成都网页设计之分屏切割布局法!
2013-05-24 分类: 网站建设
成都网页设计之分屏切割布局法!今天和大家聊的是一种关于网站设计中的视觉呈现方法,一般我们称之为“分屏布局”,是一种常见的网站设计排版方式,将页面分割为均等或者不均等的两部分,这种方式的好处就是可以将文字信息和图像元素进行更有效的布局区分,让信息更有条理,人们更容易阅读,同时这样做的目的也是为了让画面的视觉更吸引人,加强视觉记忆。这种方式主要运用于网页的首屏设计,从事相关工作的设计师可以从中寻找一下设计灵感,灵活运用到自己的工作中去。

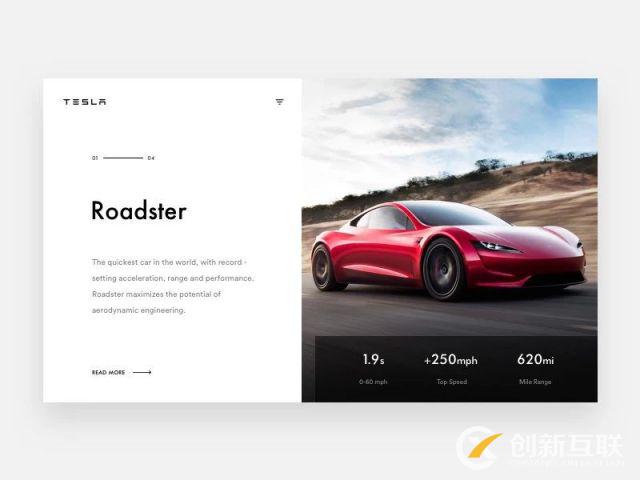
上面这一组分屏布局作品就很有代表性,它的切割性很明确,将页面分为两个部分,一边是文案信息,另一边则是和文案相关的图像元素,整个布局让信息传达很明确,也让页面显得很有条理,对于登录注册的页面也是很有效果的设计方法。

以上的页面同样使用了这种方法,保证了阅读性和逻辑性的平衡,也确保了信息传达的有效性和视觉美感,分屏布局是考验设计师对视觉和信息平衡性把握水准的很好的标杆,使用这种方式也有助于提升设计师的页面布局水平。
这组以漫威角色为主题的页面设计,也采用分屏设计,色彩更为浓烈,将人物形象和文案信息分开布局,很容易就吸引到了受众的视线,达到传播效果。

在电商领域,也有很多这种分屏布局的出现,比较集中在比较高端的品牌产品的banner设计上,用分屏的视觉特点去提升品牌的调性,这也是不错的选择。

成都网页设计之分屏切割布局法!
其实分屏布局的表现不仅仅局限于明确的块面分割感,在一些比较个性的网站设计中,你虽然看不到明显的分屏界限,但它依然是存在着隐藏的分屏边界。下面这些案例可以说明分屏布局的隐藏边界同样可以起到分隔画面的作用。下面的案例中,文案组合可以看作一个整体,图像又是另一个整体,通过文案的边缘空隙以及合理的留白空间,我们可以看到整个页面也是被分为了两个部分,那个隐藏的边界虽然看不到,但依然起到了核心的分屏作用。其实这种分割也就是我们常说的左右布局法,只有真正理解了分屏布局的概念,才能不局限于单一的表现形式,让画面布局更灵活。

总结:
分屏布局是一种排版布局的方式,它具有明确的视觉分割目的和清晰的视觉逻辑结构,虽然看似比较简单,就是分两部分来设计,但是其实并不容易,这背后的逻辑性并不是一朝一夕可以掌握的,在文案编排和排版布局进行的过程中,要通过很多次不同的组合尝试,才能达到令人满意的结果,这就对设计师的整体把控能力提出了更高要求,照葫芦画瓢肯定是不行的,上面的众多案例,如果仅仅是知道了它的形式,而不理解它的背后逻辑,事实上还是无法真正做出好作品,当你只有空洞的外形时,就会发现整体上是无法长时间站住脚的。但是练习也是必要的,只有你先把握了形式的感觉,才能用思考后的逻辑去合理填充,可以说两者相辅相成,缺一不可的。
当前文章:成都网页设计之分屏切割布局法!
文章位置:https://www.cdcxhl.com/news/7478.html
成都网站建设公司_创新互联,为您提供网站建设、ChatGPT、定制开发、网站设计、全网营销推广、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 国内外服务器空间优缺点对比! 2013-08-08
- 什么是营销型网站?怎么判断一个网站具不具备营销效果! 2013-08-07
- 网站被黑被挂马了怎么办?网站什么会被挂马? 2013-05-28
- 什么是SAAS建站? 2013-08-05
- 外贸企业站入手谷歌海外推广优化的技巧 2013-08-04
- 企业网站推广大概需要多少钱?企业网站推广是怎么计费的? 2013-08-03
- 什么是泛站群?泛站群的原理是什么? 2014-04-09

- 怎样的网站设计才能提升网站品质和视觉效果? 2013-05-23
- 成都网站优化:网站流量少,跳出率高?这几点没做到位! 2013-05-22
- 使用php建网站有哪些好处? 2013-08-07
- 什么是建站需求分析,网站需求分析有哪几个步骤! 2013-08-06
- 制作企业网站的方法技巧! 2013-08-05
- 企业为什么要建设企业网站?到底有哪些用处? 2013-08-03
- 自己建设网站有什么步骤? 2013-08-02
- 什么是HTTP和HTTPS? 2013-08-02
- 成都网站优化:论坛怎么优化最为有效? 2014-04-09
- 资源下载类网站优化推广的有效方法! 2014-04-09
- 成都网站优化:网站为什么没有排名? 2014-04-08
- 成都网站优化:什么样的锚文本才是高质量锚文本? 2014-04-08