提速移动端网页的浏览速度。
2019-10-13 分类: 网站建设
人们通过移动端设备搜索信息,在线购物,使用移动端设备订阅各种服务。用户偏好上的转变推动着用户期望发生变化。现如今,绝大多数的用户比以往更没有耐心,当他们希望得到某个东西的时候,通常希望立刻能得到,否则,他们会迅速离开,选择其他的方案。
在如今的移动端产品当中,加载缓慢,登录艰难,流程复杂是常见的问题,今天的文章将会为你提供一系列“提速”的技巧。
缓慢的页面加载
随着技术的发展,越来越快的页面加载体验,使得比以往更不愿意等待加载了。
2/ 3 的移动端用户表示,页面的加载速度对于他们的浏览体验而言影响是大的。
Google 对全球范围内900000 个移动端网站进行了测试,发现这些网站的平均加载时长为 22 秒。与此同时,研究表明,如果移动端页面加载时间超过 3 秒,53%的用户将会直接离开。
1、试图找出造成问题的原因
如果对于你的网站而言,加载缓慢是一个常见的情况的话,那么你应该尽量找出问题所在。通常,页面加载的时间受到下面的因素的影响:
视觉元素(图片和动画)。高清的图片和流畅的动画只有在不影响加载时间的前提下,才能带来良好的体验。
自定义字体。和其他的素材一样,下载自定义的字体会需要一点时间,如果字体是被第三方服务所托管,那么这个时间还要长。
商业逻辑。代码质量。
基础设施。你的网站所采用的硬件。
2、测试你的网站
测试网站性能的工具并不少,其中之一就是Google 的Test My Site ,这个网站将会为你提供如何加速和改进网站的可行性报告。
WebPage Test 是另外一个非常有用的工具,它将会从全球不同的地方来使用真实的浏览器(IE和Chrome)来测试用户浏览的时候的真实数据。
3、使用骨架布局
如果你想在现有的条件下让网页更快一点,那么你可以试着让它在视觉体验上更“快”一些。
在加载页面的过程中先加载整个布局的骨架,能给人一种速度感,一种看起来比实际加载要快得多的主观感受。
看看 Codepen 这个纯CSS代码所构建的骨架布局吧,优先加载布局让用户感受到页面加载“有进展”。
登录限制
很多网页和APP 要求用户必须注册登录之后才能够使用其中的功能。对于许多品牌认知度较低或者价值主张不明显的应用而言,许多用户会因为这种登录限制而离开。如果能够推迟注册,允许用户试用服务和功能,那么用户可能会随后注册并登录。
1、允许使用电子邮件和手机号码作为用户ID
如果你要求用户创建一个唯一的用户名,他们很可能会遭遇下面的困难:
用户名必须是唯一的,用户因此需要花费几分钟时间探索现有的用户名体系,找到一个自己可用的用户名。
用户最终可能会在注册一段时间之后忘记这个用户名,而根据 Janrain+Blue Research 的研究,如果用户忘记用户名,92%的用户会直接放弃登录,而非想办法找回。
允许用户使用电子邮件和手机号码作为登录ID,能让用户方便不少。
2、让密码验证的体验尽量顺畅
用户忘记密码是常有的事,忘记密码本就是一件恼人的事情,而重置密码这件事情也是一样令人恼火。
通过简化认证体验,减少用户放弃的风险。使用第三方社交帐号登录:

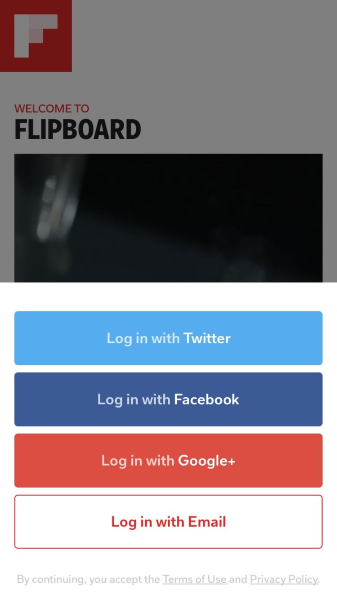
Flipboard 允许用户使用使用社交帐号登录。
还有的APP 已经开始允许 FaceID 和 TouchID 来登录了。
3、提供其他可选的登录方式
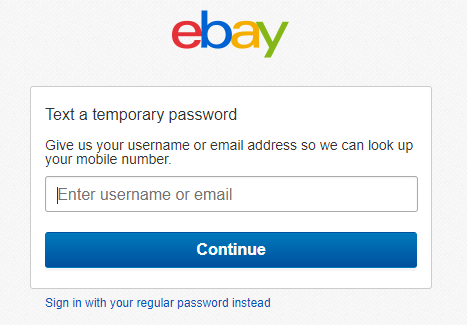
基于用户所提供的信息允许他们使用额外的方式登录。举个例子,如果你的用户绑定了手机号,可以使用手机号获得一次性密码来登录。eBay 就是这样做的:

漫长的结帐流程
越来越多的移动端客户开始在移动设备上购物,用户对于购物结帐的流程和体验自然也是越来越高。不过,说起来容易做起来难,在移动设备上填写表单很痛苦,很多用户会因为需要填写表单过长而放弃。这并不奇怪,根据Google 所提供的数据,50%的用户会因为经验不足而放弃移动交易。
1、不要强迫用户创建账户
根据 Maymard 的研究,强迫用户注册账户是人们放弃狗屋的最主要原因。应当允许用户发生购买而无需注册,在购买页面应该有“作为访客结帐”的选项,并且要明显。ebay 的购买页面当中,就提供了“登录”和“作为访客结帐”的选项。
2、记住用户提供的详细信息
不要要求用户输入他们以前提供过的任何信息。一旦是搜集过的数据,就不要让用户反复提交,比如收货地址和账单细节等。只需要确保用户想修改的时候能够修改就行。
3、用好地理信息数据
相比于每次都询问用户收货地址和所处位置,不如记录好用户之前所提交的数据,并且允许提供默认选项,确保用户能够按需调整即可。
当用户点击“分享我的位置”按钮的时候,表单中会填充当前地址信息。
4、使用移动支付
谈及付款,你应该尽可能为用户提供他们所喜欢的付款方式。除了传统的支付方式之外,还应该允许用户使用诸如 Apple Pay 和 Android Pay 这样的支付选项,这样避免了复杂的表单填写,并且可以提高安全感。
5、设计“快速购买”的选项
这种选项对于许多用户是有益的。当用户点击“快速购买”的时候,之后系统会自动加载预先填写好的默认支付方式和收货地址,快速完成购买任务。(好像淘宝就是这样的吧?)
6、允许在另外一台设备上继续执行购买任务
虽然使用移动设备购物的用户一直在增加,但是相当多的用户只是在移动端上浏览,再到桌面端上完成购买。允许用户提供“保存稍后看”或者“将购物车发送到电子邮件”等选项来完成操作。
网页题目:提速移动端网页的浏览速度。
当前URL:https://www.cdcxhl.com/news/80642.html
成都网站建设公司_创新互联,为您提供移动网站建设、网站内链、商城网站、微信小程序、域名注册、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 冷链网站平台开发功能描述 2019-10-13
- 网站项目的技术实施 2019-10-13
- 网站整体规划方案 2019-10-12
- 旅游集团官网建设招标邀请函参考 2019-10-11
- 网站版权(Copyright©)应该怎么写? 2019-10-09
- 关于网页设计样式 (Web Design Patterns)探讨。 2019-10-08

- 网站系统安全设计 2019-10-13
- 常见PC网站门户功能规划参考! 2019-10-12
- 系统功能架构图及架构主要特点。 2019-10-12
- 数码产品批发商场电商网站需求参考 2019-10-10
- 如何在网页加入优酷,土豆,腾讯的影片(影音平台整合) 2019-10-10
- 利用网站从网络上找到业务的步骤-B2B网站经营 2019-10-09
- 网页设计常用绘图软体– Fireworks、Photoshop、Illustrator比较与应用 2019-10-09
- 浅谈购物网站商品页的规划设计 2019-10-08
- 品牌网站的网路策略 - 浅谈B2C网站规划 2019-10-08
- 三种常见的网站首页banner大图设计方式 2019-10-08
- 三种典型的网站首页设计模式 2019-10-08
- 设计网站情境图的成功三要素 – 主题、背景、细节 2019-10-08
- 建设网站的Meta标签有什么用? 2019-10-07