网站设计干货:适用于网页设计师的JPEG优化指南
2019-05-26 分类: 网站设计
建设网站您不应该以100%的质量保存JPEG图像。这不会产生最可能的“优化”图像。它实际上是通过优化限制公式来计算的,该公式会过度增加文件大小。
即使与90%或95%的质量相比,您也会看到文件大小明显下降。

大多数情况下,建议您保存的图像质量远低于90%。如果在Photoshop中打开“存储为Web所用格式”对话框,您会发现它们提供了可供您选择的预设值。
我在下面添加了可能的JPEG值 - 注意固有的命名约定。
低- 10%
中等- 30%
高- 60%
非常高- 80%
高- 100%
即使在Adobe Photoshop中,60%的图像质量也被认为是“高”。许多网站开发人员将担保50% - 70%是一个安全范围坚持。
图片多低最合适?
您选择用于优化的值完全取决于手头的项目。您将不得不考虑哪种类型的图形将输出大的文件大小 - 这些是真正需要压缩的文件。
我认为低于30%你真的会削减基本的图像质量。其他设计师将发誓50%作为降低好值的“限制”。
但这里最好的建议是尝试不同的设置,看看哪个看起来最好!一些优化用于网络的JPEG图像的测试研究不会出错。
压缩网站图片的选项
我们首先应该澄清两个术语“压缩”和“质量”,它们是彼此相反的。
这意味着如果以40%的压缩率保存JPEG,您将获得60%的质量(相比之下,没有压缩的高质量为100%)。
这些是最基本的选择 - 在为网络保存时它们应该足够了。一般用户不会进行更深入的自定义。
在您将RGB图像转换为YCbCr(亮度,色度蓝,色度红)时,子采样会变得更加复杂。
在亮度或亮度设置始终在JPEG压缩高可能值举行。通过单独通道上的此亮度值,可以更轻松地优化红色和蓝色的各个颜色值。
这也称为色度子采样。有兴趣弄脏手的设计师会喜欢阅读有关此压缩算法的更多内容。
看看这篇关于色度采样的博文,专门关注JPEG图像。
作为一个有趣的附注,Adobe Photoshop并不总是使用子采样进行压缩。通过“Save for Web”对话框保存的任何图像仅使用低于50%质量值的色度子采样。
不同的网络媒体
网络也充满了各种图像媒体。你可以有照片,图标,按钮,徽章和其他图形。但值得注意的是,比较按钮和照片之间的质量是没有意义的。
使用照片或详细图像时,请考虑链接到单独的较小压缩的JPEG文件。然后,您可以在网站上设置缩略图,压缩率更高,文件更小。
唯一的缺点是你需要为媒体库提供两组图像。注意您在整个网站中缝制的许多不同图形,并分别考虑每个图形的优化技术。
使用压缩工具
您可能想要组织在您的网站上易于翻找的图像文件。您还可以在Amazon S3,Google Cloud Storage等云服务上托管他们的照片,也可以通过CDN托管,以便更快地交付图像。不过,您仍然希望使用一些压缩工具来减小图像大小。任何额外的字节,你可以削减每个文件的大小是至关重要的。以下是您要查看的一些工具:
TinyJPG
TinyJPG是一个基于浏览器的Web应用程序,您可以在其中上传图像以及所有不必要的额外字节以优化文件大小。它是100%无损的,意味着图像质量根本不会降低。您可以同时上传最多20张5Mb的图像。
如果您正在为您的网站使用WordPress。您可以使用其官方插件,压缩JPEG和PNG图像。此插件还连接到其姐妹网站TinyPNG,允许您使用PNG格式优化图像。
IrfanView的
这个免费的Windows软件允许您查看和优化任何大型图像集。我特别喜欢这个软件,因为它支持从多个目录中的图像进行批量转换。您可以自动在数百个JPEG图像上应用相同的功能。
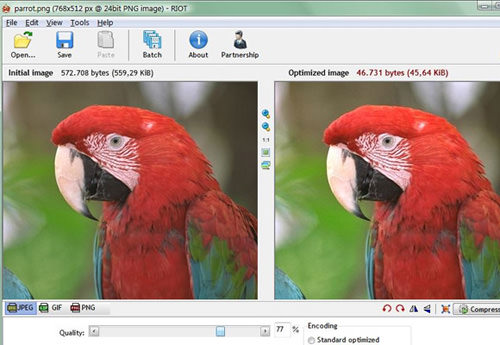
更好的是来自第三方开发者的插件支持。一个这样的例子是RIOT(激进图像优化工具)。此插件适用于其他类似的开源图形编辑器,如GIMP。
它提供双图像视图,您可以在其中手动调整每个图像的压缩参数。
软件支持非常棒,RIOT功能非常易于使用。除了图像压缩,您还可以删除其他元数据,如EXIF和Adobe XMP。这些额外的数据只能添加到您的总文件大小上,而且很少需要它们。
适用于Mac的ImageOptim
如果您正在运行OS X并需要一个功能强大的压缩应用程序,那么请不要再看了ImageOptim是一个强大的工具来压缩网络图像 - 有时甚至比Photoshop更好。
整个应用程序支持拖放功能,因此可以轻松优化大量图像。您可以直接在终端和设置shell脚本中运行命令。
结论
即使我们的现代互联网连接速度随着4G和即将到来的5G而增加,我们也需要减小网页的大小。每个字节最终都会为您的用户带来一些财富。所以你网站的图片需要优化优化了。
本文标题:网站设计干货:适用于网页设计师的JPEG优化指南
当前路径:https://www.cdcxhl.com/news/79798.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- CSS的新功能以及它如何塑造网站设计 2019-05-22
- 为什么在您的网站设计中需要图形设计? 2019-05-20
- 关于网站设计的全部内容 2019-05-19
- 企业网站设计的8个必备信息 2019-05-19
- 网站设计师都应该知道的五大技能 2019-05-18
- 移动网站设计的基本特征 2019-05-18

- 创建视觉层次结构:网站设计师应该了解的内容 2019-05-26
- 网站建设技巧:CSS 网站设计的5个优点 2019-05-23
- 设计师在创建网站设计时面临的最常见问题 2019-05-21
- 现代网站设计的重要元素 2019-05-21
- 网站设计的4个心理支柱 2019-05-19
- 移动优先网站设计的主要优点 2019-05-18
- UX设计和网站设计如何相互影响? 2019-05-18
- 您是否正在制作这些响应性网站设计错误 2019-05-18
- 自定义网站设计的七大好处 2019-05-17
- 图像利用在网站设计中的重要性 2019-05-17
- 一个优秀的网站设计时需要考虑的7个必要元素 2019-05-14
- 哪些网站设计有可能让访客崩溃?网站最好避免哪些设计错误? 2019-05-14
- 网站设计与开发之间有什么差异?网站设计和开发如何协同工作? 2019-05-13