尺寸的大小了。由于移动端设备屏幕尺寸上的局限,越来越多的移动端APP设计开始试图在界面层次和深度上做文章,让界面拥有“厚度”,在原有的平面上增加一个“Z轴”。
 分层式的界面设计甚至成为了Google的Material Design的核心设计原则,它参考了现实世界中人们同不同的物体进行交互的方式,将这些物理法则融入到界面交互当中。表层和投射在背景中的阴影则在界面层次中起到了重要的作用,它将不同控件和元素分隔为不同的层。
分层式的界面设计甚至成为了Google的Material Design的核心设计原则,它参考了现实世界中人们同不同的物体进行交互的方式,将这些物理法则融入到界面交互当中。表层和投射在背景中的阴影则在界面层次中起到了重要的作用,它将不同控件和元素分隔为不同的层。
网站栏目:网站设计师必看移动页面设计核心知识
文章起源:https://www.cdcxhl.com/news0/213250.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 单页网站设计页面有哪些效果 2022-11-13
- 怎么做好企业网站设计? 2022-11-13
- 手机网站设计必知的技巧点 2022-11-13
- 企业网站设计在网站建设中有多重要 2022-11-13
- 网站设计优化方案 2022-11-13
- 要想让网站鹤立鸡群请先从改善网站设计开始 2022-11-13
- 如何让别人认可你的设计-佛山网站设计分享 2022-11-13
- 企业网站设计需要明确哪些问题-广州网站设计分享 2022-11-13
- 佛山网站设计用户体验需注意哪些方面 2022-11-13

- 佛山网站设计网站诊断常用技巧 2022-11-13
- 电商网站设计六要素-佛山网站设计 2022-11-13
- 张家港企业网站设计应该注意哪些? 2022-11-13
- 怎么快速提高网站设计水平 2022-11-13
- 如何利用网站设计来帮助企业? 2022-11-12
- 四种网站设计囊括所有类型网站 2022-11-12
- 网站设计的基本思路有哪些? 2022-11-12
- 扁平化网站设计有哪些要素,适合哪些行业 2022-11-12
- 广东网站设计中易忽视的5大方面 2022-11-12
- 盘点优秀的网站设计都兼备哪些特质 2022-11-12