优秀的网页设计与平庸的设计有何不同
2019-11-29 分类: 网站建设
经验丰富的网站管理员知道,网站的成功与有效性在很大程度上不仅取决于技术能力,还取决于其视觉部分-设计。已经证明,质量设计不充分的网站的统计数据较低(跳出率高,在该网站上花费的时间少,浏览量低,点击率低)。
那么什么是好的设计呢?网站设计的“好”是什么意思?为了使站点设计周到,能干并有效地实现其目的,需要做什么?
让我们看一下专业网站设计的10个因素,这些因素将帮助网站获得美观,易于理解,吸引力和后续效果。
因素一:目标

网页设计的主要任务是唤起用户对所呈现信息的兴趣和信心。为此,首先,您需要准确了解并理解访问者的意图(意图):网站或特定部分是什么(如果我们要谈论站点的特定页面,那么访问者最终期望从该站点获得什么)。毕竟,他是来解决特定问题的,而不仅仅是坐在屏幕上。一个有用,简单且令人愉快的界面将给用户留下良好的印象,并希望再次回来。
但是主要因素是适合潜在客户需求的内容。通过内容与用户建立通信是Web设计的主要目标。不将网站设计与内容联系起来考虑是错误的。
同时,基于对用户兴趣的研究和分析,独特而高质量的内容有助于网站在搜索结果中占据地位。因此,高质量的设计是称职的网站开发和易于实现用户目标的指标之一。
因素二:沟通
来到该网站的访问者希望快速获得必要的信息,因此专业人员知道应该清楚,结构化且易于阅读。
信息的有效性可以通过使用标题,子标题,突出显示的单词,项目符号列表,引号来实现。太长和复杂的句子很难理解。专业人士在开发网站设计时总是尝试将自己呈现在普通用户的位置。
太大的文本,每个段落之间没有空格,很难感知信息,因此,用户将直接离开您的网站而不评估内容。
网站上的导航复杂,页面上信息位置的不便也会产生负面影响。结构越简单,越清晰,针对目标受众问题的解决方案就越现实。
因素三:印刷

简而言之,它是使用易于阅读的字体和页面上可接受的文本位置。较大的字体标题,不同的字母样式以及方便的文本位置标题将使页面构成的感知变得非常有趣。
了解和理解字体,您不仅可以通过文本的内容,还可以通过其图形设计来传达内容的概念。但这并不意味着完全可以滥用字体。最好使用1-2种字体,最多使用2-3种字体,并在适当的地方应用它们。
为正文选择一个清晰易读的字体,例如Aria l或Verdana。排版基于对读者对打字的理解的研究,并具有自己的规则和规定,其应用将有助于避免在创建网页设计时出现常见错误。
因素四:颜色
页面的配色方案还可以确定对网站的情感反应。根据研究,绝大多数人决定在一分钟半内购买产品。而且,这种决定主要基于用户看到的色域的感知。您是否注意到绿色环保产品和奢侈品牌(黑色)?
专业人士负责背景颜色或网站各种元素的组合。色彩的平衡与和谐的相互结合,对于文本或背景使用对比色极大地促进了感知和阅读。不同的阴影会产生不同的感觉,并且通过掌握颜色理论,您可以创建吸引游客的美丽而有效的颜色组合。
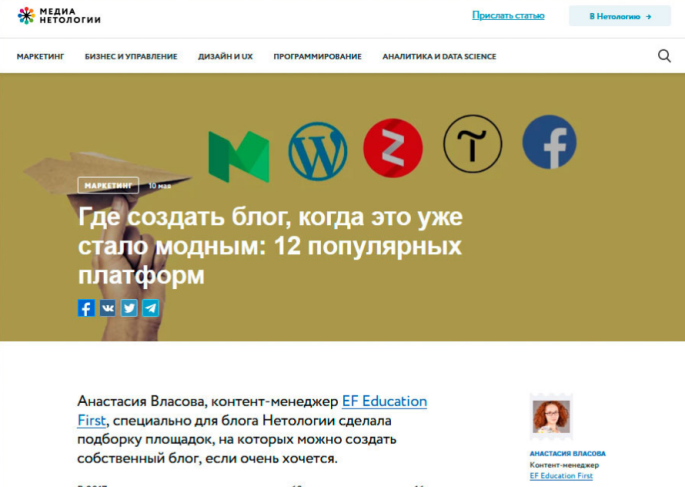
因素五:图像选择

资料来源:aif.ru
一位专业的网页设计师知道,有时只有一个图像可以代替一千个单词的文本,选择正确的图像有助于影响目标受众并促进品牌推广。摄影是使您的网站与众不同并成为一个伟大网站的好工具。人们不能忽视页面上信息图表,视频,插图和其他技术的使用,这甚至比最有才华的文本可能带来更多的效果。
因素六:站点导航
方便的导航应该在任何网站上。令人困惑的众多转换只会使用户感到迷惑,并且不会帮助他找到所需的信息。因此,导航系统被认为是便利资源的主要标准。为了有效地工作,使用了菜单,徽标,图标,“面包屑”,网站页脚和可单击的按钮。
还有基于复杂技术的非标准导航:3D图像,360度旋转,视频等。但是,通常,这样的站点对用户来说是不清楚的和可访问的。当访客通过三次单击找到必要的信息时,存在所谓的“三次单击”规则。因此,他将能够快速实现自己的目标并随后返回资源。
要素七:模块化网格

资料来源:medium.com
该术语表示以什么方案将其所有元素和块都放置在站点上。一种创建视觉秩序并促进感知的框架。凌乱的内容会产生草率的外观,并且不会引起注意。节,列,块的逻辑行更加用户友好。
无论选择哪个CMS或网站构建器作为您网站的平台,它都将具有清晰的页面视觉结构。它可以是端到端的(所有页面相同),也可以是不同类型的页面不同。因此,对于商业网站和在线商店,通常使用在主要内容部分的右侧或左侧带有“侧面宽度”块的结构。博客可能没有端到端的框,通常仅限于居中的内容。
研究表明,大多数人首先关注屏幕的顶部和左侧。这意味着准确地在这些职位上提交信息将更加有利可图。网格有助于快速开发布局,节省创建时间,简化整个网站创建者团队的工作。
因素八:下载速度
当站点需要很长时间才能加载时,没人会喜欢它。除了引人注目的设计之外,该网站还应快速加载。研究人员的分析表明,一半的用户希望网站在3秒内加载。
访客离开页面需要很长时间才能加载,而无需等待结果。因此,专业的SEO优化器知道可以通过优化图像大小和比例,最小化页面长度并减少图形工具来实现快速加载。加载的元素也会影响下载速度:计数器,告密者,音乐屏保等。
加载对于搜索引擎也很重要,因为它在推广网站时会考虑网站的加载速度。快速加载页面的排名高于慢速页面。
因素九:在浏览器中显示
新手设计师经常没有考虑到用户从不同浏览器查看其站点这一事实。这意味着在每个浏览器中,该网站可能无法正常运行或显示为丑陋。原因是HTML语言不同。
因此,经验丰富的Web设计人员将始终检查该页面是否具有跨浏览器兼容性,即在不同浏览器中是否具有相同的显示。为了测试资源的运行,有许多具有适当测试和设置的服务。
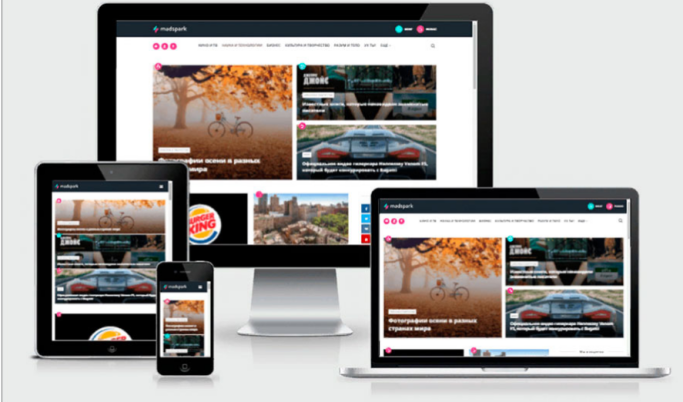
因素十:适应性

资料来源:uxpapa.ru
长期以来,我们的生活充满了各种小玩意:手机,平板电脑,电视,笔记本电脑,计算机。他们每个人都有不同的屏幕尺寸。因此,您的网站应针对每个网站量身定制。这是为了什么
首先,为了在任何设备上为任何用户提供资源并正确显示资源。
其次,移动设备的用户数量已大大增加,因此不能忽视他们,您需要提供机会方便地使用您的资源。存在移动版本的网站,但它们明显不如自适应网站。
第三,搜索引擎开始积极推广适用于移动设备的网站。响应式网站的创建使用某些技术完成,无论屏幕分辨率如何,这些技术都将有助于在不同设备上显示网站。
好的网站设计与业余网站设计的不同之处在于,它使用有效的功能性原理来帮助使网站变得有趣,有用,对访问者有吸引力并且在搜索引擎排名中排名很高。
当前标题:优秀的网页设计与平庸的设计有何不同
网站路径:https://www.cdcxhl.com/news/80920.html
成都网站建设公司_创新互联,为您提供外贸建站、企业建站、手机网站建设、网站收录、标签优化、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 设计页面,不可忽律色盲对颜色的敏感度 2019-11-28
- 如何大幅提高网站的点击率 2019-11-28
- 购物网站模板-3天建站便宜且快速 2019-11-28
- HTML/CSS编辑工具─Notdpad++介绍。 2019-11-27
- 三个免费的线上icon 让网页设计师更轻松 2019-11-26
- 建立小型企业网站指南及参考 2019-11-26
- 外贸网站SEO技术之经典30个技术手段。 2019-11-26
- 减少开发移动应用程序成本的建议 2019-11-25
- 企业如何规划网站的架构? 2019-11-25

- 优化您网站的转化率(CRO)的技巧,可以提高网站的成交量。 2019-11-28
- 日本网页设计的风格与排版特色研究。 2019-11-27
- 学校网站部署SSL证书必要性 2019-11-26
- 企业成功网站的10个简单步骤 2019-11-26
- 建设网站的模板怎么选? 2019-11-25
- 基本WEB设计原则 2019-11-24
- 成功的商业网站需要具备的10个条件 2019-11-24
- 成功的网站品牌形象是您成功的一半 2019-11-24
- 如何确保您的网站安全 2019-11-24
- 开微店提高订单量的技巧 2019-11-23