4种方式来改善可用性和网站的用户体验及设计
2016-09-24 分类: 用户体验
我们经常谈到从壁橱或储物等物质角度来看,垃圾清理。但是,我们也可以谈论关于清理设计。清理可以帮助提高可用性和网站上的用户体验。这里有四个秘诀你的设计。
1.缩短复印
尼尔森诺曼集团(NielsenNormanGroup)的历史可追溯至1997年,他们开展了一项研究,以了解用户如何在网上阅读。研究发现用户都不会去阅读一个网站,大多数人只会扫描页面。所以网站需要缩短有效信息,删除不必要的词。缩短运行的句子,并删除重复的句子。每段总是有一个想法。这是一种很好的写作方式,对那些扫描的读者来说更好。最后,特别是对于长篇内容,这是真实的,使用倒金字塔结构。从结论开始,随着内容变长,添加更多细节。

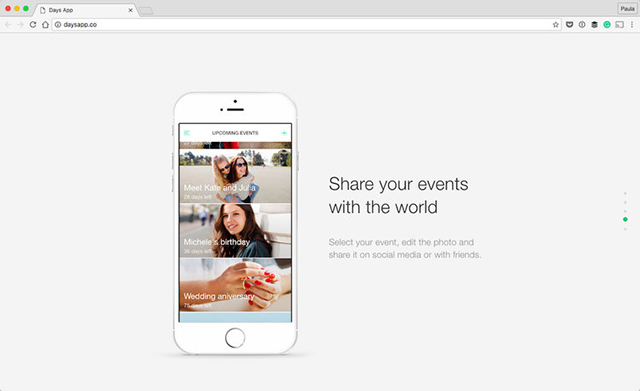
这是我最喜欢的应用之一,Days。这是一款应用程序,可以计算出事件发生的天数。这款应用的登陆页面每部分的拷贝数非常少。上面的截图来自于登录页面的单个部分。注意超级短的副本。它看起来不错,而且读起来更好。

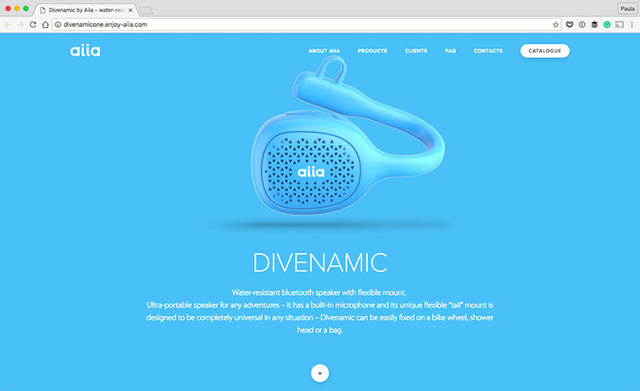
Aiia是防水扬声器,它的着陆页非常棒。尽管有书卷的怪癖,我还是很喜欢这个页面的整洁。有限的拷贝是一种很好的方法,可以把主要的想法传达给用户,而不会迷失在语言的大山中。
2.删除视觉装饰
当谈到视觉效果时,有时我们想要添加一个额外的元素来让事情变得更漂亮。我们都希望设计好看。尽管这些意图是好的,但是执行可能会变得太多。这就是为什么我坚决主张移除不必要的装饰品。装饰最重要的一点是,如果你移除它们,它们不会伤害用户体验。

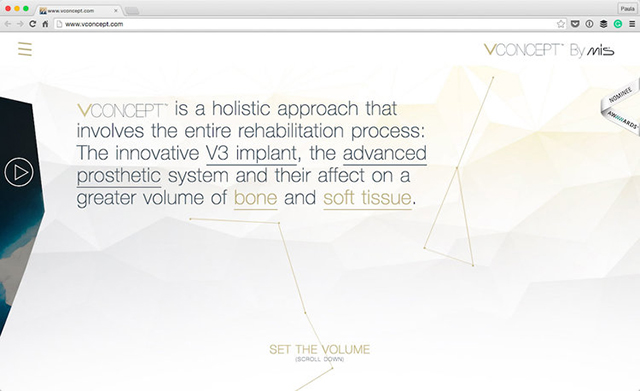
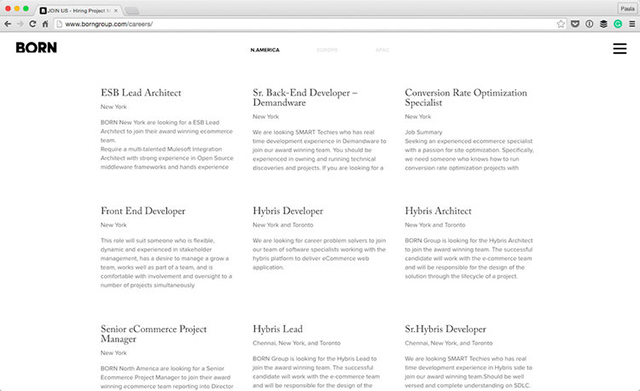
我们想比较两个网站。VConcept(上)和Born(下)。VConcept在页面上的内容更少,但它更难以消化。VConcept页面上的所有装饰都碍事。有一个三角形图案背景和一个移动的线背景。该副本有三种不同的样式――纯文本复制、下划线和金色下划线文本。更不用提这个标志也在那一段。只是太多了。另一方面则是出生的职业页面。是的,它有更多的文本,但它是有效的,因为没有装饰来分散注意力。想象一下,如果这些工作职位是用一个单一像素的边界框起来的。信息将很难被扫描。

3.重用设计元素
合并和重用重复的元素。例如,当有许多颜色、字体或样式的变化时,它将变得混乱。重用设计元素以保持一致;一致性使得设计更加简洁。有一些经验法则,例如“不要使用超过两到三种字体”,因为这个特殊的原因。颜色和元素也是一样。如果你在页面底部有一个简讯捕捉,确保它在所有页面上都是相同的。不一致会导致严重的混乱。

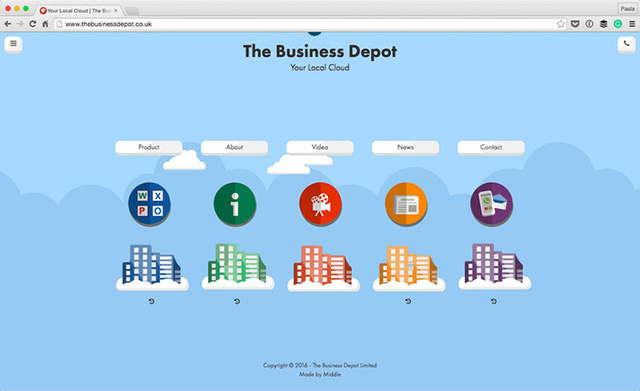
让我们来讨论一下商业仓库的颜色选择。他们是企业客户的IT云产品,这解释了厚颜无耻的网页设计。在主页、产品页面和联系人页面之间,他们使用了太多不同的颜色。在主页上,颜色是主要的。他们甚至看起来好像对每一页都有意义。但是,一旦你点击了,你就会意识到它们实际上并没有任何意义,因为颜色的变化取决于你所在的页面。例如,当你进入about页面时,颜色是柔和的。然而,当你前往接触页面时,他们是充满活力和强大的。保持颜色一致会提高设计的质量。

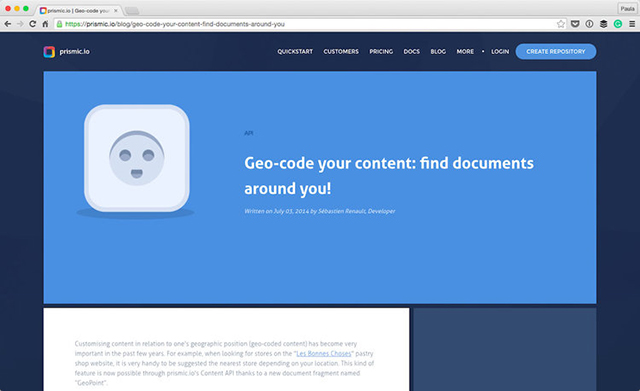
Prismic使用了太多的颜色,特别是在博客上。他们用彩色代码写博客文章。这可能是一种危险的游戏,但是整体的颜色方案是有凝聚力的。更好的是,在截图上,颜色变成单色。这篇文章用了其他色调的蓝色来保持熟悉。如果这个页面上的所有东西都是不同的颜色,那将是一个视觉上的噩梦。我想指出的是,英雄的蓝色与logo和CTA按钮是一样的。一致性让事情看起来更清晰。

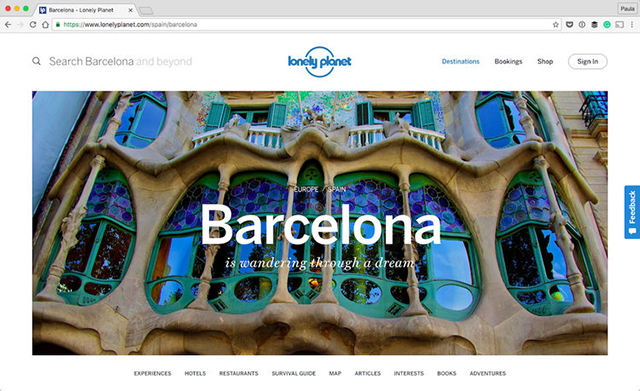
我们一直是孤独星球的粉丝。当前的设计风格非常棒,因为它们重用了类似的设计元素。每个城市的页面都使用相同的模板,这让我们熟悉了一些东西。《孤独星球》有很多内容,所以使用模板让读者很容易阅读。
4.始终有一个单一的用户目标
我对整理的最后一点建议是理解给定页面的目的或目的。最好是从用户的角度来构建目标。一个用户目标的例子是注册一个免费试用,了解一个特定的食谱或注册一个通讯。如果你正在设计一个新的网页或网站,你要仔细检查目标,确保没有任何阻碍。
永远要有一个明确的目标。这将帮助你移除分散注意力的东西。例如,如果您希望用户下载一本书的示例章节,不要在本章中推广另一本书。展示下载按钮的前面和中心。如果是长页面,重复CTA几次。并且,删除所有不帮助用户下载示例的内容。

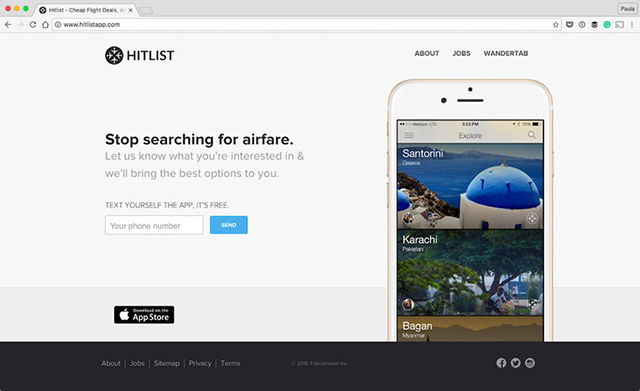
让我们来看看移动旅游应用程序Hitlist的登录页面。用户能做的最明显的事情就是下载应用程序,有几种不同的方法。用户可以输入一个电话号码以获取文本链接或点击AppStore按钮。当然,用户也可以点击其他链接。页面的主要焦点不会被其他东西阻塞。

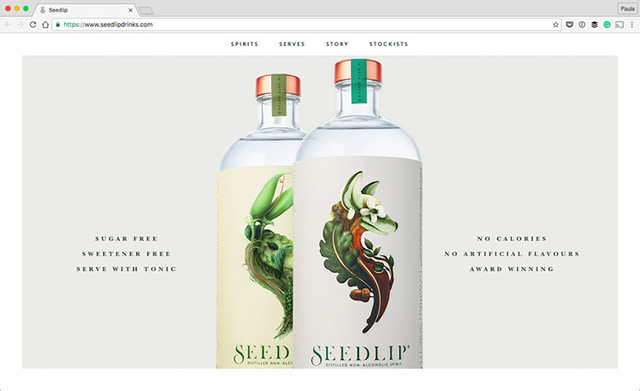
Speedlip是一种不含酒精的烈酒。我喜欢这个网站的视觉风格。我喜欢主页不会把用户拉到太多的方向。整个页面只有四个CTAs。其中两个人购买一瓶酒,其余的则是为了获得更多的信息,以进一步说服用户购买Speedlip。只要他们不互相竞争就可以拥有不止一个CTA。
结论
在这篇文章中,我们描述了四种方法来整理你的网页设计。通过这样做,我希望它能改善您的网站的用户体验和可用性。清理设计并不是那么难,而且可以大大改善用户与站点的交互方式。毕竟,可用性和用户体验是密切相关的,网站如何影响两者。
网站名称:4种方式来改善可用性和网站的用户体验及设计
浏览路径:https://www.cdcxhl.com/news/48214.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有用户体验等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何通过用户体验提高客户忠诚度 2016-09-23
- 如何提升网站制作的用户体验 2016-09-27
- 电商做网站需要花钱吗如何增强用户体验 2016-09-10
- 从首页做好用户体验需要做什么 2016-10-24
- 企业网站需要改版?这样做可以提高企业形象和用户体验! 2016-10-21
- 建设移动网站应该注意什么?这五点让用户体验翻倍 2016-10-20
- 建站之初要考虑的用户体验因素 2016-10-12

- 成都网站建设中提高用户体验的7个要素 2016-09-21
- 成都手机网站建设四个关键点以及如何做好用户体验 2016-10-22
- 向百度学习如何做好用户体验优化? 2016-10-08
- 成都网站要做好用户体验到底该如何优化? 2016-10-01
- 你知道,怎样建站才能兼顾用户体验吗? 2016-10-19
- 分享提升APP应用用户体验的几个实用技巧 2016-10-15
- 提高用户体验是成功网站致胜法则 2016-10-15
- 想提高网站用户体验要避免哪些雷区 2016-10-10
- 外贸企业制作英文网站,如何提高用户体验和转化? 2016-10-07
- 专注网站的用户体验研究,是让用户付出最小成本满足需求 2016-09-29
- 网站动画的功能性与用户体验! 2016-09-28
- 谷歌的用户体验新框架HEART! 2016-09-26