什么是自适应网站式,自适应网站有什么特点?
2013-07-25 分类: 自适应网站
随着移动网络及设备的普及,越来越多的人使用手机或平板电脑上网。网站设计也需要跟上时代发展的脚步,今天成都创新互联网站建设小编,就为大家讲解一下什么是自适应网站?移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网站设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?
手机的萤幕比较小,宽度通常在600像素以下;PC的萤幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的萤幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
于是,很早就有人设想,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的萤幕,根据萤幕宽度,自动调整布局(layout)?
2010年,Ethan Marcotte提出了"自适应网站设计"(Responsive Web Design)这个名词,指可以自动识别萤幕宽度、并做出相应调整的网站设计。
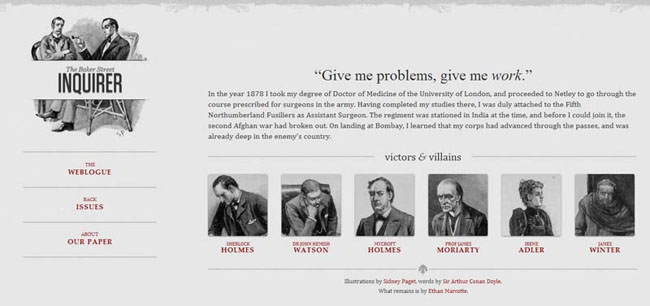
他制作了一个范例,里面是《福尔摩斯历险记》六个主人公的头像。如果萤幕宽度大于1300像素,则6张图片并排在一行。

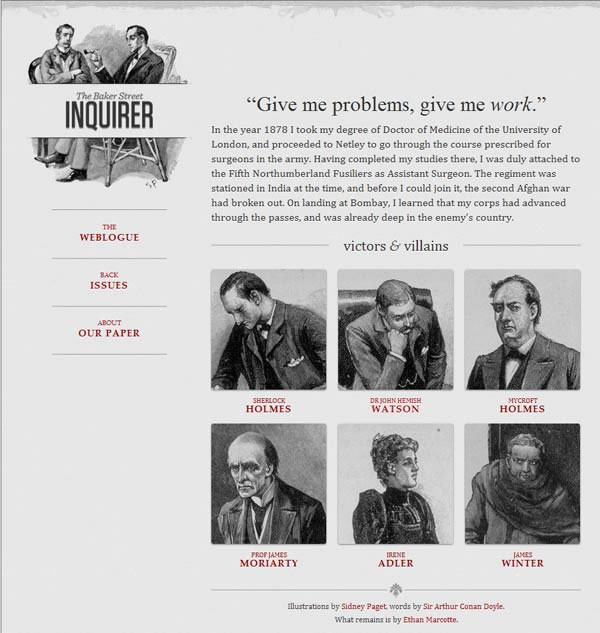
如果萤幕宽度在600像素到1300像素之间,则6张图片分成两行。

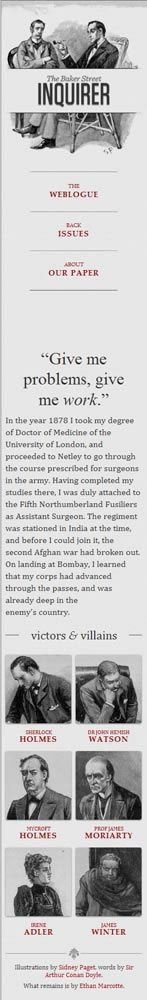
如果萤幕宽度在400像素到600像素之间,则导航栏移到网页头部。

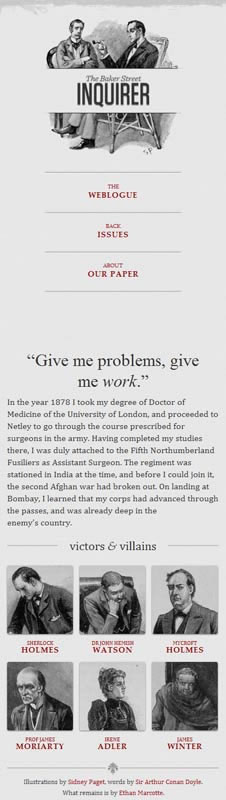
如果萤幕宽度在400像素以下,则6张图片分成三行。

自适应网站设计的特点:
1、自主适应流览环境的变化,一种设计相容所有尺寸的萤幕;
2、流式页面布局,大萤幕、中萤幕使用固定宽度布局。小萤幕使用流式页面布局;
3、多种布局方式组合应用。
网站名称:什么是自适应网站式,自适应网站有什么特点?
URL分享:https://www.cdcxhl.com/news/7351.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设、自适应网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 自适应网站建设该如何去设置 2013-06-07
- 自适应网站与响应式网站有什么区别?哪个好 2013-04-23
- 自适应网站开发seo规范和影响 2023-04-02
- 自适应网站建设的三个规范-成都网站设计公司 2023-03-28
- 什么是自适应网站?与传统式网站有哪些区别? 2023-03-15
- 精准施策,严把网站稿件质量关与自适应网站制作 2023-03-13
- 成都了解自适应和自适应网站设计之间的区别 2023-02-11
- 自适应网站在建时必须要注意的几大问题 2023-02-06
- 解读自适应网站有哪些优缺点 2023-01-26
- 自适应网站模版建设的常见问题 2023-01-10

- 自适应网站与普通网站有哪些优势? 2023-04-23
- 网站建造与自适应网站建设 2023-03-24
- 小谭营销网站设计:自适应网站设计的优缺点? 2023-02-21
- 自适应网站有哪些优势特点? 2023-01-23
- 成都自适应网站开发:如何策划营销网站 2022-12-26
- 自适应网站如何做好优化? 2022-12-25
- 罗湖网站建设:自适应网站有哪些优点? 2022-12-22
- 响应式与自适应设计应该注意什么,设计师怎么规划响应式与自适应网站 2022-11-29
- H5自适应网站建设要注意哪些方面 2022-11-28