网页设计中的数学应用
2016-11-14 分类: 网站建设
这篇文章不是教大家怎么去做设计,而是教给大家一些工具,把你的设计做的更加合理和平衡,不过,也要记住,规则是死的,人是活的,是不是需要遵守规则都要考虑是不是适合,这个才是最关键的地方。
通常笔者们会说,一个好的设计,如果没有详尽的计划,几乎是不可能的实现的,而数学就在这个计划中起到了巨大的作用,也许会有人会说自己早就知道这些了,像什么高度什么的,其实不是这样的,成都网站建设今天要说的数学有着更高一层的意义。成都网站建设在做设计前的时候一定会做一些准备,就拿笔者最近一个项目来说,笔者会一遍设计,一边把截图发到网上获取同行们的一些反馈和意见,但是大家并没有看到笔者这么做的背后玄机。

下面就和成都网站建设一起去看看数学在网页设计中的应用吧。
一、确定页面的宽度
笔者认为,在你设计任何一个网页之前,都有一些东西需要你尽快做出决定的,其中最重要的就是页面的宽度,笔者比较喜欢960px作为网站的宽度,即是使用1024*768的分辨率,这样网页也不会出现横向移动(当然,你也可以使用任何宽度,根据你的实际要求决定)

第二、划分区域
接下来笔者们要把这个960px的宽度纵向划分为12或者16个区域,请看下方图示。今天笔者会选择12纵向区域,所以每一个纵向区域应该是60px宽,而且每一个纵向区域的左边和右边都有一个10px的空间,用数学的语言来表达就是: 12*60+24*10=960px, 总和等于笔者们的页面宽度-960px。
也许有人说这一和第二步笔者几乎天天用,还要你教-不要着急,好戏在后面 - 一般设计师做完这两步就要开始设计了,而对真正的高手而言这只是开始。
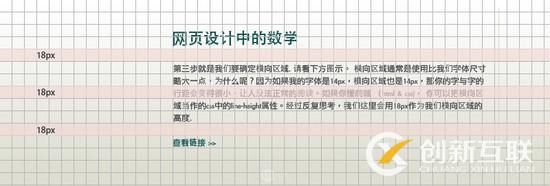
第三、确定横向区域
横向区域的高度通常会比笔者们字体尺寸略大一点,为什么呢?因为如果笔者的字体是14px,横向区域也是14px,那你的字与字的行距会变得很小,让人没法正常的阅读。字的行距对于平面设计和网页设计有着不同的意思-由于篇幅有限会在将来的文章中继续探讨这个话题。如果你懂前端 (html & css), 你可以把横向区域当作的css中的line-height属性。经过反复思考,笔者们这里会用18px作为笔者们横向区域的高度.
小小的总结一下,笔者们已经有了页面宽度,纵向区域,也有了横向区域。
第四、确认这个设计中的域
通过对域的实现会使笔者们的网页布局更合理更美观, 比如通过域笔者们可以大概计算出如何摆放一些页面中的重要元素。(切记,域是起辅助作用,而不是唯一标准)。

平面设计师,杂志设计师,图书设计师在设计之前一般都会把A4,A3等的页面从上到下划分为几个区域(也就是笔者们所说的域),这样在设计的时候设计师可以很好的控制页面中每一部分元素的平衡(视觉,内容和布局平衡),从而使这个设计达到不错的效果; 但是在网页中这些理论就非常的不实用,比如设计杂志的话都是用的A4纸大小,那么宽度和高度都是确定的,而在网页设计中,高度是不定的,那应该怎么办?
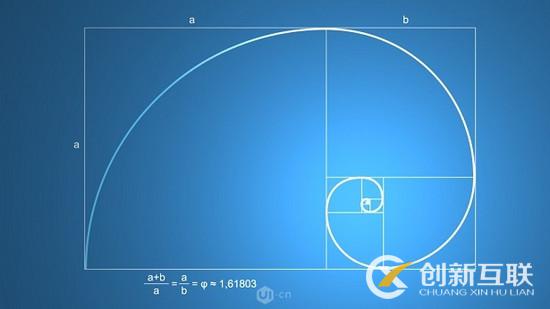
数学的魅力在这个时候再次给予笔者们无穷的力量!那就是黄金分割线。要是你和笔者一样,在上数学课的时候老是做小动作,千万不要被这个名字给吓到。
通过一步,笔者已经确认了页面宽度是960px, 所以笔者们可以通过黄金分割的原理来确定笔者们的域的高度。谁知道黄金分割的系数是多少?!答案是1.618。 于是可以把页面宽度(960px)除以 黄金分割的系数1.618来得到域的高度 - 960/1.618=593px。
通过运算知道了域的高度,如果你把593px除以笔者们的横向区域的高度(18px – 查看第三步), 593/18=32.94444444,也就是说每一个域的里面有接近33个横向区域。

但是现在摆在眼前还有一个问题,如果把593px最为笔者们设计中域的高度,那么你会发现笔者们的页面也许一般也只能放下一到两个域,显然这对笔者们的布局不能起到很好的指引作用-要知道不少页面的高度小于593px,那要这个域还有什么用?
第五、通过三分法来进一步改进域的大小。
只要把现在域的高度,也就是593px除以 3 - 593/3=197.6666667,约等于 198px, 然后只要把 198-18=180px, 这个就是域的高度了。为什么要在最后减去18px,那是因为会给每个域之间加一个空白空间,就像在每个纵向区域的左边和右边都有一个10px的空间一样,而且同时18px也是横向区域高度,请看下方示意图。
通过以上的五个步骤,笔者可以非常负责任的告诉你,你可以开始做视觉上的设计了,大家也可以用以上的理论做出一套适合自己项目的页面宽度,纵向区域、横向区域、域等,通过这些辅助,可以把你的设计水平提高到一个的新的高度,但是,切记一点的就是,人是活的,是否遵循这个规则要根据的你的情况来决定。当然,任何简约的东西都是通过复杂的过程的得到的。
本文标题:网页设计中的数学应用
文章源于:https://www.cdcxhl.com/news/67440.html
成都网站建设公司_创新互联,为您提供网站策划、ChatGPT、建站公司、标签优化、关键词优化、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站优化之交换友情链接时你需要注意哪些细节? 2016-11-14
- 玩转微信营销的3种方法和技巧 2016-11-14
- 开发一个企业网站的价格为什么会不一样? 2016-11-13
- 网站优化真的能够给网站带来流量吗? 2016-11-14
- 新手维护网站需要注意哪些事项呢? 2016-11-14
- 公司的企业网站不维护可以吗? 2016-11-14
- 企业如何验收网站开发公司开发的网站? 2016-11-13
- Banner设计经验总结 2016-11-14

- 微信图文排版技巧不用知道太多,有这5点就够了! 2016-11-13
- SEO优化URL优化不容忽视 2016-11-14
- 网站运营方案该怎么策划 2016-11-14
- 网站开发中使用到的技术越多越好吗? 2016-11-13
- 成都网站优化推广的必要性详解 2016-11-14
- 开发一个在线聊天服务的网站应该注意哪些问题? 2016-11-12
- 怎样维护网站能够达到一劳永逸的效果? 2016-11-14
- 一个图书网站开发需要多少钱? 2016-11-12
- 网站适合做大型应用吗? 2016-11-12
- 网站开发的哪些功能能够提高网站安全性? 2016-11-12
- 购物网站维护有多么的重要? 2016-11-14