响应式网站中存在的难点
2016-10-29 分类: 响应式网站
随着手机,平板电脑的普及,如今的流量也慢慢的从PC端向移动端转移,作为响应式设计的网站,也越来越多的收到人们的青睐。今天创新互联就来探讨一下响应式网站中存在的难点。
1.绝对定位。
定位是前端开发工程师在制作PC端网页常用的属性,但是要在不同屏幕尺寸的移动端上进行开发设计,绝对定位在移动端基本就不能用了,这不免增加了开发的难度。
2流式布局
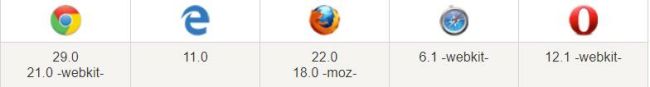
流式布局是继float布局之后CSS3中新出的一个布局系统,它相对于float布局有很多的便利之处,流式布局可以自适应各种屏幕的宽度,对元素的大小进行实时的更变,相对于UI框架中自带的布局系统,流式布局的学习成本也是非常低的。但是流式布局在PC端的性能就不那么好了,因为它对浏览器版本的要求非常高,所以在实际的开发中也就不怎么使用了。下面我特意准备了一张图片简单的介绍下5大浏览器对流式布局的支持版本。
3开发难度
在一些平常的开发公司中,精通H5和C3的工程师少之又少,但在现在的移动端开发中,对H5和C3的要求越来越高,以及设计图中H5和C3的模块越来越多,这就导致了工程师的开发难度和开发周期的增加,以及后续代码维护的困难。最终会导致开发成本的增加和客户对产品的满意度降低。
当前文章:响应式网站中存在的难点
当前路径:https://www.cdcxhl.com/news/56281.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站制作、响应式网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 浅析响应式网站建设中图片设计的技巧有哪些 2016-11-01
- 做一个响应式网站一般需要多少钱? 2016-10-28
- 响应式网站建设的好处和重要 2016-10-31
- 浅析响应式网站适合做优化吗? 2016-10-28
- 目前响应式网站不能够实现真正的响应式,还有那些难题? 2016-10-27
- 响应式网站能给企业提供哪些帮助 2016-10-27
- 如何建立一个响应式网站 2016-10-27
- 响应式网站建设都有哪些优点 2016-10-30
- 企业为什么要做响应式网站 2016-10-27

- H5响应式网站建设开发有哪些特点呢 2016-10-31
- 响应式网站建设都有哪些优点和缺点 2016-10-30
- 网站制作成响应式网站的优势详解 2016-10-28
- 响应式网站制作有哪些优势和价值呢? 2016-10-28
- 赶快将您的传统网站升级为响应式网站 2016-10-27
- 响应式网站建设都有哪些注意事项 2016-10-30
- 对响应式网站都有哪些认识误区 2016-10-27
- 响应式网站开发为什么会比较贵 2016-10-27
- 响应式网站建设价格怎么高出这么多 2016-10-29
- 响应式网站建设对搜索引擎优化有什么好处? 2016-10-28