HTTP缓存和浏览器的本地存储
2021-02-05 分类: 网站建设
一、HTTP缓存
http请求做为影响前端性能极为重要的一环,因为请求受网络影响很大,如果网络很慢的情况下,页面很可能会空白很久。对于首次进入网站的用户可能要通过优化接口性能和接口数量来解决。但是,对于重复进入页面的用户,除了浏览器缓存,http缓存可以很大程度对已经加载过的页面进行优化。

1.缓存位置

从缓存位置上来看,分为4种,从上往下依次检查是否命中,如果但都没有命中则重新发起请求。
Service Worker 是运行在浏览器背后的独立线程,一般可以用来实现缓存功能。使用 Service Worker的话,传输协议必须为 HTTPS。
Memory Cache 也就是内存中的缓存,主要包含的是当前中页面中已经抓取到的资源,例如页面上已经下载的样式、脚本、图片等。读取内存中的数据肯定比磁盘快,内存缓存虽然读取高效,可是缓存持续性很短,会随着进程的释放而释放。 一旦我们关闭 Tab 页面,内存中的缓存也就被释放了。
内存缓存中有一块重要的缓存资源是preloader相关指令(例如)下载的资源。它可以一边解析js/css文件,一边网络请求下一个资源。
Disk Cache 也就是存储在硬盘中的缓存,读取速度慢点,但是什么都能存储到磁盘中,比之 Memory Cache 胜在容量和存储时效性上。
绝大部分的缓存都来自Disk Cache,在HTTP 的协议头中设置。
Push Cache(推送缓存)是 HTTP/2 中的内容,当以上三种缓存都没有命中时,它才会被使用。它只在会话(Session)中存在,一旦会话结束就被释放,并且缓存时间也很短暂,在Chrome浏览器中只有5分钟左右,同时它也并非严格执行HTTP头中的缓存指令。
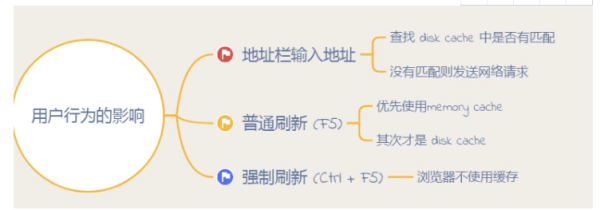
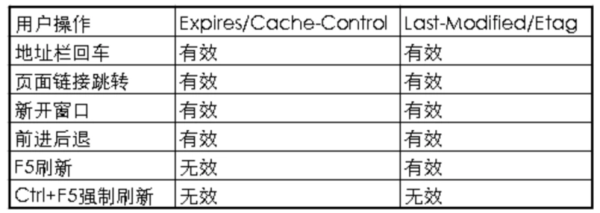
2.用户操作对缓存的影响


下面主要说一下前端优化能入手的地方,也就是强缓存和协商缓存,并且缓存策略都是通过设置 HTTP Header 来实现的。

3.强缓存
浏览器在第一次访问接口后的response headers里会携带一些字段,这些字段决定关于这个请求的缓存情况,
与强缓存相关的header字段有两个:
1、expires:过气网红,这是http1.0时的规范;它的值为一个绝对时间的GMT格式的时间字符串,如Mon, 10 Jun 2015 21:31:12 GMT,如果发送请求的时间在expires之前,那么本地缓存始终有效,否则就会发送请求到服务器来获取资源
2、cache-control:新星:max-age=number,这是http1.1时出现的header信息,主要是利用该字段的max-age值来进行判断,它是一个相对值;资源第一次的请求时间和Cache-Control设定的有效期,计算出一个资源过期时间,再拿这个过期时间跟当前的请求时间比较,如果请求时间在过期时间之前,就能命中缓存,否则就不行;
no-cache:不使用本地缓存。需要使用协商缓存,先与服务器确认返回的响应是否被更改,如果之前的响应中存在ETag,那么请求的时候会与服务端验证,如果资源未被更改,则可以避免重新下载。
no-store:直接禁止游览器缓存数据,每次用户请求该资源,都会向服务器发送一个请求,每次都会下载完整的资源。
public:可以被所有的用户缓存,包括终端用户和CDN等中间代理服务器。
private:只能被终端用户的浏览器缓存,不允许CDN等中继缓存服务器对其缓存。
注意:如果cache-control与expires同时存在的话,cache-control的优先级高于expires
强缓存时段命中,会直接从缓存中返回数据,返回值200;这一时间段,不管接口内容有没有变化都不会进行请求更新。
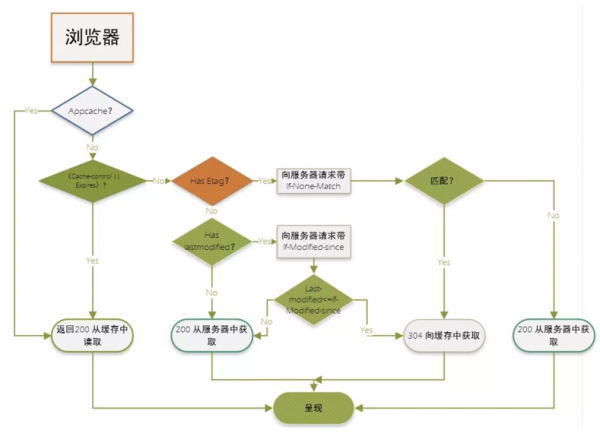
4.协商缓存
当没有强缓存时,会向服务端寻求帮助,也就是问一下服务端有没有更改,向接口判断是否有缓存。如果命中协商缓存则返回304状态码,并且从本地返回缓存内容。如果没有命中,则重新发起请求。
协商缓存需要跟服务端通过特殊标示连接,即第一次请求的响应头带上某个字段(Last-Modified或者Etag),则后续请求则会带上对应的请求字段(If-Modified-Since或者If-None-Match),若响应头没有Last-Modified或者Etag字段,则请求头也不会有对应的字段。
具体过程如下:
Last-Modified/If-Modified-Since
1.浏览器第一次跟服务器请求一个资源,respone的header里加上Last-Modified:表示这个资源在服务器上的最后修改时间
2.浏览器再次跟服务器请求这个资源时,在request的header上加上If-Modified-Since的header:上一次请求时返回的Last-Modified的值
3.服务器再次收到资源请求时,会判断最后修改时间是否有变化,如果没有变化则返回304 Not Modified,但是不会返回资源内容;如果有变化,就正常返回资源内容,Last-Modified会被修改为最新的值。如果没有变化,服务器返回304 Not Modified,Last-Modified不会修改,response header中不会再添加Last-Modified的header
4.浏览器收到304的响应后,就会从缓存中加载资源
Etag/If-None-Match
由服务器生成的每个资源的唯一标识字符串,只要资源有变化就这个值就会改变;其判断过程与Last-Modified/If-Modified-Since类似,与Last-Modified不一样的是,当服务器返回304 Not Modified的响应时,由于ETag重新生成过,response header中还会把这个ETag返回,即使这个ETag跟之前的没有变化。
1.一些文件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET;
2.某些文件修改非常频繁,比如在秒以下的时间内进行修改,(比方说1s内修改了N次),If-Modified-Since能检查到的粒度是s级的,这种修改无法判断(或者说UNIX记录MTIME只能精确到秒);
3.某些服务器不能精确的得到文件的最后修改时间。
Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
二、浏览器本地存储
浏览器本地缓存最常用的是cookie、localStroage、sessionStroage、webSql、indexDB。
1.cookie使用
cookie的用法很简单,可以通过服务端设置,js也可以通过documnet.cookie="名称=值;"(不要忘记以;分割)来设置。
cookie的值字符串可以用encodeURIComponent()来保证它不包含任何逗号、分号或空格(cookie值中禁止使用这些值).
cookie一般用做为登陆态保存、密码、个人信息等关键信息保存使用,所以为了安全也是遵守同源策略原则的。
可以通过下面参数具体设置:
;path=path (例如 '/', '/mydir') 如果没有定义,默认为当前文档位置的路径。
;domain=domain (例如 'example.com', 'subdomain.example.com') 如果没有定义,默认为当前文档位置的路径的域名部分。与早期规范相反的是,在域名前面加 . 符将会被忽视,因为浏览器也许会拒绝设置这样的cookie。如果指定了一个域,那么子域也包含在内。
;max-age=max-age-in-seconds (例如一年为606024*365)
;expires=date-in-GMTString-format 如果没有定义,cookie会在对话结束时过期这个值的格式参见Date.toUTCString()
;secure (cookie只通过https协议传输)
;HttpOnly 限制web页面程序的browser端script程序读取cookie
缺点
容量有限制,不能超过4kb
在请求头上带着数据安全性差
2.localStorage和sessionStorage使用
html5新增本地存储,localStorage生命周期是永久,除非主动清除localStorage信息,否则这些信息将永远存在。存放数据大小为一般为5MB,sessionStorage仅在当前会话下有效,关闭页面或浏览器后被清除。而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。也是遵守同源策略原则的
- // 1、保存数据到本地
- // 第一个参数是保存的变量名,第二个是赋给变量的值
- localStorage.setItem('key', 'value');
- //复杂类型储存需要**利用JSON.stringify**将对象转换成字符串;
- //利用**JSON.parse**将字符串转换成对象
- // 2、从本地存储获取数据
- localStorage.getItem('key');
- // 3、从本地存储删除某个已保存的数据
- localStorage.removeItem('key');
- // 4、清除所有保存的数据
- localStorage.clear();
3. Web SQL
WebSQL是前端的一个独立模块,是web存储方式的一种,我们调试的时候会经常看到,只是一般很少使用。并且,当前只有谷歌支持,ie和火狐均不支持。
主要方法:
1.openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
2.transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
3.executeSql:这个方法用于执行实际的 SQL 查询。
4.indexDB
IndexedDB 就是浏览器提供的本地数据库,它可以被网页脚本创建和操作。IndexedDB 允许储存大量数据,提供查找接口,还能建立索引。这些都是 LocalStorage 所不具备的。就数据库类型而言,IndexedDB 不属于关系型数据库(不支持 SQL 查询语句),更接近 NoSQL 数据库。
分享名称:HTTP缓存和浏览器的本地存储
当前链接:https://www.cdcxhl.com/news/99227.html
成都网站建设公司_创新互联,为您提供移动网站建设、Google、响应式网站、网站导航、关键词优化、静态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 中小企业玩互联网营销到底怎样才合适? 2021-02-05
- 自助建站的利与弊 2021-02-05
- 5G将会非常棒,但是,我们首先需要解决5个挑战 2021-02-05
- 解构电商、O2O:营销渠道的“快捷方式”——CRM 2021-02-05
- 网络营销的特点以及分类 2021-02-05
- 企业为什么要做SEO,它的重要性有哪些? 2021-02-05
- 云计算数据仓库的下一步是什么 2021-02-05

- 制作移动端网站的四个步骤 2021-02-05
- 互联网商业模式的三要素:入口、流量和变现 2021-02-05
- 3分钟带你认识目前最主流的社交电商模式 2021-02-05
- 企业网站选择OV SSL证书的原因 2021-02-05
- 机器学习过程的三个坑,看看你踩过哪一个 2021-02-05
- 传统企业应不应该做网络推广,如何才能做好网络推广 2021-02-05
- 在互联网冲击下,传统企业也应该利用好互联网,才能发展得更好 2021-02-05
- 云主机和普通主机的不同之处 2021-02-05
- web前端设计表格布局和div+CSS布局 2021-02-05
- 高效管理工具是数据中心节能关键 2021-02-05
- 为什么说小程序官网将取代传统企业官网 2021-02-05
- 企业网站怎样提高自身排名 2021-02-05