网页设计中常用的CSS3语法
2019-01-28 分类: 网站建设
随着主流浏览器不断地更新与进步,CSS搭配js所形成的网页动画效果,能用CSS3的语法直接呈现,在图片的网站设计上更能减少图片效果,避免档案容量过大造成存取困难。
到底有哪些CSS3语法在前台网页设计中是最常被使用的呢?
1. RGBA设定元素颜色
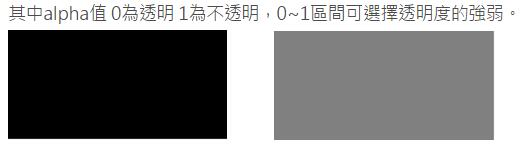
可设定元素的颜色,主要利用颜色的RGB值,以及设定元素的透明度。
范例:
background:rgba(0,0,0,0.5);
background:rgba(0,0,0,1);
background:rgba(red,green,blue,alpha);
其中alpha值 0为透明 1为不透明,0~1区间可选择透明度的强弱。

2.Border radius设定元素圆角
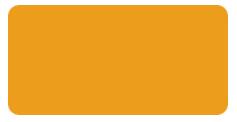
可设定元素圆角,预设为0
范例:
border-radius: 10px;
-webkit-border-radius: 10px; (针对chrome浏览器)
-moz-border-radius: 10px; (针对firefox浏览器)

3. Text Shadow文字阴影
可设定文字阴影
范例:
text-shadow: 1px 2px 3px #000;

4. box Shadow区块阴影
可设定区块阴影
范例:
box-shadow: 1px 2px 3px #000;
-webkit-box-shadow: 1px 2px 3px #000; (针对chrome浏览器)
-moz-box-shadow: 1px 2px 3px #000; (针对firefox浏览器)

5. transition过渡动画
可设定动画效果
transition-property:对哪个属性
transition-duration:动画时间,预设为0
transition-timing-function:动画效果,如淡入、淡出等
设定值:
linear:以相同速度开始至结束的效果
ease:慢速开始,然后加快,之后慢速结束的效果
ease-in:以慢速开始的效果
ease-out:以慢速结束的效果
ease-in-out:以慢速开始和结束的效果
cubic-bezier:在cubic-bezier函数中定义值,是0~1之间的数值
通常在设定动画速度时,大多使用ease-in或ease-out来取代,但借由cubic-bezier,可以得到更多种速度控制的动画效果。
transition-delay:规定动画效果的延迟时间
范例:
div{
width:100px;height:100px;
transition-property:width;
transition-duration:1s;}
div:hover{width:200px;}
以上会造成宽度改变的滑动效果
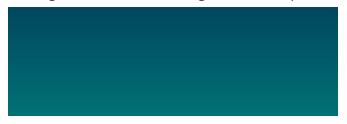
6. Gradient Background设定背景渐层
上下渐层:GradientType=0
左右渐层:GradientType=1
渐层起始颜色:startcolorstr=#
渐层结束颜色:endcolorstr=#
范例:
预设的背景色
background: #278092;
background:-webkit-gradient(linear, left top, left bottom, from(#00475E), to(#007276)); (针对chrome浏览器)
background: -moz-linear-gradient(top, #00475E, #007276);
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#00475E', endColorstr='#007276'); (针对firebox浏览器)
background: -o-linear-gradient(top, #00475E, #007276); (针对opera浏览器)

目前这些都是在网页设计中最常使用的CSS3语法,一般网路上也有免费的产生器可供使用。CSS3的出现影响了使用者使用网页的读取速度,在目前较流行的RWD网页(网站建设、响应式网站设计" href="https://www.cdcxhl.com/h5.html" target="_blank">响应式网页设计)更有特别的用法,且较不受拘束,未来CSS3的发展指日可待。
分享题目:网页设计中常用的CSS3语法
网站链接:https://www.cdcxhl.com/news/79090.html
成都网站建设公司_创新互联,为您提供移动网站建设、定制网站、网站改版、网站设计、网站维护、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 那种网站的设计风格才适合我 2019-01-26
- 建设网站请不要随便作一个 LOGO. 2019-01-25
- 年终百度实惠:百度推广用户可免费使用百度夜莺3个月! 2019-01-25
- 网站后台界面设计要按照奥卡姆剃刀原理实现! 2019-01-24
- 您的网站为了什么而做? 2019-01-23
- 一个网站如何产生影响力呢? 2019-01-22
- 移动网站不要使用全画面广告跳出技术。 2019-01-20

- 网站平台设计整合能力清单! 2019-01-27
- 怎样算是好的网页设计 2019-01-26
- 网络营销需要花多少钱? 2019-01-25
- 建设网站功能越多越好吗? 2019-01-24
- 增加网站的说服力让客户马上下单的秘诀! 2019-01-23
- 为什么我们的手机网站不采用flash来制作? 2019-01-23
- 提升网站速度的四个方法 2019-01-21
- 影响手机网站速度的原因分析 2019-01-20
- 使用超级网站菜单的设计特点 2019-01-20
- 网站的线框怎么设计才好? 2019-01-19
- 影响网页打开速度的几个重点。 2019-01-18
- 什么是经营性的互联网信息服务?什么是非经营性互联网信息服务? 2019-01-18