网站设计找不到灵感怎么办?
2013-05-11 分类: 网站设计
排版找不到灵感怎么办?很多朋友在网页设计过程中,最头痛的莫过于就是排版。虽然互联网上不乏好看的网页排版设计,但面对一堆堆的文字和图片,怎样合理排版既有个性又符合网页用户体验呢?下面,香港网页制作公司将为大家一些常见主流的版式设计和技巧,帮助各位在没有灵感的时候,可以从中尝试找找灵感。
◇ 排版找不到灵感怎么办?

重复、对比、对齐以及亲密性,是网页设计排版的四大原则。合理运用这四大原则,能增加画面的条理性和整体性,将各元素间存在的某种视觉联系,建成清晰的结构,让整个视觉画面既有独立性又不失统一感。
◇ 盘点常用的网页设计版式类型
常用的网页设计版式类型主要有八种,包括:中心型排版、垂直型排版、倾斜型排版、曲线型排版、骨骼型排版、对称型排版、分割型排版,以及满版型排版,掌握好这八种版式类型的特点,能让你的网页设计变得更加清晰条理。
类型一:中心型排版
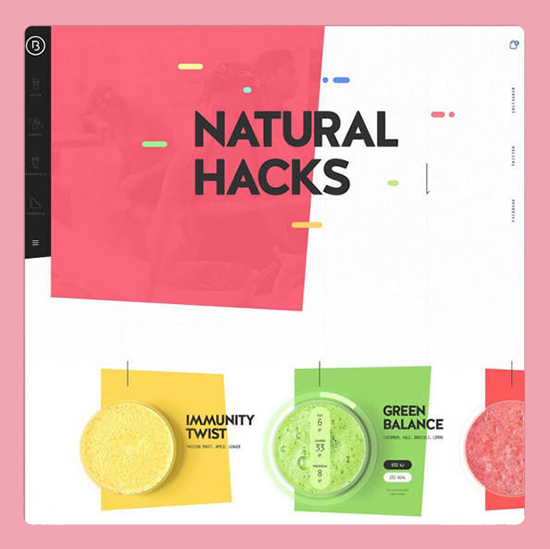
「中心型排版」,其实利用视觉中心突出主题,所以采用这种版式时,设计师会利用人类的惯性聚焦实现,将设计元素放在版面的最中心位置,以便突出网页的主题,稳定画面,给用户带来较强的视觉冲击力。
优点:主题元素自身具备视觉冲击力且十分明确,即使没有太多文字元素或文字装饰,也能很好地向用户传递重要信息。
缺点:若背景图片太过突出,会对画面造成喧宾夺主的感觉。
排版方式:
1. 设计主体元素占据版面中心,能让用户看一眼就被吸引。
2. 其他视觉元素都要向主体元素聚拢、运动。
3. 视觉元素围绕主体元素作向外扩散的弧线形式运动。
类型二:曲线型排版
「曲线型排版」就是将画面元素按照曲线形态进行排版,版面虽具有不稳定性,却存在空间感,与韵律节奏感。最常见的曲线型构图版式包括:S型构图版式和C型构图版式等。
优点:能给画面带来节奏感与视觉冲击力。
缺点:注意元素排版的节奏走向美感与对比,避免版面显得过于凌乱散漫。
类型三:垂直型排版
「垂直型排版」是较常规且常用的排版方式,通过利用图片与文字以垂直的方式布局,自然而然地形成分割状态。大多数垂直型排版都具有稳定和秩序感,给人一种严谨和理性的美感。
优点:
① 计划好图形与文字的版面占据率,突出主体,同时两者相辅助;
② 让画面变得更稳定和秩序。
缺点:
① 排列元素时,需利用对比效果突出信息的层级关系,避免造成信息胡乱;
② 注意排版的节奏感,避免画面变得过于严谨和呆板。
类型四:倾斜式排版
「倾斜式排版」,主要包括:设计主体倾斜编排、整体画面倾斜编排、排版中引入斜线划分画面。由于倾斜式排版具有不稳定同时带来律动感,会使呆板的画面变得更有活力,是一种具有很强视觉冲击力的排版方式,无论是哪种倾斜式排版,都可以起到引导用户视线的作用。
优点: 能给用户带来很强的视觉冲击力或动感强烈活泼。
缺点: 需注意画面整体性以及突出重点减弱其他元素,避免画面过于琐碎凌乱,缺乏层级关系。
类型五:骨骼型排版
「骨骼型排版」,简单来说就是将所有元素一一种框架骨骼的形式进行排版,是画面统一有序。由于这种方式操作简单,且版面视觉平稳舒适,非常适合新手使用。
优点:
① 对内容元素较多的网页设计非常友好;
② 版面舒适且有秩序感;
③ 非常适合新手,且不容易出错。
缺点: 由于版式画面平稳有序,因此容易出现形式单一的情况,是版式变得平庸无奇。适当地加入形式感较强或对比度较大的元素,能使排版变得更加活泼。
类型六:对称型排版
「对称型排版」可以是上下对称,也可以是左右对称,排列的元素一般具有呼应性,突出主题同时使画面更稳定。通常,水平对称排版会跟人稳定、平静的感觉;而垂直对称排版则给人强烈的动感。
优点:利用不同元素的呼应与对比,能营造冲突感,直奔主题。
缺点:
① 素材过于平淡简约,会使排版变得平庸呆板;
② 素材选取时不仅要呼应性或冲突甘,更要注意对比与统一的平衡。
类型七:分割型排版
「分割型排版」,就是利用有型或无形的分割线,使画面版块具有更鲜明的独立和引导性。利用画面版块的面积大小与位置,能突出各部分信息的主次关系,使每个看似独立的部分却具有一定关联性,同时使整个画面不显拥挤和单调。
优点:
① 适合需要处理内容元素多的网页设计;
② 当素材本身质量参差不齐时,「分割型排版」能帮助网页扬长避短;
③ 使网页设计更具美感。
缺点:
① 元素排版过于随意,或没有注意版式的整体性和主次关系,会令画面变得混乱;
② 适当地添加色块或几何图形等辅助元素,能使画面更具活力和视觉冲击力。
类型八:满版型排版
「满版型排版」通过大面积元素或堆叠,使画面视觉更加直观强烈地传达主体信息,同时整个画面也变得丰富富有感染力。
优点:
① 可用设计素材少或繁琐复杂,可采用重复元素的排版方式或将素材变体进行重复排列,占据版面排版;
② 整体给人强烈的视觉冲击力和刺激感。
缺点:
① 元素排版时要注意对比和重复两大原则的运用;
② 适当地添加色块或几何图形等辅助元素,能使画面更具活力和视觉冲击力。
排版方式:
1. 整体满版,适合明确主体的情况;
2. 细节满版,适合素材琐碎或突出细节视觉的情况;
3. 文字满版,适合以文字为主要元素或出现大段文案内容的情况。
排版设计,其实就是构建网站信息传播的桥梁,因而需具备追求视觉美感,还是表达网站主题思想。若排版设计只追求其中一种表现形式,往往无法突出网站的张力和表现力,这显示对用户而言是不合格的。
分享文章:网站设计找不到灵感怎么办?
文章起源:https://www.cdcxhl.com/news/7327.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 手机网页设计注意事项:小心这十个重要事项 2013-05-10
- 网站细节设计成就完美用户体验 2013-05-09
- 响应式网站设计真的会成为未来趋势吗? 2013-05-08
- 成都网站设计常用的11个网站优化技巧 2013-05-08
- 外贸网站设计风格符合国外审美观 2013-05-06
- 国外网站设计应该注意哪些? 2013-05-06
- 网站设计中SEO优化技术综述 2014-03-26
- 网站建设:网站设计建设的方法 2014-03-23
- 浅谈网站建设和网站设计之间的关系 2014-03-13
- 企业应该怎样选择网页设计公司? 2023-05-02
- 商城网站建立的具体步骤-成都网页设计公司 2023-03-24
- 专业成都网页设计公司来帮助制作企业网站 2023-03-22
- 旅游网站建设设计的小技巧-成都网页设计公司 2023-03-17
- 【成都网页设计公司】如何让网站建设别具一格? 2023-03-07
- 碑林网页设计公司:判断网站设计成功与否的标准是什么? 2023-03-04
- 建站价格影响因素有哪些-成都网页设计公司 2023-03-02
- 网站建设有哪些优势-成都网页设计公司 2023-02-27
- 关于注册网站域名的流程-成都网页设计公司 2023-02-21

- 成都网站建设公司常见的网站设计的基本步骤有哪些? 2013-07-20
- 针对网站设计和功能的网站需求分析心得 2013-05-08
- 分享:英文网站设计的全攻略 2013-07-05
- 网站设计之页面颜色匹配的重要性 2014-03-26
- 网站建设:网站设计建设的方法(二) 2014-03-23
- 成都网页设计公司如何设计高端网站 2023-03-25
- 怎样进行网站建设方案-成都网页设计公司 2023-03-23
- 成都网页设计公司:如何实现以用户为中心的网站设计方法? 2023-03-17
- 外贸网站页面设计四大要素-成都网页设计公司 2023-03-11
- 【成都网页设计公司】色彩扁平化网站设计的优势 2023-03-10
- 浅谈网站设计制作中的网页布局 2013-05-06
- 在网站设计中使用图像的7个技巧! 2013-05-05
- 良好的网站设计思路有哪些? 2013-06-01
- 网站策划是一个系统的工程 2013-05-05
- 使用5个小技巧来提高首页网站设计水平 2014-02-08
- 【成都网页设计公司】什么是高端网站? 2023-02-21
- 成都网页设计公司制作网站设计要求 2023-02-17
- 【成都网页设计公司】不同网站需要注意的方面 2023-02-14
- 如何判断网站建设质量好坏-成都网页设计公司 2023-02-08
- 成都网页设计公司怎样开展网站制作? 2023-02-08