网站B端管理界面设计导航布局形式
2020-11-26 分类: 网站建设
工作中会接触到很多的B端管理界面的设计。一般的情况都是直接用组件,不光是设计时复用快捷,前端实现起来也很方便。但是最近做一个新的系统,领导不希望跟之前的管理系统长的差不多。于是我就去搜集一些大厂的线上案例,看看管理界面都有什么样的布局形式。抛开数据可视化类,虽然也真的都差不多,但是也各有千秋。本文我将从框架布局和内容区布局两个点切入分析~
框架布局
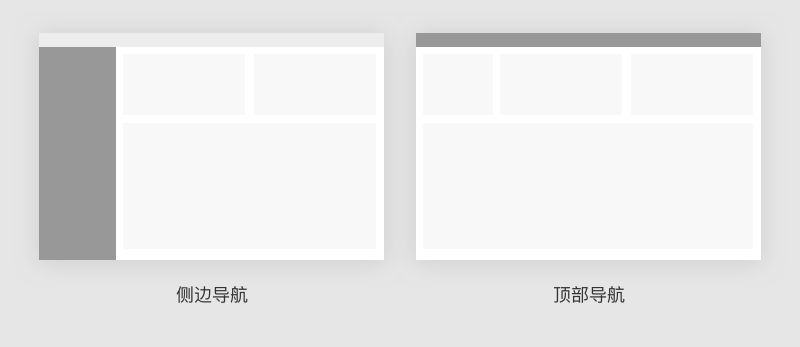
B端产品的核心需求是提升用户的效率,要高效清晰的展示数据,降低认知成本。在做B端产品时就要重心偏向功能,必要时可以牺牲美观,让功能更直观。因此他的框架布局也多根据功能来决定。管理界面的框架大致可以分为导航区域与内容区域,框架布局形式主要可以分为侧边导航形式、和顶部导航形式两种。

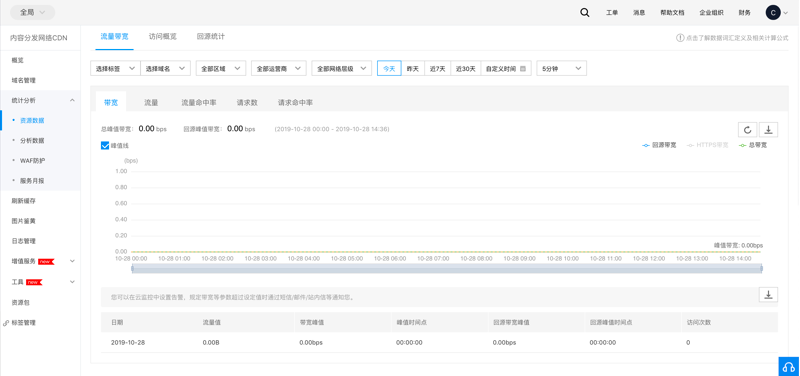
1、侧边导航形式
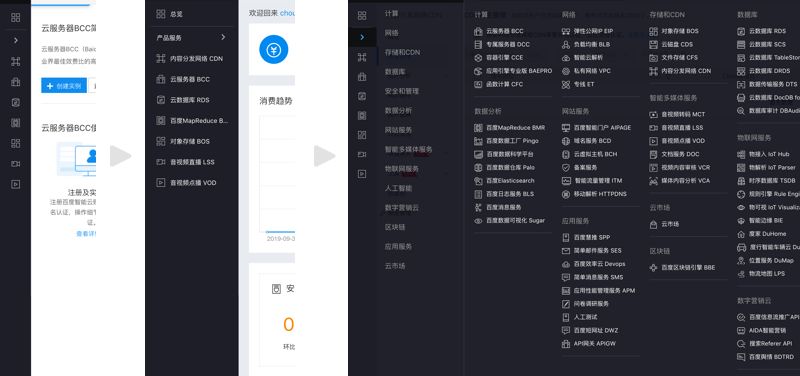
侧边栏导航就是将导航固定在左侧,多用于工具型或管理型数据量比较大的管理界面中。它的优势是导航展示更加清晰,方便页面之间切换。
这种展开形式更加直观,但是会降低页面利用率。在页面数据内容较多的时候,可以考虑将其收起来,鼠标悬浮或者点击时展开。但是这样做时尽量不要设置过多的层级,要降低用户的认知成本。比如所有层级的菜单可以一键展开,用户可以直接预览所有菜单,避免为了寻找某一功能入口反复操作。

2、顶部导航形式
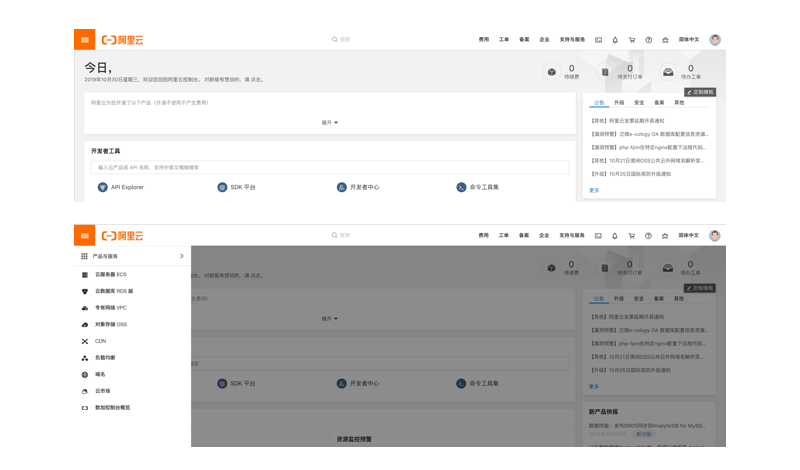
顶部导航是将导航置于顶部,一般在菜单数量较少的时候采用这种形式,通常不超过7个。鼠标点击或者悬浮可展示二级菜单。或者是功能比较简单的导航,点击直接跳转相关界面。
这种形式适用于数据量较少,逻辑简单的管理页面。当然也有个别复杂的管理界面,会将菜单收于顶部导航中,需要时全部展开。

内容区布局
框架确定之后,就要考虑内容区域的布局,怎样才能规律、整洁地将数据展示出来。通常内容区域的布局分为卡片布局和平铺布局两种。
1、卡片布局
卡片布局能够很好地组织内容,可以帮助用户快速扫描页面,易于扩展且非常灵活。卡片将内容整合模块化,使页面清晰,且有层次感。因此不管是从视觉上、还是个性化体验上都是一种很好的表现方式,也是目前设计师普遍热衷的一种设计方式。

在做卡片布局时,要注意所有的卡片要统一,大小可以根据内容变化,但是圆角、间距、边距等都要严格统一。
第二是要考虑到卡片投影,如果有需要加投影的情况,要提前和开发那边沟通,涉及到投影重叠的部分会不会增加开发的成本以及实现的效果。
第三要控制卡片的数量。尽量不要分较多的卡片,因为管理界面通常数据较多,卡片过多会大大降低页面利用率,也容易使界面看起来凌乱。
2、平铺布局
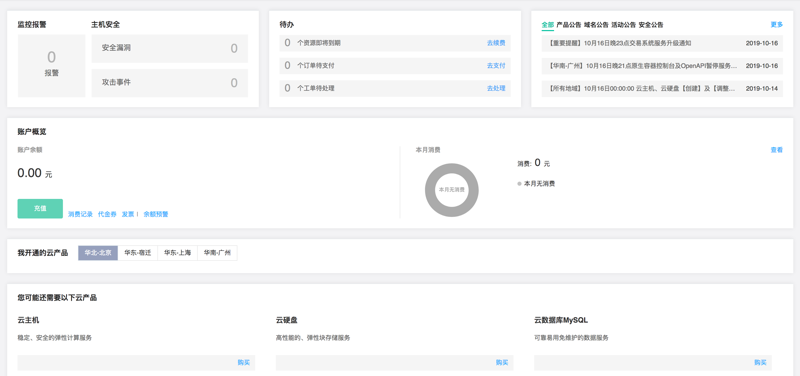
平铺布局是所有的内容在同一层上平铺展示。这样做的好处是能够更大程度提高页面利用率,在有限的界面展示更多的数据。当页面中没有多个模块,或者是内容过于琐碎时通常使用这种形式。

例如案例中这个界面,就把内容区域作为一整个模块平铺于页面中。这样布局要注意的是,要做好界面中内容之间的分割,避免混乱。且要注意层级关系,虽然是平铺但也要使界面具有层次感。
划重点
B端管理页面的功能目的就是清晰展示数据,保证工作效率。因此功能体验大于视觉美观。以上主要宽泛地分析了框架布局,以及内容区域展现形式。
作者:山竹屁
文章题目:网站B端管理界面设计导航布局形式
文章地址:https://www.cdcxhl.com/news/91243.html
成都网站建设公司_创新互联,为您提供外贸建站、品牌网站设计、App设计、手机网站建设、网站设计、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建设网站得到大众的青睐方法有哪些? 2020-11-26
- 上海企业为何选择要制作网站? 2020-11-26
- APP开发项目外包核心流程梳理 2020-11-26
- 专业网站优化公司一般如何布局关键词? 2020-11-26
- 思茅网站优化想要seo排名好需要定时发文章吗? 2020-11-26
- 上海优化网站该如何去做? 2020-11-26
- 做手机网站时都有哪些错误思路? 2020-11-26

- seo优化公司_影响百度权重因素及下降的原因 2020-11-26
- 实体行业小程序开发有什么优势(小程序开发公司为您答疑) 2020-11-26
- 网站托管优化公司透露网站排名的方法 2020-11-26
- 做百度竞价推广必须先学会分析关键字及转换率 2020-11-26
- 网站SEO应该避免过时的优化策略 2020-11-26
- 关键词seo优化:有效降低网站跳出率的五个小技巧 2020-11-26
- 网站SEO公司有哪些坑人的优化? 2020-11-26
- 网站seo优化要从哪些方面着手? 2020-11-26
- 网站seo优化:如何降低网站跳出率呢? 2020-11-26
- 山东网站优化:正确的百度优化步骤和思路是什么? 2020-11-26
- 网页排版设计的重点在哪里 2020-11-26
- 网站怎么做才能避免对收录不利的因素 2020-11-26