成都网站设计的趋势(一)
2016-09-25 分类: 网站设计
这个月的三个重要设计趋势都与排版有关。这些趋势展示了一些漂亮的方式来使用漂亮的字体来创造用户的参与,给人留下深刻的第一印象。
这些设计的一个共同主题是所有的排版风格都是高度可读的。如果你打算使用一个更新潮或更时髦的文本元素,选择一个用户不会费劲阅读的字体。流行的技巧是这些设计的技巧,而不是字体本身。
以下是本月的设计趋势:
1、只要在卷轴上面打字
一个伟大的形象可以帮助吸引用户进入设计,有时正确的词语和空间是门票。使这一设计趋势大化的关键是精炼你的信息。单词需要简单,说一些有意义的东西,为用户创造价值。那你是怎么做到的呢?
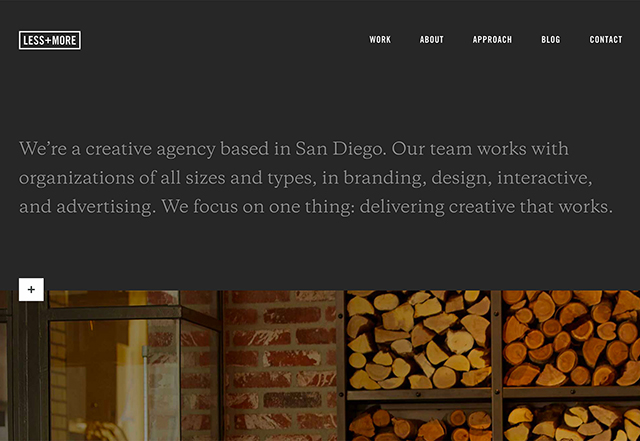
从一个重要的短语开始。它可以是你的任务,也可以是用户的价值主张。告诉用户你带来了什么,为什么你的网站对他们很重要。选择一个简单的字体,它的情绪和消息传递的时间一样长。如果文本块是短的,比如类型类型,请考虑一个更有趣的类型选项来吸引用户。充分利用空间。注意,在下面的每个例子中,文本有足够的空间来呼吸,使它更容易阅读。空间还可以帮助绘制文本的眼睛,如果你不想将文本元素集中在屏幕上,比如设计,它可以平衡文本元素。使用颜色来增加视觉兴趣。明亮,时尚的色调可以帮助吸引用户进入设计。颜色还可以帮助设置与消息传递相关的情绪。当使用类型重的设计时,不要强迫它。有时候,你没有足够的文字来填满“屏幕”。“Less+More和Type of Type使用颜色阻塞来创建多个面板,这些面板的大小完全适合于其中的文本内容。”

2、文本在白框
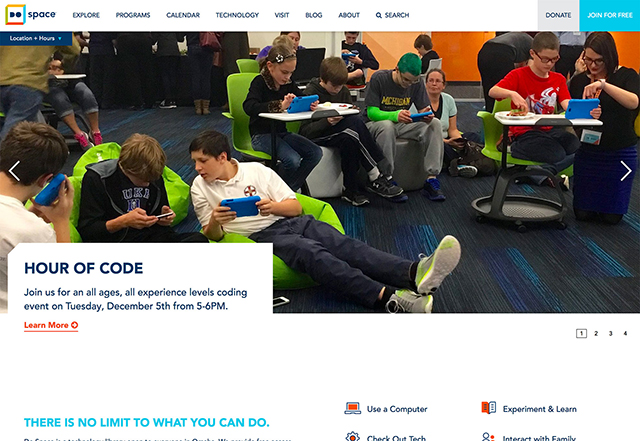
在网站设计项目中,有这么多大胆的视觉元素,而且许多响应式的断点都是用来处理白盒子的,它们正在重新成为文本的容器元素。白色的盒子里面有黑色的文字,可以保证在图片、视频或图片上有颜色差异的信息的可读性。虽然这种趋势可能听起来有点,嗯…草率或懒惰,它实际上看起来不错,做得很好。你不能随便在一张图片上随便打一个盒子,然后抱着最好的希望。白盒需要有策略地放置,这样它们就不会覆盖图像的重要部分,这样用户就可以在设计过程中向他们移动。白盒需要足够大,以包含合理数量的文本,并且您应该对小屏幕上的这个元素有一个计划,比如允许文本框中的所有内容都低于主图像。不要试图在较小的屏幕上放置一个文本框,因为你最终会得到一个太小的文本框,或者盒子将会覆盖大部分图像本身。如果你为白盒治疗,祝你玩得开心。下面的每个例子都以完全不同的方式使用白色框。将一个白色的盒子切割到图像的底部,这样大部分的图像都是可见的。白色的盒子在下面白色的空间里流血,这样看起来就像是从下面的面板里出来的一样。该技术帮助将主滑块连接到下面的内容(甚至可以鼓励滚动)。

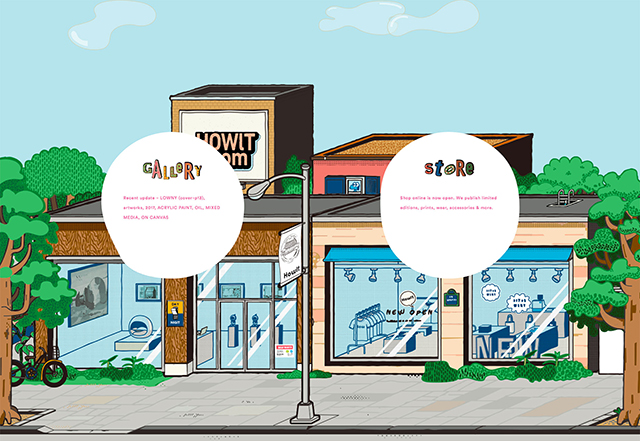
HowIt使用圆形的blobs,这样白色的文本框就能更好地匹配背景插图的色调。这种形状的微妙变化,使盒子看起来更流畅,有助于连接元素,使盒子和背景具有一致的感觉。你不希望文本的白盒子被随意放置在背景上。(这并不管用,也不会对用户产生一种有凝聚力的感觉。)

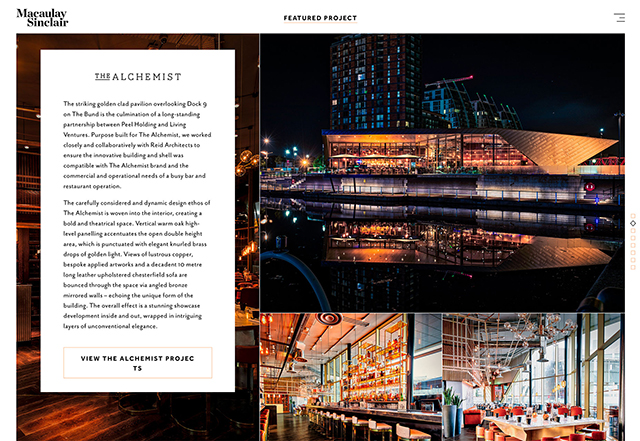
Macaulay Sinclair有更多的文本,而不是其他的例子,使用图像面板网格的一部分来保存文本元素。在这里,白盒子背后的图像没有任何信息价值。它的颜色和运动方案看起来与其他图像相似,主要是为了在文本元素和设计的其余部分之间创建衔接。

3、字体设计图样
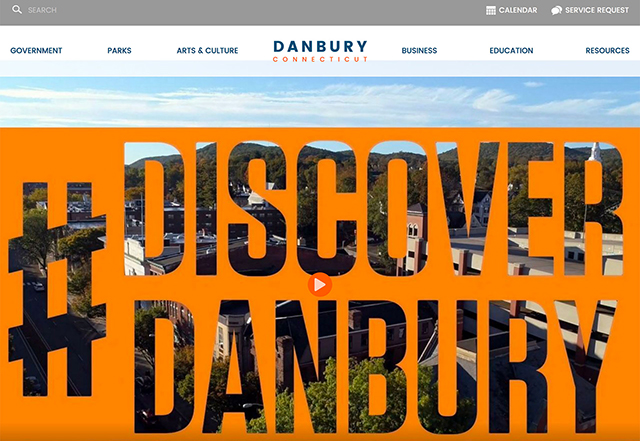
从来没有人说过,文本必须是一系列坚实的字母。越来越多的设计师选择了在图像上设置一个颜色块的版式,这样图像就能通过清晰的字体。这种技术可以与静止或移动的图像一起工作,也可以使用全屏幕覆盖,这样只有少量的信息可以通过字母(几乎是创建一个纹理)来实现,或者更多的是一个块的过度图像风格,而更多的背景图像是可见的。使这个工作的诀窍是正确的字体。字母必须有足够厚的笔画,这样背景中的图像或纹理才可见。你不能用一种薄或浓缩的字体来做这件事。如果单词和字母的数量是相当有限的,这个技巧也是最有效的。用10个字母或更少的字母,用1到3个单词,或者用非常普通的单词,让用户一目了然。丹伯里使用一种明亮的文本,以鼓励用户参与视频通话。整个橙色的盒子只是一个巨大的按钮。

Fusion Winery使用了一个葡萄园的背景视频。这个设计的优点是三层效应:白色文本下的视频背景下的产品图片。

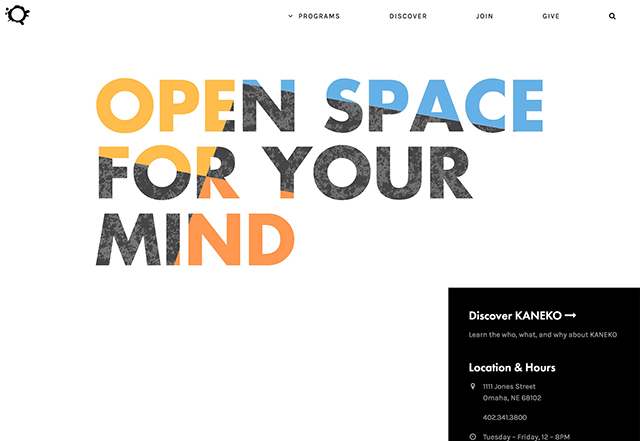
Kaneko用一个无法辨认的图像来填充字母。如果您选择这种样式,请将此背景简单地与此设计一起完成。只有一种颜色和纹理,可以让你的眼睛看到画布上的文字。

结论
该系列为那些可能没有很好的图像或视频的项目提供了灵感,因此您仍然可以找到一种方法来创建用户响应的内容。不要害怕在这个设计中使用文本作为视觉和信息元素
分享标题:成都网站设计的趋势(一)
网页链接:https://www.cdcxhl.com/news/48254.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计师需知道的线框图、模型和原型 2016-09-24
- 7条简单的网站设计规则,创建提高设计效率的绝佳方法 2016-09-24
- 提供扁平化网站设计 2016-09-22
- 快速打造高质量企业站的网站设计3个小技巧? 2016-09-21
- 成都网站设计风格和色彩搭配 2016-10-15
- 成都网站设计不能忽视的色彩法则? 2016-10-01
- 网站设计中如何让按钮激发用户点击欲望 2016-08-29

- 当幽默遇上好的网站设计 2016-09-24
- 网站设计中的最新图片风格趋势 2016-09-24
- 成都网站设计哪些新的设计元素 2016-09-22
- 成都网站设计中如何设定URL链接信息? 2016-09-22
- 成都网站建设网站设计的6大禁忌 2016-10-23
- 网站设计要学会做网站策划 2016-09-06
- 选择网络宣传进行网站设计是关键 2016-08-29
- 网站设计师如何揣摩客户的设计要求 2016-08-29
- 成都专业网站设计,成都网站设计公司 2016-09-23
- 今年非常值得关心的七个网页设计发展趋势-成都市网站设计 2016-09-23
- 成都网站制作如何进行响应式网页设计 2016-09-23
- 公司网站设计流程中SEO的一些趋势 2016-09-23

