如何设计网站视频播放器
2019-02-25 分类: 网站建设
1. 如何设计网站视频播放器
使按钮更加用户友好。
另外,作者的改进包括:
将较长的视频分成较小的章节。 用户可以选择播放他们想观看的部分。 例如,由某个人呈现的视频根据不同的主题被分成不同的部分,使得用户可以容易地选择他想要看的章节,而不必完全观看视频。
添加视频标题让用户知道他们正在观看的内容
2. 如何设计表单
使用单列布局时,左右两列布局会降低用户浏览的速度。
使“确定,取消”按钮更加好,将OK按钮对齐页面左侧,首先对齐左侧边缘使所有元素落在左侧,并从表单顶部形成一个漂亮的线条到底部,这是一个美观的选择。其次,将OK按钮放在左边的原因是那些使用Tab键来切换输入区域的人先到达左边的按钮,如下所示:
按钮上的文字“确定,取消”被替换为更加生动和精确的文字。如下所示:
以上是作者所表达的观点。我不同意按钮的放置和对齐。在日常的交互设计中,我们经常遇到这样的问题,比如左右两边的“确定”按钮?如何对齐?禁用的按钮是显示还是隐藏? “确定”按钮的优先级或“取消”按钮的优先级?按钮的形状被设计为一系列问题,例如矩形矩形或圆角矩形或其他形状。在今天的分享中,这部分不会讨论得太多。
3. Wizard 向导
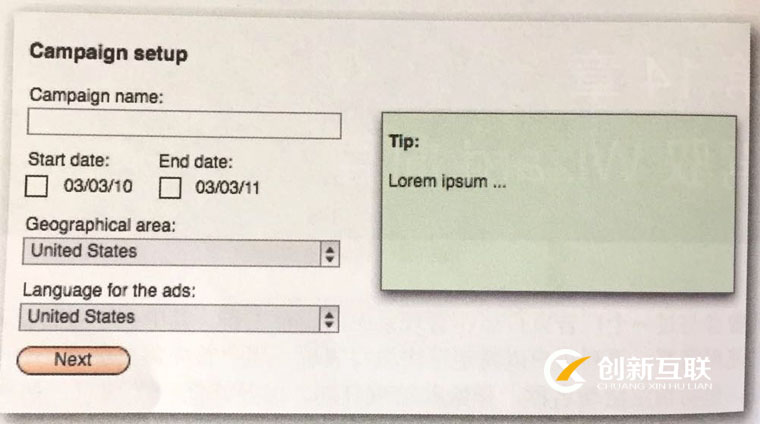
有时候我们填写一张表格。 当我们在页面上填写表单并点击下一步时,下一步会加载一个新页面,然后继续填写,另一个表单会出现,这会让用户感到奇怪并丧失耐心,如下图所示:

如何消除用户的挫折感? 我们需要让他们事先知道总共有多少步骤。 我们也应该告诉他们他们去过哪里,他们现在在哪里,他们将去哪里。
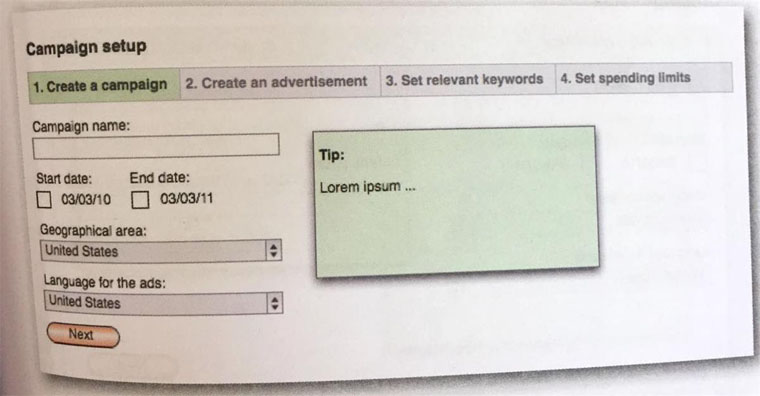
首先,为每个步骤添加一个描述标题栏,向用户显示所有步骤名称,并且正在进行的步骤是可编辑的,并且随后的步骤是不可点击的状态,因此用户不能任意犯错并完成上一步骤。 下一步将执行,作者的建议如下:

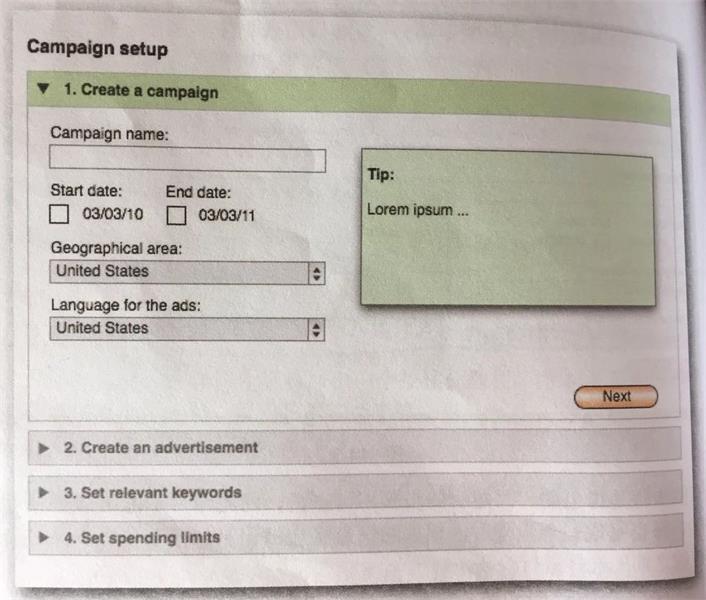
上述方案的局限性在于网页的水平空间有限,如果步骤过多,会出现水平滚动条。 对于用户来说,水平滚动条的操作比较麻烦,但是网页的垂直方向是无限的,所以改进方案是:

4. 有字符数限制的输入框的设计
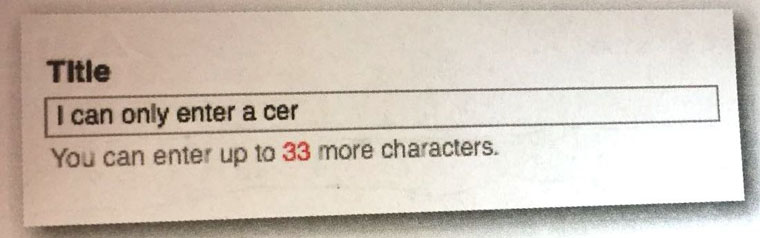
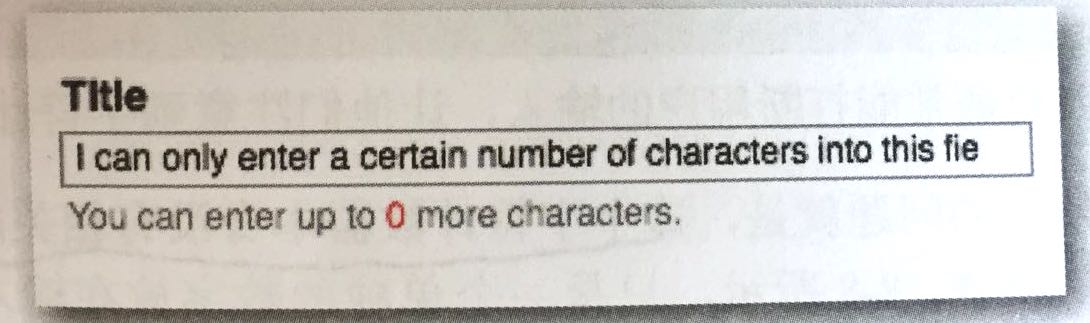
首先,在用户开始输入之前,会提示用户限制可以输入的字符数。 在用户输入过程中,为了防止用户统计他可以输入多少个单词,应设置一个随单词数而变化的计数器; 数字样式(颜色,厚度,大小)提醒用户可以输入的字符数量已经很少。 该计划如下:


创新互联,行业网站建设公司,14年专注企业网站一站式服务,已为众多企业公司提供网站建设,网站设计,网站制作,手机网站开发,模板建站等服务。高端定制网站建设领军品牌--创新互联值得信赖!
文章名称:如何设计网站视频播放器
浏览地址:https://www.cdcxhl.com/news/79258.html
成都网站建设公司_创新互联,为您提供软件开发、虚拟主机、Google、做网站、品牌网站制作、动态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 建设网站如何给网站布局 2019-02-24
- 建设网站要考虑的5个关键问题 2019-02-24
- 商城和官网结合在一起来做有什么特点 2019-02-23
- 设计网站时并非每个按钮都需要颜色 2019-02-22
- 设计网站不要让小图标无端地放大 2019-02-22
- 设计网站时不要在有色背景上使用灰色的文本 2019-02-22
- 建设网站的产品着陆页设计 2019-02-21
- 标准网页设计概述。 2019-02-21

- 文字及搜索在建设网站中的含义。 2019-02-25
- 创业公司的网站该怎么设计? 2019-02-24
- 设计网站要考虑的问题有那些? 2019-02-23
- 增加带有颜色的单边边框可以提高提升网站个性 2019-02-22
- 设计网站使用色彩和字重来创造层次结构 2019-02-22
- 公司建立网站所具有的功能 2019-02-21
- 设计网站的起点不应该着眼于网站效果。 2019-02-20
- 设计网站要采用标准页面的结构设计。 2019-02-19
- 设计网站中客户的隐私要谨慎询问。 2019-02-19
- 新手制作网站你需要准备什么? 2019-02-19
- 初次选用CSS标准建站不要乱用标签。 2019-02-19