网站设计草图的勾画技巧。
2018-10-06 分类: 网站设计
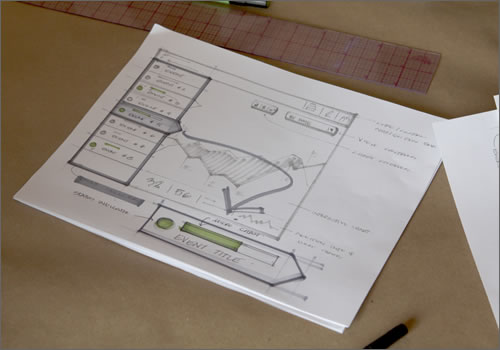
有时,网站设计中对于某些UI元素,你也许要重画并调整很多次。这不能算是坏事,你可以把这样的需求看作重新构思并快速迭代的机会。这种情况下,扫描仪或复印机可以帮助我们提升一些效率。
技巧
使用扫描仪或复印机,将稳定版本的草图复制多张作为框架模板,在其中绘制那些变动需求比较多的UI元素。另外:
- 界面中的某个部分画败了吗?用一片白纸覆盖住,复印一下,使用影印稿继续。
- 如果你需要在草图中使用浏览器窗口或是移动设备作为背景,那么可以找来一些现成的图片素材,复印多张为我所用。Smashing Magazine的这篇文章中提供了很多典型的背景框架,包括浏览器、手机等。 \
- 如果你需要改变某些已完成草图中的侧边栏,可以用一张白纸画一个新的,复印几张,直接粘贴到这些需要被修改的草图中,覆盖掉旧版的。
解释
复印机就是传统版的“Ctrl+C”和“Ctrl+V”,它能帮我们快速生成模板;这种方式不仅能提升效率,而且可以减少我们在实验和摸索过程中的顾虑——如果把某些UI元素搞乱套了,换一张模板重新来过就是了。
另外,如果你需要使用其他色彩的马克笔来标注重要内容或是绘制特定的界面元素,那么我建议你画在影印稿上,这样可以有效避免不同种类墨水之间的污浊作用。


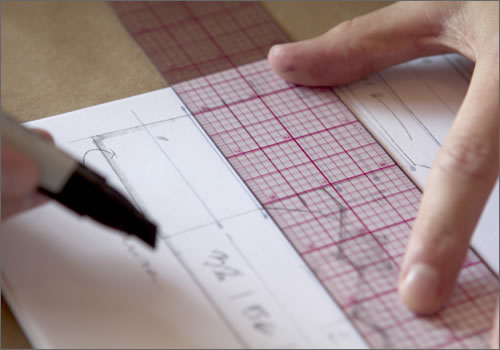
在细节方面,可以使用直尺作为辅助工具。特别是印有刻度的透明直尺,可以让我们清楚的观察到正在画的直线与周围元素的相对位置关系。
技巧1
使用直尺和浅灰色马克笔绘制辅助线。
解释
这种网站设计方式特别适用于规划那些需要等距分隔的细节元素,包括列表项、图表、按钮等;我们可以基于这些辅助线进一步绘制这些元素,在细处体现优雅与严谨。

技巧2
在前文“分层作业”的部分,我们提到了首先使用浅灰色的马克笔绘制界面轮廓及布局结构;而进入细节部分之后,可以使用颜色更深的马克笔或是圆珠笔、钢笔,配合直尺来勾画。
解释
在“分层作业”的最后阶段,我们会希望最终成型的界面整体以及其中的UI组件能够清晰的突显出来,而不要融汇在各种辅助线等干扰元素当中。使用深色笔和直尺,我们可以画出长而笔直的浓重线条,有效的突出重要部分的边界。
与“绘画”不同,我们完全不用回避对直尺的使用;重要的是,要知道怎样正确的运用这个工具——不要在草图工作的一开始就使用直尺,它应该在细节部分与最终突出呈现的阶段发挥价值。
技巧3
我们还可以使用直尺来快速整齐的裁纸,例如将便签贴纸裁成更加贴近其所要模拟的UI元素的形状。
解释
这比从工具箱里再拿一把剪刀出来要省事儿些,因为尺子已经在我们手边了...而且过机场安检时也不会惹什么麻烦...

试着在上下文环境中构思和绘制草图,展示出当前界面的应用场景和使用方法,或者干脆直接画在设备的速写图中。
解释
这样做网站设计可以迫使我们认真思考应用的使用环境,从网站设计草图阶段开始就站在用户心智的角度思考设计方案,并且能够尽早发现应用功能设计中的潜在问题。
确实,没人愿意每做一张草图之前都要首先画个硬件设备出来。我并不是说必须要这样做,但是对设备及应用环境进行粗略的勾勒,是一件具有长远价值的事,尤其对于移动应用来说,对上下文环境的描绘越详实越好。我个人来说,通常会把移动设备简单而完整的画出来,然后在“屏幕”中按照实际比例绘制应用界面的草图——这样做可以让我时刻留意设备屏幕的规格尺寸及比例约束。另外,我们还可以大致的描绘出用户的操作手型,以此来粗略的评估应用界面中的元素交互方式是否合理。
免费网络营销顾问:我们为您提供免费的网络营销顾问服务,您需要了解关于如何开展网络营销,电商网站定制,成都网站设计公司" target="_blank">网站设计等的事宜,欢迎随时联系我们。
seo友好的网站管理系统:除了优质的网站空间,网站管理系统,和网站设计外,我们的网站管理系统更是seo友好的,包括:自定义栏目名,Google Sitemap自动生成,静态页面生成等等,让您的网站。
网站标题:网站设计草图的勾画技巧。
URL分享:https://www.cdcxhl.com/news/78408.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计草图的绘制技巧! 2018-10-06
- 欧美网站设计风格! 2018-10-05
- 网站设计常用的表现手法! 2018-10-05
- 北京网站设计服务 2018-09-30
- 国外网站设计立体感及细节处理。 2018-09-21

- 网站设计草图交互方式的体现方法! 2018-10-06
- 网站设计前的草图。 2018-10-06
- 欧美网站设计风格分析! 2018-10-05
- 色彩在中国风网站设计的含义. 2018-10-04
- 韩国网站设计页面的细节处理。 2018-10-04
- 网站设计中注意的错误。 2018-10-02
- 北京优秀的网站设计公司 2018-09-30
- 网站设计中的用户体验设计。 2018-09-21
- 国外网站设计页面结构及色彩。 2018-09-21
- 国外网站设计整体设计风格解析。 2018-09-21
- 企业网站设计心得。 2018-09-21
- 网站设计版面布局形式。 2018-09-20
- 网站设计版面布局的步骤! 2018-09-20
- 如何创意网站设计风格? 2018-09-20
