半透明元素在网站建设中的运用
2016-12-14 分类: 网站建设
网站建设中不乏有创意的设计元素,半透明元素就是其中之一,别小瞧这些所谓的透不透明的元素带给网站的视觉作用,用得好,它绝对是一个出色的网站设计。
先来普及一下什么是半透明效果吧。半透明效果是指色块、文字或图片被“稀释”或者冲淡,使得颜色减淡,并且透出后方内容。执行到位的话,这种效果会非常震撼,能划出一块好的文字展示区域,或者作为吸引注意力至图像某部分的手段
但是使用半透明时,设计师必须小心谨慎。这种效果很难处理得当,因为事关可读性。透明度使用错误的半透明块和文字会能散注意力,并且破坏整体设计效果。
接下来跟着创新互联来看一套行为准则,如何将半透明元素恰当地运用在网站建设中。
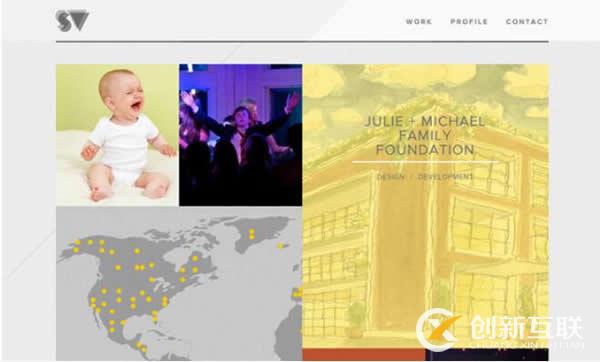
1、通过半透明来形成对比

选用半透明设计技巧的大好处,是创造对比。这种效果可以让设计师通过色块、图片上的大字体或多种颜色层次来创造视觉焦点,半透明也可以在背景图不能很好展现上方文字时,将文字分离开来,使用半透明设计时尤其需要考虑对比。只有图片(或背景)和文字都可读时,半透明效果才是有意义的。当你考虑使用半透明效果时,问问自己:这是否有助于用户对图文的理解?
当然,要避免遮挡图片的重要部分,半透明效果不应该遮挡其下方背景或图片的重要部分。决定半透明层位置的时候,要清楚你“牺牲”了什么内容。
2、用不同的透明度

没有好的透明度值。对于某些项目,80%透明度比较理想;对于其他的也许15%才是好选择。对每个项目采用不同的透明度。
另外,不要觉得半透明就能让文字更易读,使用半透明色块来衬托文字并不意味着文字会自动变得易读。要考虑对比――半透明色块与文字、背景图与半透明色块两方面都要考虑。
半透明效果用在图片、色块或文字上时,考虑文字的可读性至关重要。切记,如果设计效果致使文字难以辨认,你的信息将无从传达。
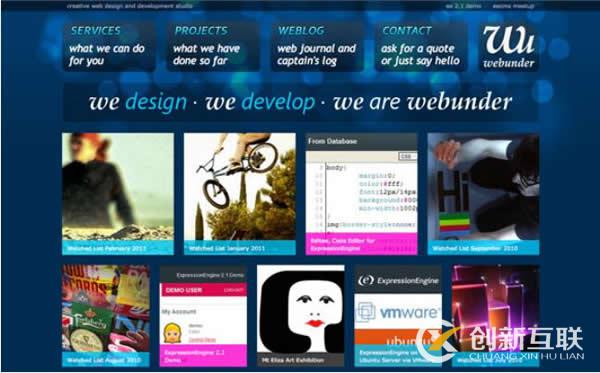
3、在细节处使用半透明效果

半透明并非只适用于网站的主体部分。这种效果在细节处也能大放异彩。
可以考虑用半透明来展示导航工具栏,或者作为按钮和可点击元素的鼠标悬停效果。多种透明度不要使用过度。选定一种元素和透明度样式,然后使它贯穿整个网站的设计,不要在对比强烈的图片上放置半透明元素。
出于可读性考虑,最好避免在已经包含强烈对比的元素上使用半透明效果――比如黑白对比或色,盘上的互补色,因为要在背景的各个部分都达到正确的效果很难,想在这类元素上使用半透明效果,除非强烈对比在你的设计中真的只起到负面作用,考虑用浅色块代替吧!
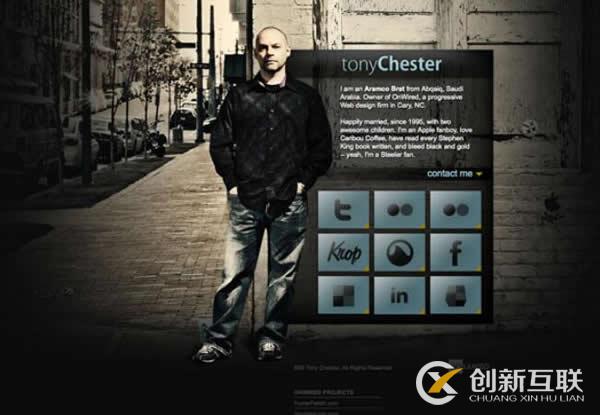
4、将半透明作为一种艺术手法

半透明不只是次要效果。可以考虑用这个效果为你的网站设计主画面,大尺寸半透明创造的对比、强调和视觉吸引令人震撼。
不要将半透明作为装饰物使用
半透明效果并非为了打破设计中的单调。把这种效果作为装饰物使用,注定会导致糟糕的设计,半透明效果的使用应该事先考虑和规划好。半透明不是加粗这类简单效果,处理不当看起来会很草率且不专业。
5、在背景中使用半透明

不只是设计前景元素时可用半透明效果,它也能用在背景图上。有些非常棒的半透明元素精细微妙,还有些半透明效果夹在图像层之间。
不要同时运用过多半透明效果,在每个项目中有节制地使用不同类型的半透明效果。透明度要能制造反差对比,产生视觉吸引力。这样使用过多的差异化效果,会分散用户注意力
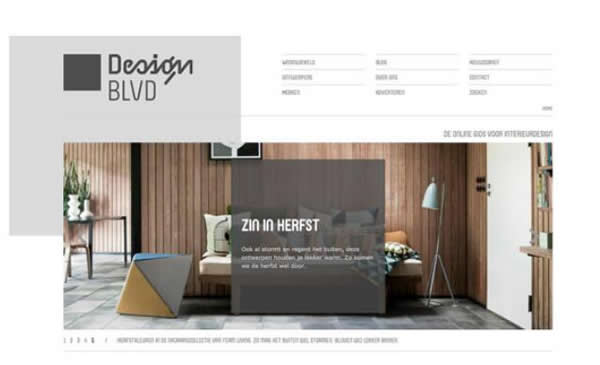
6、在轮播图片上使用半透明元素

半透明的使用不限于单页网站或静止网站。它在变化的图片和背景上也起作用。两种方式都可以用上半透明效果。
在轮播图片上使用半透明,是该效果最棘手的用法之一。却也最令人印象深刻。慎重考虑多张背景图的情况。选用颜色和对比搭配相近的图片,这样只需一种半透明效果即可应对后方移动变换的背景,要格外注意半透明效果与每张图的匹配程度,才能保证每张图的整体性,并创作出易辨认的照片或其他背景与文字,保持视觉统一
小结
半透明元素也是网站建设中的一大挑战,半透明程度从0到100%都能呈现不同的视觉效果,所带来的用户体验顾截然不同,因此在运用时要掌握好诀窍和分寸,才能达到好的效果。
网站题目:半透明元素在网站建设中的运用
URL标题:https://www.cdcxhl.com/news/71115.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 功能型和展示型网站建设内容一般包含哪些? 2016-12-14
- 前端工程师在网站建设过程有哪些主导作用? 2016-12-14
- 英文网站建设的时成都网建公司需注意什么? 2016-12-14
- 利用长滚动式进行网站建设的技巧分析 2016-12-14
- 初创企业网站建设选模板技巧 2016-12-14
- 创新互联网络帮企业做好网站建设 2016-12-13
- 创新互联网站建设环节有哪些容易忽视的问题呢? 2016-12-13
- 创新互联网站建设中怎样判断网站做的合不合格_ 2016-12-13
- 创新互联企业网站建设需要考虑的因素 2016-12-13
- 创业型企业网站建设要优化网站有哪些手段? 2016-12-13

- 网站建设之域名篇(基本常识的细说) 2016-12-04
- 制作网站网站建设的方法都有哪些 2016-12-14
- 创新互联网站建设的基本流程 2016-12-13
- 创新互联网站建设公司:小企业网站开发的重要性 2016-12-13
- 分享网站建设内链的小技巧 2016-12-13
- 分享网站建设优化策略,帮助企业做好网站seo推广 2016-12-13
- 分享网站建设与SEO优化配合运营之后的成果 2016-12-13
- 分享企业网站建设初期遇到的问题 2016-12-13
- 石景山网站制作,石景山网站建设,石景山做网站公司 2016-12-12