一个APP的UI设计中图标到底应该怎么配色
2016-11-10 分类: 网站建设
作为一个UI设计师,平时的图标肯定是不少做的。可以说是UI设计师最基本的技能之一。一个APP中的图标,一定程度上决定了界面的美观度。
有些新手设计师都是凭感觉来用颜色,其实这样并不科学,当然,有些天才就是可以完全凭感觉来配色,那么这篇文章就可以不看了。
我们要知道,UI设计是一门很严谨的科学技术,一个正确的配色会让整个图标更符合这个产品,让客户更好的理解和接受。
我们看到的图一般都分为几种:1、线性图标,2、面型图标,3、线面结合图标,4、异形图标。
图标的可用性的测试一般也是四种:1、可查找性,2、可识别性,3、可预测性,4、美观度。

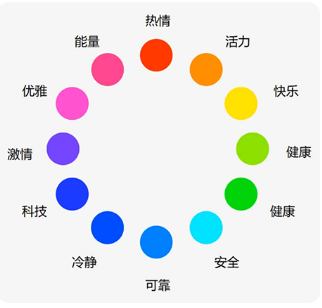
情绪板
色彩对人们的情绪是有很大影响的,在色彩心理学中我们可以了快速的确定一个图标颜色的定色。
那么具体要怎么去使用情绪板呢?
1、确定原生关键词
2、确定衍生关键词
3、搜集图片,建立素材库
4、情绪板分析
用户画像
锁定用户人群的年龄,性别,兴趣爱好等基本信息。
比如某个产品的用户群体是年轻女性。那么图标的色系就要偏粉嫩,明度和饱和度都要高一些,而如果产品目标都是中年人,且走中高端路线,那么就应该把图标颜色尽量降低饱和度。
品牌调性
品牌的调性是非常重要的,一个品牌定位是什么风格,图标的配色就要相对一致。
遵循这些规律,一个图标的配色就非常轻松的完成了。
当前文章:一个APP的UI设计中图标到底应该怎么配色
文章链接:https://www.cdcxhl.com/news/64303.html
成都网站建设公司_创新互联,为您提供动态网站、企业建站、品牌网站建设、建站公司、商城网站、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站应该怎样做才会提高网站流量? 2016-11-09
- 网站首页更新缓慢或不更新的原因有什么? 2016-11-09
- 如何改版网站才不会影响网站的排名? 2016-11-09
- 企业建设响应式的网站有什么缺点呢? 2016-11-09
- 关于全屏网页设计技术中的要点注意 2016-11-10
- 网站建设怎样做好网站设计来满足客户的需求? 2016-11-10

- 开发APP的好处 2016-11-09
- 企业网站不能忽略哪些网站的安全问题? 2016-11-09
- 如何发布网站外链才会体现外链的价值? 2016-11-09
- 独特的网站标题对网站有什么作用呢? 2016-11-09
- 怎样制作才能让网站更加完善? 2016-11-09
- 怎样建设企业网站才能受到用户的喜欢? 2016-11-09
- 新建设网站如何做好网站外部链接 2016-11-09
- 企业怎样做好网站建设的相关工作呢? 2016-11-12
- 如何选择网站关键词才会让网站成功率更高? 2016-11-09
- 哪些事项需要做商业网站的企业注意呢? 2016-11-09
- 如何做好网站建设在稳定中的发展? 2016-11-12
- 如何增强你的网站在市场的竞争力? 2016-11-09
- 更新网站的时候需要注意哪些细节问题? 2016-11-09