开放式的网站设计风格现在很流行!
2019-10-15 分类: 网站设计
开放式布局实际上是一种有趣而强大的视觉网站设计模式,可以帮助用户更好地浏览网页,并且还可以合理避免混乱的信息。 使用以下10个网站设计示例来了解如何在网站设计中使用开放式布局!
关于“网站的开放式布局”
在室内装饰中,开放式布局通常指的是功能上不同的空间的重叠,以大限度地利用空间。例如,厨房和生活空间相互重叠并共享。
“用户的视觉流程应该清晰明了,以便他们可以清楚地知道他们应该做什么。”
在网站设计中,开放式布局的概念是相似的。开放式布局中的不同元素以清晰透明的方式形成出色的视觉流。这种布局将大限度地利用边距,使元素和元素更加协调和平衡,从而创建简单的移动视觉信息流。
在这个过程中使用的颜色可以是粗体或简单的,并且页面可以长或短。
开放式布局更适合具有详细计划和流程的页面,并最终以明确的行为召唤结尾。试图混合和匹配太多的元素和块可能最终导致整个页面混乱。使用开放式布局的关键是打破使用视觉信息流的固有概念,将用户引导至明显且易于处理的交互。
GrowX

GrowX网站打破了网站上公共块的概念,允许将白色背景,干净的图片和拱形标题混合到共享空间中。 当您向下滚动时,页面中的图片自然会左右流动。 这种效果可以促使用户向下滚动并增强视觉信息流。
打开布局的可能的问题是用户可能迷失在页面中。 然而,解决这个问题并不困难。 它只需要合理分层。
NooFlow

值得注意的是,白色空间不一定是白色的,例如Nooflow网站。 空间和背景是红色的,但这也会产生令人惊叹的视觉效果。
虽然色彩饱和度很高,但是整个配色方案本身并不复杂。 开放式布局创建了一个简单高效的可视化流程,鼓励用户滚动浏览。
。
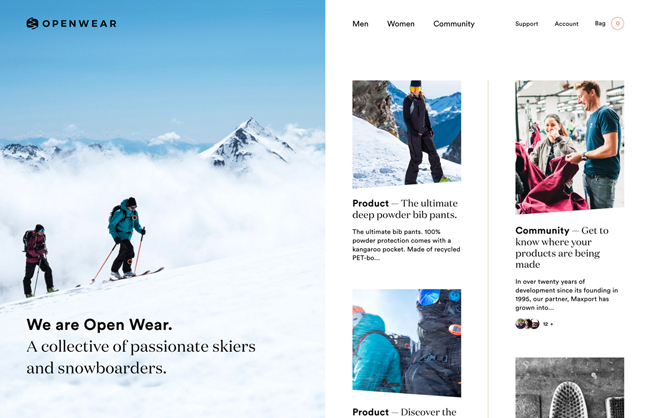
Open Wear

Open Wear本网站设计还采用了分屏布局,但内容两侧的内容并不相同,这种不对称性可以让用户更自然地浏览正确的内容页面。
由于图片材料的广泛使用,整个设计更加开放。 虽然页面中有很多元素,但总体布局设计足够透明和开放。
Brightscout

Brightscout该网站的设计第一个屏幕使用了一个微妙而有趣的对角布局。 图片和文字描述分布在整个网站上。 这种拼凑布局给人一种开放的感觉。 在滚动过程中,放大运动效果会使人无法停止滚动。 该页面最终被引导至CTA按钮,该功能是显而易见的。
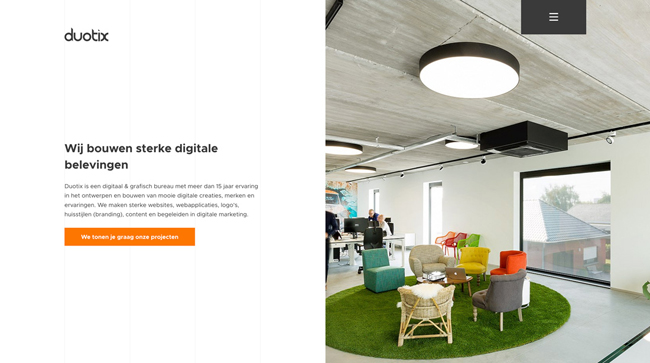
Duotix

谈到开放式布局,充分利用利润是一个无法绕开的话题。 空白可以最好地告诉用户视觉元素的范围,内容在哪里开始以及在哪里结束。
Duotix在整个设计中使用空格来区分不同的内容块,并且每个内容块都有自己的号召性用语按钮。 另外,在滚动过程中,白色和彩色背景不断变化,刺激用户继续滚动。
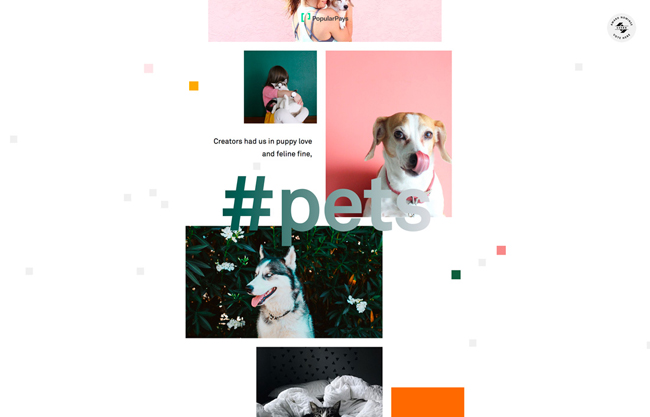
PopularPays

通过视差滚动和简单的动画,PopularPays的网站允许用户主动向下滚动。 根据主题将图片内容分成不同的部分。 优秀的视觉设计组合使其非常具有吸引力。
本网站的设计表明,不同的趋势可以共同创造出现代风格和设计感,并且不会通过合理搭配给用户施加压力。
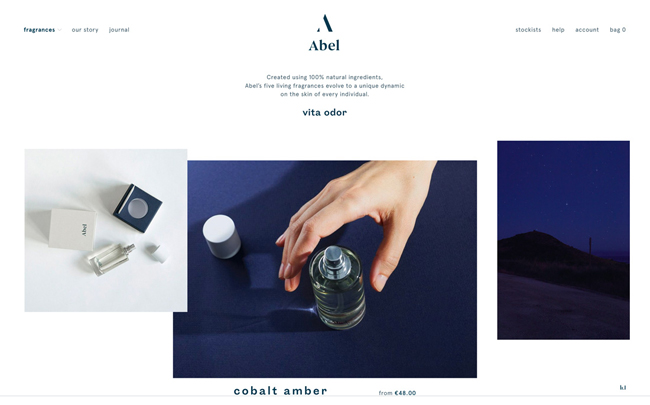
Abel

像其他几种情况一样,Abel的网站借鉴了开放式布局和层次结构,允许用户在浏览时自然地从一个项目切换到另一个项目。
开放的布局允许视觉元素在空间中相对自由移动。 看似混乱的动作具有整体的经验感。 恐怕只有开放的布局才能做到这一点。
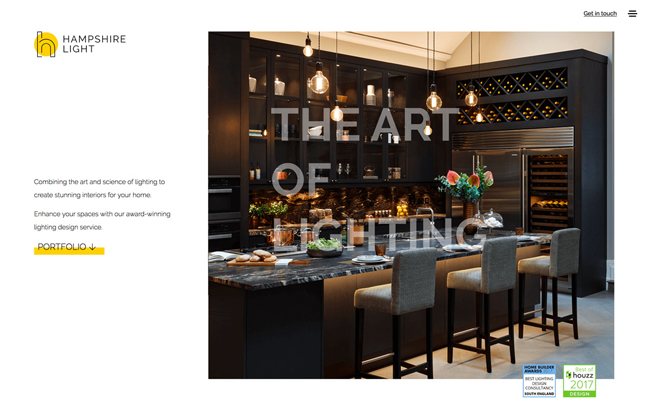
Hampshire Light

Hampshire Light网站的美丽之处在于它使用开放式布局网页来展示开放式布局的家园!
在不对称的空间布局下,鲜艳的色彩,美丽的图画和微妙的动态效果相结合,使整个网站看起来自然自然。
另一个可以使这种透明感觉足够明显的因素是标题字体和体字体的选择,两种字体的厚度和大小之间的对比度非常明显,并且行间距也被控制得足以成为 “透气”,让整个设计从内到外保持一致。
Walking Men

微妙的动画和柔和的色彩在充满空白的空间中给人一种简单的美感。 本网站的每个页面都包含不同的主题。 在开放式布局下,网站接受各种不同风格的内容。 这正是本网站的亮点。
Crux

症结是更为典型的开放布局网站。 主页上的各种元素都围绕页面的中心平铺,当整个布局的滚动被重置时,站点导航位于底部,将用户的位置解释为视频剪辑工具中的进度条。 想要让这个网站有趣而随意到这个程度,恐怕只有开放布局
结语
作为目前的设计趋势,开放式布局已经流行了一段时间。 与传统的页面布局相比,开放式布局带来更多的可能性。 它不仅是流行趋势的游乐场,而且需要设计师和前端一起工作才能创造出足够突出的设计。 可以说是开放的。 该网站的布局是整个设计和开发团队的试金石。 开放的布局具有强大的生命力,它应该还是很受欢迎的
创新互联,行业网站建设公司,14年专注企业网站一站式服务,已为众多企业公司提供网站建设,网站设计,网站制作,手机网站开发,模板建站等服务。高端定制网站建设领军品牌--创新互联值得信赖!
本文名称:开放式的网站设计风格现在很流行!
分享链接:https://www.cdcxhl.com/news/80649.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 熟悉就叫不出名字的网站设计方法“串行位置效应” 2019-10-14
- 今年4月也许会流行的网站设计趋势 2019-10-14
- 网站设计人员都经过了研究方法的培训吗? 2019-10-10
- 人类网站设计的工作很快将被人工智能所取代? 2019-10-10
- 以橙色为主的网站设计 2019-10-09
- 网站设计工作与平面设计之间的异同对比。 2019-10-09
- 网站设计新动向-以滚动取代点击 2019-10-06
- 成功的网站设计思维。 2019-10-05

- “404页面”也是网站设计的一个不可忽略的部分 2019-10-14
- 网站设计者创建网站框架过程 2019-10-11
- 作为研究定义的网站设计。 2019-10-11
- 以黄色为主的网站设计 2019-10-09
- 10个垂直导航的网站设计风格参考。 2019-10-06
- Twitter重新推出网站设计 2019-10-05
- 什么样的网站设计有意义? 2019-10-04
- 响应式网站设计是要「响应」什么呢 2019-10-03
- 原创且创新的网站设计布局参考 2019-10-03
- 网站与网站设计研究。 2019-10-02
- 网站设计哪家公司好?与网站设计公司合作是企业最重要的决策和投资之一 2019-10-01