创造良好的第一印象是网站设计的重要组成部分。
2019-02-10 分类: 网站设计
创造良好的第一印象是网站设计的重要组成部分。首页通常是用户与企业或组织的第一次体验,而且醒目的设计可以帮助您创造兴趣。这个月的趋势都集中在与用户习惯看到的主页设计元素有点不同的主页设计元素上。
从简单的英雄标题和对角线布局的审美趋势到用户交互的趋势或者是这样的动作,有很多有趣的方法来吸引用户的注意力。
这是网站设计趋势:

英雄头
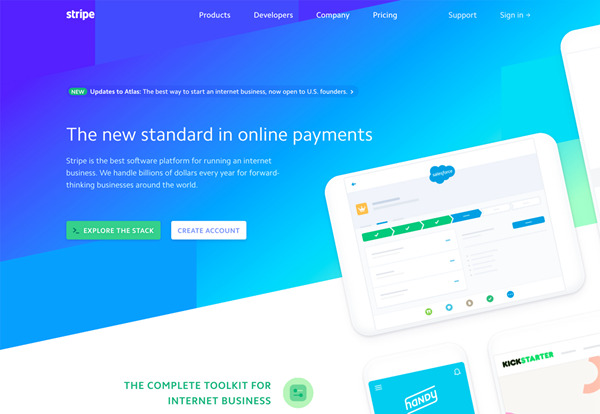
一段时间以来,英雄图像的趋势一直是大的,大胆的图像和视频,填补了屏幕,通常从首页的顶部到右边滚动开始的地方。更多的设计开始回避这种超大的图像趋势,用于较浅的英雄图像。
大部分设计仍然是一样的。英雄标题仍然包括漂亮的图像或文本与配置,以便查看。但图像大约是一半的深度。
这个概念有什么好处,它有助于在屏幕上移动其他信息。身体复制和不是英雄形象的动作,在设计中出现较高,给用户一些事情或立即点击。它可以帮助防止图像本身的混乱,如果图像繁忙或难以与文本配对有效,这可能非常重要。
这种设计模式还可以为整体设计添加更多的空白,使其感觉更轻,更容易导航。随着更少的风格仍然受欢迎,这个概念可能是推动这一设计决策的因素之一。
使用更浅的英雄形象的最艰难的部分是裁剪。这是你在设计过程初期想要考虑的一件事情,一直到与摄影师谈论图像的时候。由于形状不符合标准,您可能需要说明如何使用图像来获取照片或视频,使用该长宽比看起来不错。

对角角板布局
一些趋势是太多的乐趣忽视。对角角布局是其中的一个概念。
这些设计以聚集在屏幕的一个角落中的元素(通常是右下方)示出,并且散布到画布的其余部分。元素通常被定位为看起来像是突然出现在设计中。
对角线角度布局通过在设计的底角创建焦点而不是左上角或中心,为用户提供不同的眼睛跟踪模式,并通过屏幕上看起来“爆炸”的元素的想法创造一些深度。(为了额外的踢设计,考虑动画元素来增强爆炸效果,随着用户滚动或悬停在特定元素上。)
为了充分利用这些元素,许多设计将“隐藏”更多的元素放在滚动条上,以增加现实的额外元素,使您看不到的部分设计感到触觉并存在于滚动。
虽然这种类型的设计模式不适用于每种类型的内容,但对于没有其他艺术品的设计,并且使用大量用户界面元素来引起注意,这可能是一个好主意。它也可以用于投资组合风格的网站设计,或者作为将许多较小的视觉元素组织成单个单元的方式。

这个或那个号召行动
几乎每个网站设计都包含一些类型的号召性用语。无论是填写表单,链接到点击还是方向,以保持滚动更多的内容,用户被提示做某事。(他们经常收到别的东西作为这个努力的奖励。)
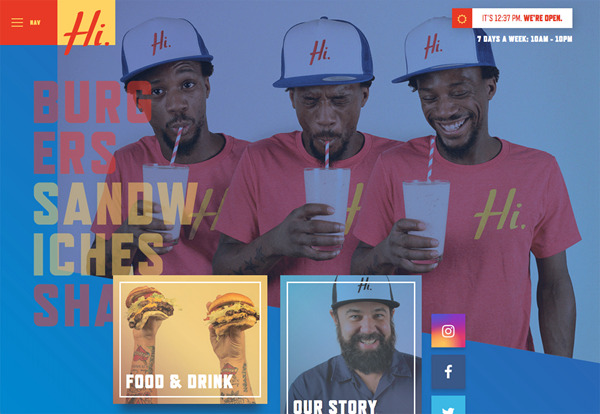
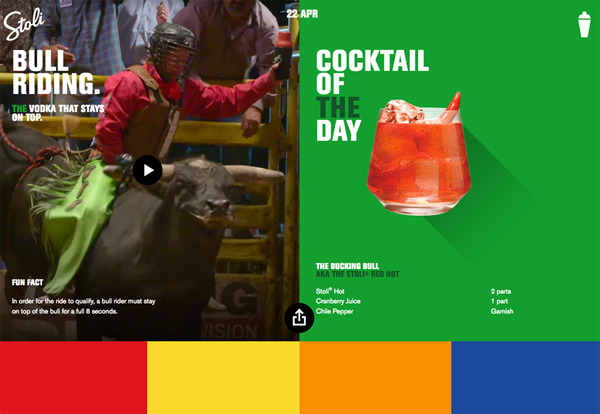
更多的设计开始弹出镜像的动作呼叫,允许用户在选中进行选择,因为他们决定接下来要做什么。该设计可能会有许多方法,例如直接将您从“伤害”中的作弊或从Stoli的双面板选项到Hi Pointe Drive In的点击选项导航。
这种设计风格使用户能够控制他们想要做的和看到的内容,这可以通过正确的内容和选择的混合来吸引人。以下三个例子都是很好的构建用户可以做什么以及会发生什么的。(如果用户做出错误的选择,还需要返回,也可以使用。)
这里的挑战在于,您需要正确的内容才能使此设计模式工作。一些用户可能被多种选择所淹没,只需要单一的单一行动呼吁即可完成动作。在这里,用户有两倍的考虑。为了充分利用选择,内容必须是全面的。
结论
与我们最近探讨的其他一些趋势不同,本月的趋势是纯粹的视觉元素,您可以在飞行中添加到现有设计中。(虽然如果你幸运的话你可能会很亲密)
这些设计方案更多地依赖于规划内容和设计来匹配,知道您有一定的概念。它需要预先计划,在某些情况下甚至需要一些HTML或CSS魔术来将其全部拉在一起。
分享文章:创造良好的第一印象是网站设计的重要组成部分。
分享URL:https://www.cdcxhl.com/news/79172.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计不使用响应式设计方式会有什么影响 2019-02-10
- 网站设计师在设计网站的时候做到简洁清晰。 2019-02-09
- 网站设计与开发的SEO意义 2019-02-04
- 网站设计,不可忽略访问者的访问次序设计的用户体验。 2019-02-03
- 网站设计与心理学。 2019-02-02
- 如何找到最佳的网站设计服务 2019-01-31
- 网站设计从Table向css过渡 2019-01-29
- 快速建站与定制网站设计的利弊 2019-01-29

- 令人心动的第一印象是网站设计的前提。 2019-02-09
- 你的公司适合响应式网站设计吗? 2019-02-09
- 小企业网站设计营造忠诚度 2019-02-06
- 网站还没更新成响应式网站设计? 2019-02-03
- 了解网站设计背后的创作过程。 2019-02-02
- 网站设计与平面设计是一回事吗? 2019-01-29
- 怎么才是合理的网站设计收费 2019-01-29
- 北京的网站设计环境 2019-01-28
- 响应式网站设计(RWD)对SEO的好处 2019-01-28
- 购物网站设计方向 2019-01-27
- 网站设计的复杂度及风格差异怎么这么大? 2019-01-26

