网站制作z-index简单实现引导蒙层
2013-04-27 分类: 网站制作
在网站制作中,经常会用到引导蒙层,就是在某个局部位置高亮我们需要重点突出的内容,实现该效果有两个核心元素,一个是引导区域,也就是要重点突出的内容,另一个就是半透明的蒙层元素。
为了满足业务需求,会从不同角度,不同的方法来实现引导蒙层,今天成都创新互联给大家介绍一种最简单的,用z-index实现引导蒙层,具体思路如下:
新增一个div,设置为半透明区域,大小覆盖整个页面;
半透明蒙层区域z-index大于页面元素;
引导内容区域大于半透明蒙层区域z-index
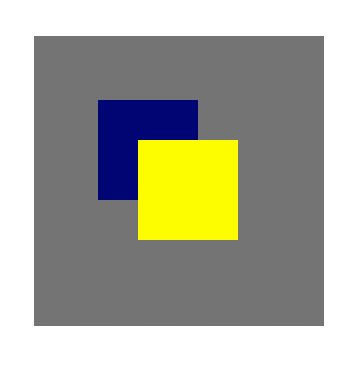
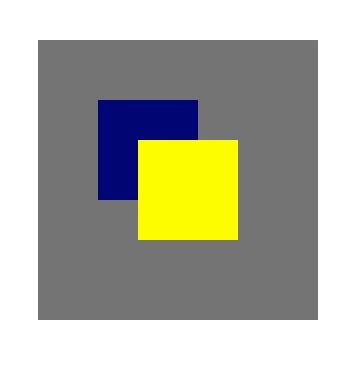
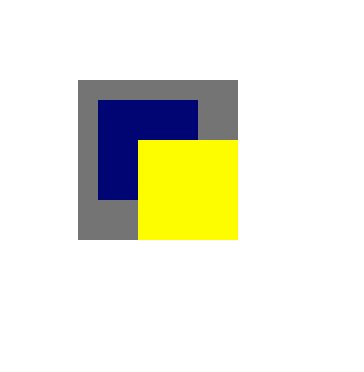
页面元素都是有层级的,我们只需要把引导内容区域设置为最顶层的层级,在引导内容区域之下设置一个遮罩层,其他内容元素的z-index都地域这个遮罩层即可。下边给大家举一个例子:

修改一下z2样式:
.z2{
position:absolute;
left:50px;
top:50px;
width:50px;
height:50px;
background:black;
opacity:0.5;
z-index:2;
animation:z_index 2s linear infinite alternate;}
@keyframes z_index{
from{
left:50px;
top:50px;
width:50px;
height:50px;
}
to {
left:0px;
top:0px;
width:200px;
height:200px;
}}

只要在布局页面元素的时候,把需要做蒙层的元素确定好,配合js,动态的设置元素的z-index + opacity,就可以很好的做到页面的引导蒙层效果。
标题名称:网站制作z-index简单实现引导蒙层
标题链接:https://www.cdcxhl.com/news/800.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站制作等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 淘宝搜索“你绝对不想知道的事”,以此来看商城网站制作思路 2013-04-26
- 从厦门导游威胁游客来看看旅游网站制作方案 2013-04-25
- 成都创新互联网站制作公司教你一分钟了解区块链 2013-04-25
- 当彩票遇上互联网,彩票网站制作怎么做? 2013-04-25
- 渠道为王的时代,家居行业网站制作方案 2013-04-25
- 网站制作完成后怎么选择专业的网站维护公司 2013-04-25
- AI技术——人工智能科技公司网站制作方案 2013-04-24

- 网站制作robots协议应该遵守么? 2013-04-26
- 网站制作前端会被人工智能(AI)取代么? 2013-04-26
- 成都创新互联网站制作的3大套餐 2013-04-26
- 政府门户网站制作,惠及百姓生活 2013-04-26
- 电商铺天盖地普及起来,物流行业网站制作怎么做? 2013-04-24
- 2013网站制作UI设计呈现怎样的趋势 2013-04-24
- 幼儿园/早教中心网站制作方案 2013-04-24
- 能源化工/节能环保类企业网站制作方案 2013-04-24
- 这样走心的网站制作,瞬间让网页“逼格”满满! 2013-04-23
- 网站制作要知道的“三不要” 2013-04-23
- H5分销商城网站制作流程 2013-04-23
- 企业网站制作涵盖哪些基本功能? 2013-04-22