三种有趣的网页设计趋势
2018-02-27 分类: 网站建设
设计出不同凡响的网站是许多设计师一直追求的事情,所以大家着迷各种时尚的元素,漂亮的配色,流行的趋势,复古的样式,等等。经过时间验证的经典设计、固定的搭配是不错的选择,而逐步展露头角的新趋势,则能更好的满足这一需求。
一种全新的设计手法,融合了崭新的设计技巧,展现和前人不同的气场,用更现代的气质来承载内容,这样的网站无疑会更加吸引用户,让访客难以忘怀。今天要聊的三种设计趋势其实已经出现一阵子了,但是作为一种相对综合的设计手法,他们并没有引起广泛的关注。只需要使用现有的元素、色彩和排版手法,就可以实现这三种设计效果,但是它们不论是从美学特征上,还是从功能性上,都不输于其他的趋势。有兴趣么?不妨来看看吧。
1、双色调配色方案
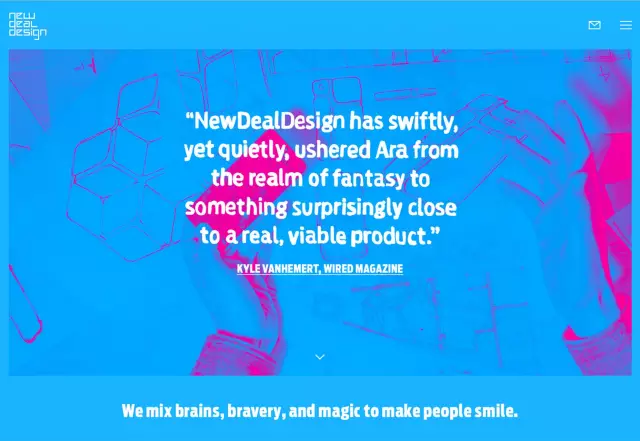
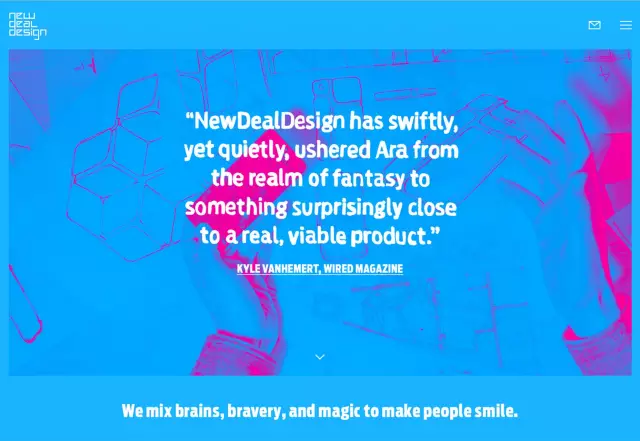
双色调配色已经存在很长的一段时间了,单我们几天所说的双色调方案是在全屏设计背景下,加入渐变效果和高冲击力视觉设计下的双色调配色方案。在扁平化的大势之下,Spotify 大范围使用双色调配色,将这一设计手法推到了潮头。
那么双色调配色具体是怎么一回事呢?
简单说来,是两种色彩来构成一套配色。最常见的双色调配色会选择互补色来进行组合。在更复杂的场合中,会使用其他的组合来营造特定的感觉,打破约定俗成的配色风格,可能会有惊喜。
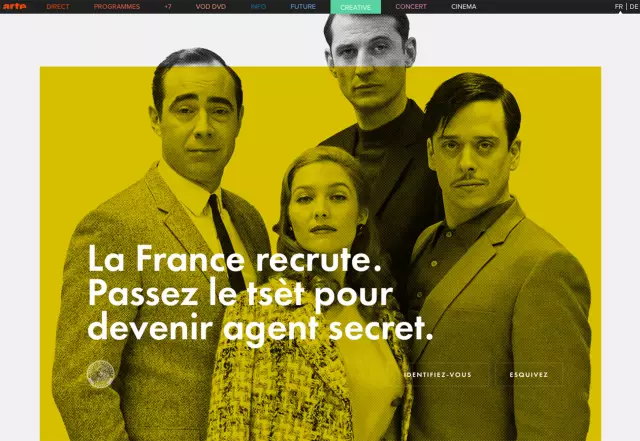
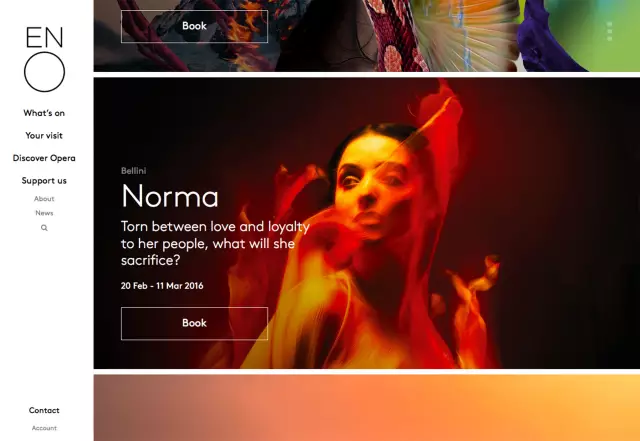
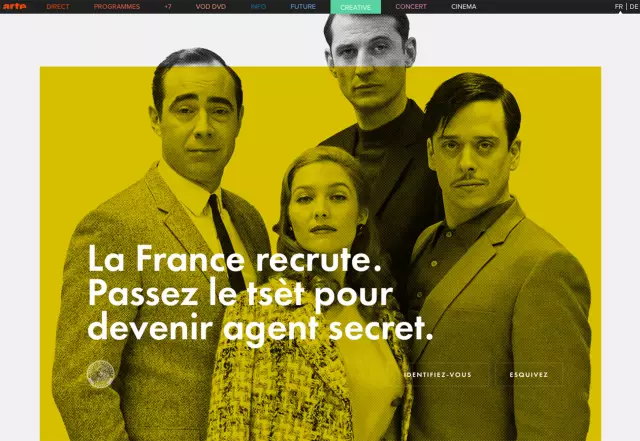
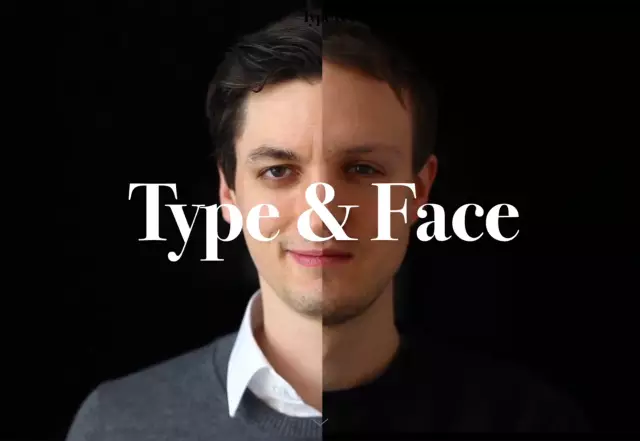
大多数双色调效果是使用一个色彩鲜艳的色调叠加在照片上实现的,强化深浅色彩对比,从而营造出色彩冲击力。Shopify 对于这种手法的运用非常的纯熟,在恰当的排版设计搭配下,将数十位设计师照片以这种独特的方式展现出来。
从技术的角度上来看,双色调配色可以同许多其他的设计手法、技术一同搭配使用,比如全屏设计,比如响应式设计,比如插画,正如同上面的那些案例中的诸多技术一样。除了独特的视觉效果,它可以用来强调,对比。这是一种非常强的表现手法,用的时候记得适量使用。




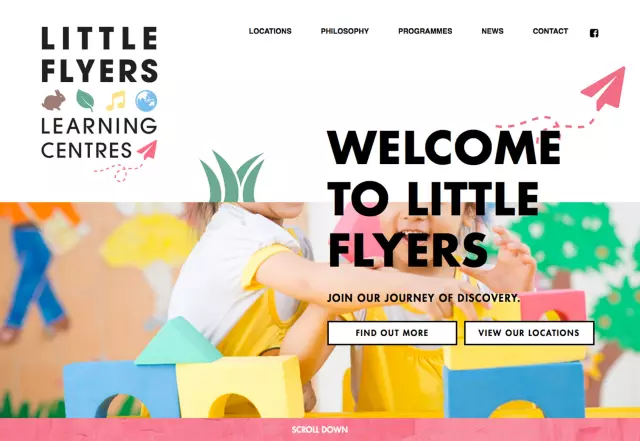
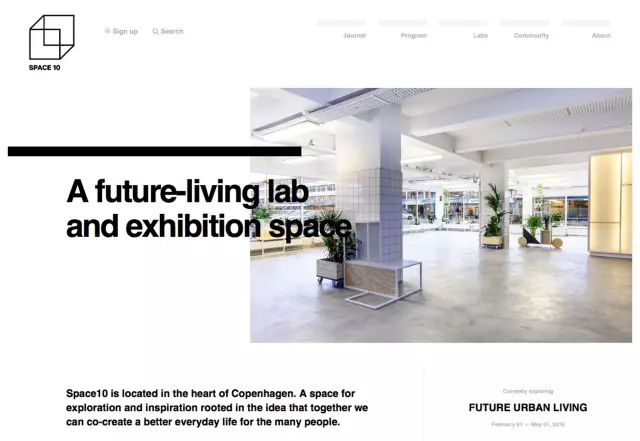
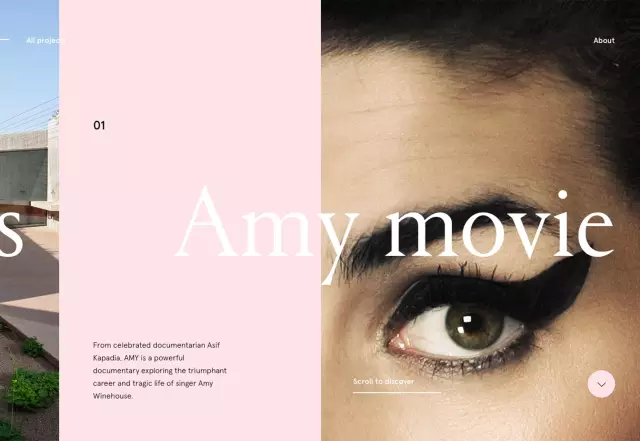
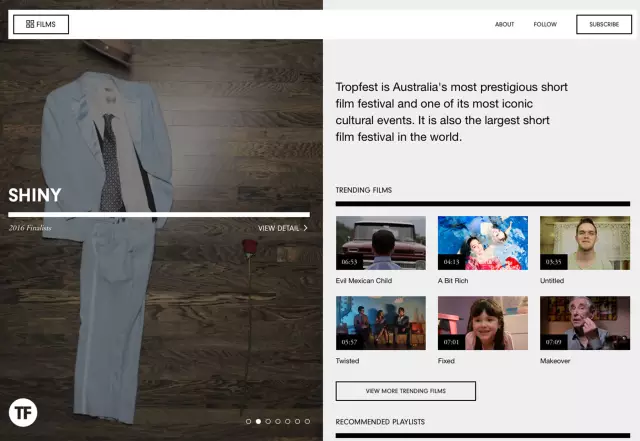
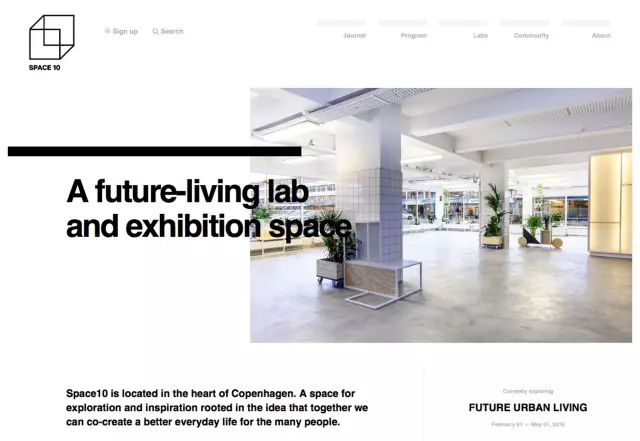
2、分屏式设计
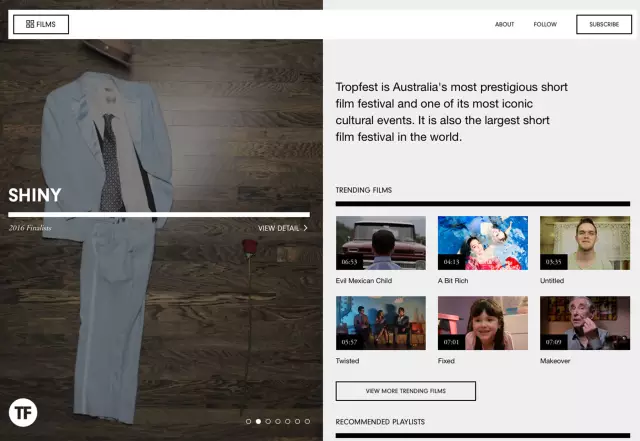
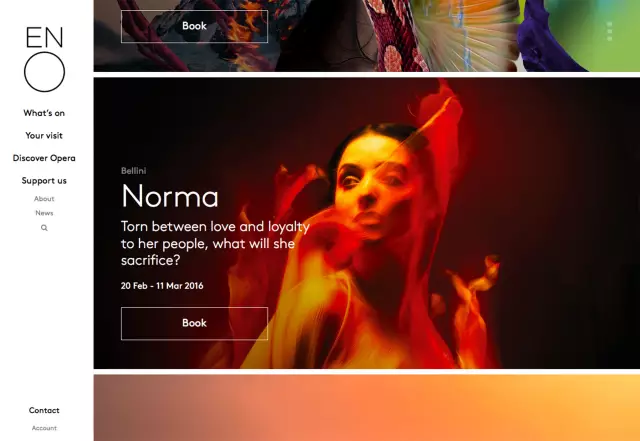
分屏式的网页设计案例正在成倍增长。从技术上来讲,这类网页的设计师喜欢将屏幕均分为并排的两个区块,两者尺寸大小都一样,有的时候还会加上轮廓来强调区域的概念。
这样设计的效果是很酷炫的,在代码编写到位的情况下,网页在桌面端打开的时候,两个区块并排显示,而在移动端上,并排的区块智能地以上下堆叠的形式呈现出来。
分屏是设计的使用其实是可以嵌套细分的,它可以是简单的对半分,也可以套个栅格,无限分割下去,这样的案例非常的多。被划分的区块可以承载相似的、对比的内容,也可以承载截然不同的媒体类型,而栅格式细分的区块还能帮助网站的设计者探索用户真正感兴趣的内容。
分屏式设计对用户是友好的,和响应式设计可以很好地结合起来,同时还可以加入更多的新技术和设计手法。
下面是一些高效分屏的技巧:
当你没有太强的视觉设计之时,注意字体和色彩的搭配
吸引用户的注意力让他们从左向右看,从而引导用户的视觉运动。
使用色块来分割屏幕,为主要信息留下足够的空间,确保整体的可读性。
将分屏视作为超大的卡片。将不同的内容制作成更小的区块,在大的卡片中组成马赛克。
尽量确保每个区块中内容的简单易读。




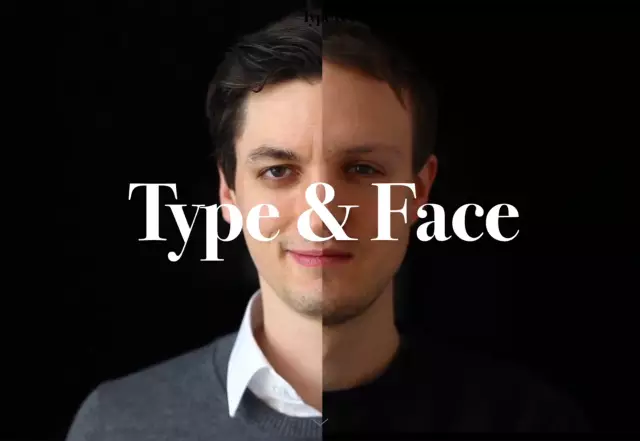
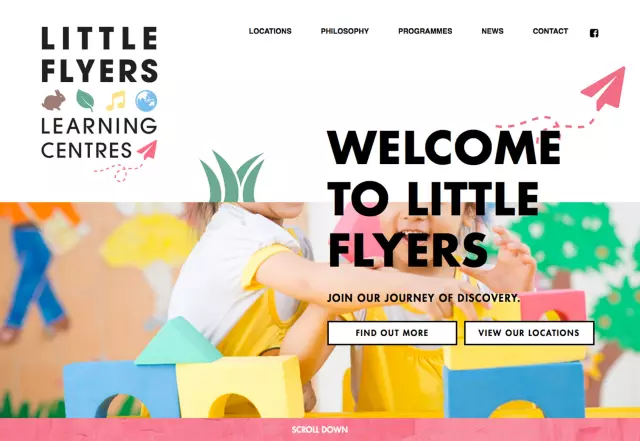
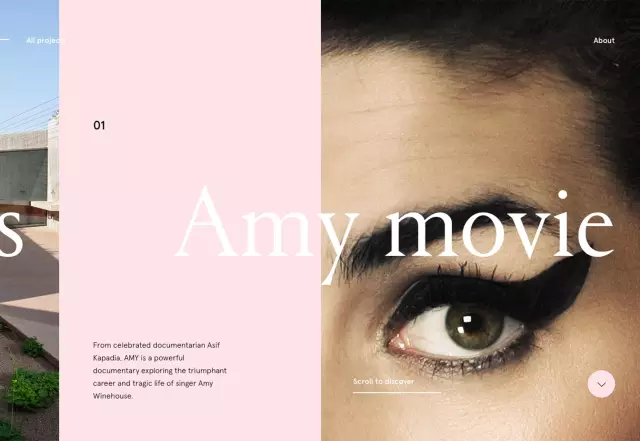
3、空间共享式排版
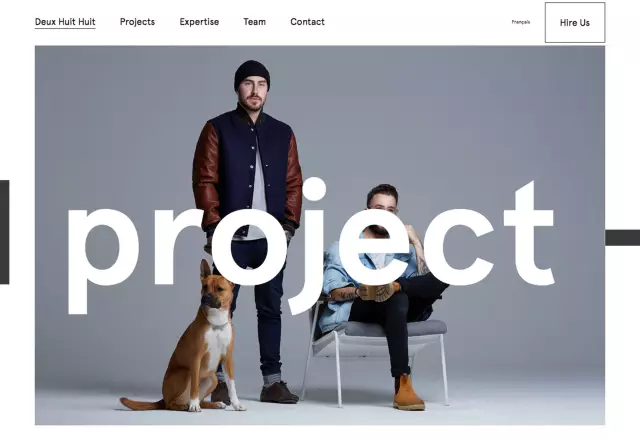
你可能在其他地方看到过这个趋势:文字排版被延伸到了共享的设计空间。在绝大多数的网站中,图像、背景和文字是最主要的元素,它们要么相互嵌套有机组合,要么相互分离。
但是越来越多的设计师开始试图打破元素之间的界限,不同类型的视觉元素打破固有的位置,进入其他元素的空间,堆叠,交叉,错落。看起来还是非常有趣的。
但是考虑到整体的可读性,这种设计还是相当具有挑战性的。
要使用这种设计技巧,更好搭配以简单的排版。文字应当同其他的元素有足够的对比性,从而确保它在横跨多个不同元素的时候,保持基本的可读性和辨识度。这也使得绝大多数这类网站都倾向于使用黑色和白色的文字。
字体尺寸也是一个值得注意的属性,它和色彩控制同样重要。你还需要注意文本部分在不同尺寸的屏幕上的显示和运动,也就是响应式变化中的断点。
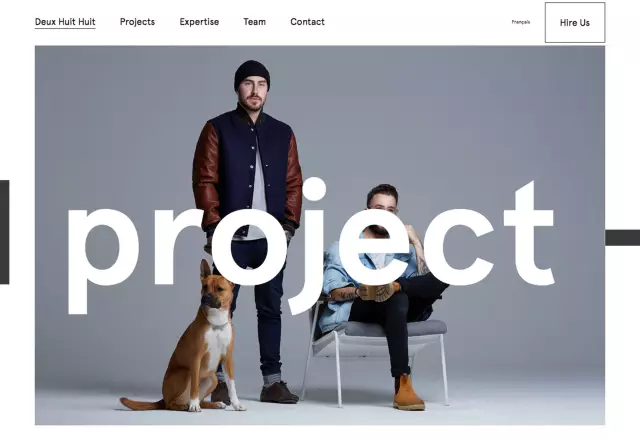
在诸多设计案例中,最值得注意的是Deux Huit Huit 。横跨首页主图的文字的运动方式,当它穿越图片、背景的时候,是如何确保它的可读性的。




结语
各种各样的设计趋势很多,许多趋势在你刚刚了解它们的时候就已经过时了,那些真正站得住脚的趋势大多能同其他的技术、趋势、设计手法能很好的兼容、搭配。而今天创新互联所说的三个趋势正好符合这一特征,它们能够兼容现代的风格,流行的布局与开发框架,更重要的是它们能看,够看,好看,也不会破坏你的审美。
实现它们并不难,更新、替换、删除也不是麻烦的事情,如果你看厌了现在的网站首页,不妨试试这些新东西,也许能让你心情更好,让用户获得惊喜。
一种全新的设计手法,融合了崭新的设计技巧,展现和前人不同的气场,用更现代的气质来承载内容,这样的网站无疑会更加吸引用户,让访客难以忘怀。今天要聊的三种设计趋势其实已经出现一阵子了,但是作为一种相对综合的设计手法,他们并没有引起广泛的关注。只需要使用现有的元素、色彩和排版手法,就可以实现这三种设计效果,但是它们不论是从美学特征上,还是从功能性上,都不输于其他的趋势。有兴趣么?不妨来看看吧。
1、双色调配色方案
双色调配色已经存在很长的一段时间了,单我们几天所说的双色调方案是在全屏设计背景下,加入渐变效果和高冲击力视觉设计下的双色调配色方案。在扁平化的大势之下,Spotify 大范围使用双色调配色,将这一设计手法推到了潮头。
那么双色调配色具体是怎么一回事呢?
简单说来,是两种色彩来构成一套配色。最常见的双色调配色会选择互补色来进行组合。在更复杂的场合中,会使用其他的组合来营造特定的感觉,打破约定俗成的配色风格,可能会有惊喜。
大多数双色调效果是使用一个色彩鲜艳的色调叠加在照片上实现的,强化深浅色彩对比,从而营造出色彩冲击力。Shopify 对于这种手法的运用非常的纯熟,在恰当的排版设计搭配下,将数十位设计师照片以这种独特的方式展现出来。
从技术的角度上来看,双色调配色可以同许多其他的设计手法、技术一同搭配使用,比如全屏设计,比如响应式设计,比如插画,正如同上面的那些案例中的诸多技术一样。除了独特的视觉效果,它可以用来强调,对比。这是一种非常强的表现手法,用的时候记得适量使用。




2、分屏式设计
分屏式的网页设计案例正在成倍增长。从技术上来讲,这类网页的设计师喜欢将屏幕均分为并排的两个区块,两者尺寸大小都一样,有的时候还会加上轮廓来强调区域的概念。
这样设计的效果是很酷炫的,在代码编写到位的情况下,网页在桌面端打开的时候,两个区块并排显示,而在移动端上,并排的区块智能地以上下堆叠的形式呈现出来。
分屏是设计的使用其实是可以嵌套细分的,它可以是简单的对半分,也可以套个栅格,无限分割下去,这样的案例非常的多。被划分的区块可以承载相似的、对比的内容,也可以承载截然不同的媒体类型,而栅格式细分的区块还能帮助网站的设计者探索用户真正感兴趣的内容。
分屏式设计对用户是友好的,和响应式设计可以很好地结合起来,同时还可以加入更多的新技术和设计手法。
下面是一些高效分屏的技巧:
当你没有太强的视觉设计之时,注意字体和色彩的搭配
吸引用户的注意力让他们从左向右看,从而引导用户的视觉运动。
使用色块来分割屏幕,为主要信息留下足够的空间,确保整体的可读性。
将分屏视作为超大的卡片。将不同的内容制作成更小的区块,在大的卡片中组成马赛克。
尽量确保每个区块中内容的简单易读。




3、空间共享式排版
你可能在其他地方看到过这个趋势:文字排版被延伸到了共享的设计空间。在绝大多数的网站中,图像、背景和文字是最主要的元素,它们要么相互嵌套有机组合,要么相互分离。
但是越来越多的设计师开始试图打破元素之间的界限,不同类型的视觉元素打破固有的位置,进入其他元素的空间,堆叠,交叉,错落。看起来还是非常有趣的。
但是考虑到整体的可读性,这种设计还是相当具有挑战性的。
要使用这种设计技巧,更好搭配以简单的排版。文字应当同其他的元素有足够的对比性,从而确保它在横跨多个不同元素的时候,保持基本的可读性和辨识度。这也使得绝大多数这类网站都倾向于使用黑色和白色的文字。
字体尺寸也是一个值得注意的属性,它和色彩控制同样重要。你还需要注意文本部分在不同尺寸的屏幕上的显示和运动,也就是响应式变化中的断点。
在诸多设计案例中,最值得注意的是Deux Huit Huit 。横跨首页主图的文字的运动方式,当它穿越图片、背景的时候,是如何确保它的可读性的。




结语
各种各样的设计趋势很多,许多趋势在你刚刚了解它们的时候就已经过时了,那些真正站得住脚的趋势大多能同其他的技术、趋势、设计手法能很好的兼容、搭配。而今天创新互联所说的三个趋势正好符合这一特征,它们能够兼容现代的风格,流行的布局与开发框架,更重要的是它们能看,够看,好看,也不会破坏你的审美。
实现它们并不难,更新、替换、删除也不是麻烦的事情,如果你看厌了现在的网站首页,不妨试试这些新东西,也许能让你心情更好,让用户获得惊喜。
网站标题:三种有趣的网页设计趋势
网站链接:https://www.cdcxhl.com/news/77082.html
成都网站建设公司_创新互联,为您提供定制开发、小程序开发、关键词优化、网站营销、网站改版、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都大中型网站的定位工作应该如何做? 2018-02-24
- 如何制作出美观的网页 2018-02-20
- 新手建站之选择域名与主机必需知道的小知识 2018-02-19
- 建站你必须要知道的4个基本常识 2018-02-19
- 动效设计,你应该知道的7件事 2018-02-18
- 网站伪静态对网站优化的好处 2018-02-18

- 成都企业建网站需要重视哪些环节? 2018-02-26
- 网站做得不好的原因 2018-02-25
- 成都中小公司网站关键词布局的技巧 2018-02-24
- 成都网页设计完成后需要整理的5个工作内容 2018-02-23
- 什么样的网站才有利于排名 2018-02-21
- 网页设计的科学化原则 2018-02-20
- 网站交互设计和用户体验设计区别在哪里 2018-02-18
- 网站建设的五大优势 2018-02-18
- 网站建设制作不要犯这三点错误 2018-02-18
- 网站建设怎样提高网站的权重 2018-02-18
- 网站开发过程中的注意事项_建站经验 2018-02-17
- 网站建设周期往这看 2018-02-17
- 网站建设的由来你知道多少 2018-02-17

