在UI设计中使用插图的4种智能方式
2016-09-24 分类: 网站建设
俗话说,一幅画胜过千言万语。人类是高度视觉的生物,能够处理视觉信息,几乎是我们所感知到的所有信息的百分之九十,并传送到我们的大脑是视觉的。一个单一的图像可以向观察者传递更多的信息,而不是一个复杂的文本。此外,在很多情况下,一个相当复杂的想法可以很容易地用一个静止的图像来表达。这是因为人类大脑能够识别和理解图像的速度比文本复制快。
长期以来,照片一直是良好界面的伙伴,但最近有可能注意到使用插图的兴趣增加了。这是有原因的:插图让设计师有更多的自由来创作,更多的是对图像选择的控制,包括内容和技术细节。
在本文中,我们将定义“说明”在用户界面设计中的含义,以及如何使用它来改善用户体验。
数字插画的本质
历史上,动词“举例说明”用来表示“澄清”。在现代平面设计中,插图成为一个工作的功能元素。插图成为交流的工具。插图的目的是启发,阐明,以视觉元素传递信息。语言可以告诉你一些事情;插图可以给你展示一些东西。为了使插画功能,图像应该易于识别,而且它传输的信息也应该被不同的观众以同样的方式解码。
这里有一些例子插图设计和用户能够带来价值…
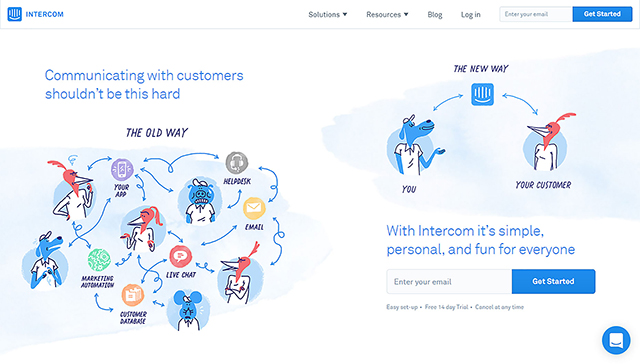
1.工作主页上的插图
好的网页设计对潜在客户有很大的影响。人们根据网站的质量来判断一个公司,不管这是否公平。用户感知才是真正重要的。因此,设计师们不断尝试寻找新的方法来提高游客的体验。就像在现实世界中,第一印象严重依赖于视觉效果。这就是插图进入场景的地方。
主页插画可以为整个网站创造更有艺术性的感觉。他们呼吁用户的想象力与用户建立更紧密的个人联系。使用独特的定制插画可以将你与人群区分开来,并创造出更好的品牌召回。

插图帮助Intercom与用户建立一个非常私人的联系。
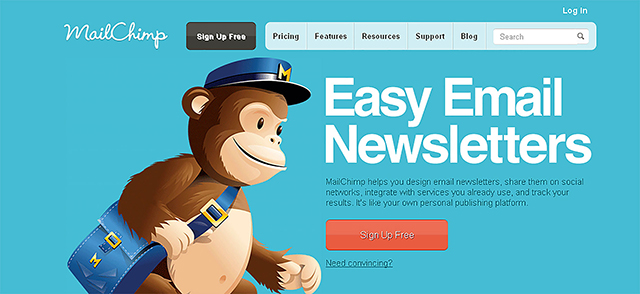
2.吉祥物
吉祥物是那些能让你的产品更真实、更可靠、更吸引人的小角色。吉祥物在用户与app /网站之间建立了联系:他们将生活带入互动过程,让用户保持注意力,成为用户体验中令人难忘的元素。这是让人们订婚的好方法。
关于吉祥物如何帮助改善用户体验的最流行的例子可能是电子邮件通讯服务Mailchimp。弗莱迪是Mailchimp的友好的chimp,在每一页上都出现了不同的角色,要么把注意力吸引到某个元素上,要么为了让用户感觉更好,而去开一个玩笑。

优秀的吉祥物为积极的用户体验提供了坚实的基础
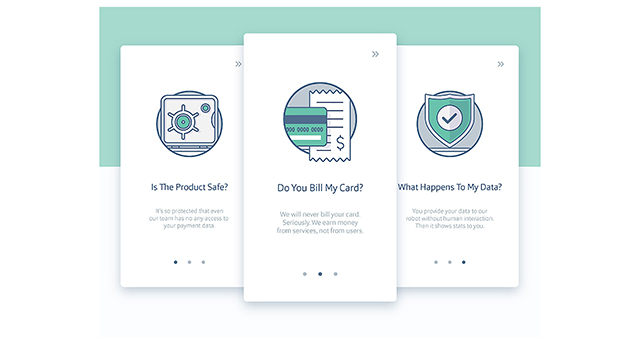
3.项目关于Onboarding和教程的插图
插图提供视觉辅助。他们能够通过将概念分解成容易理解的视觉效果来阐明信息。图片比文字更有说服力,而且让体验更快。这就是为什么插图如此受欢迎的原因。
Onboarding屏幕向用户介绍应用程序的关键特性或好处。在onboarding中使用的插图提供了上下文,增加了清晰度,或者引导用户进入下一步。当结合一个最小的接口时,插图可以真正帮助传递关键信息而不需要太多副本。

一个迷人的交互式的onboarding在最初的步骤中自动调用用户对应用程序的兴趣。它让用户感到快乐,并且渴望开始使用这个应用程序。动画和插图总是手拉手的。
使用说明,你可以将一个长而枯燥的教程转换成有趣而快乐的体验。与冗长的解释相比,使用图像的操作手册更容易理解。即使应用程序/网站在整个过程中不包含绘制风格,也可以使用动画来指导和指导。
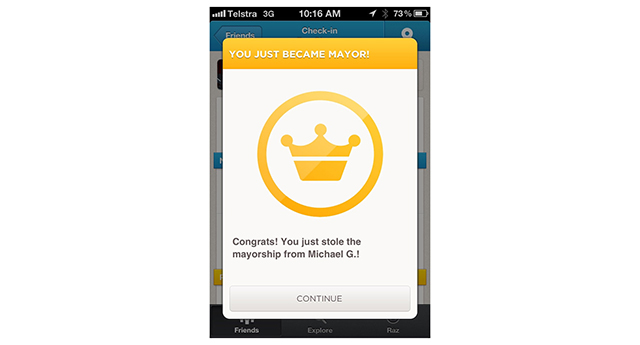
4.插图为奖励屏幕
我们都熟悉视频游戏的有益经验:几乎每个电子游戏都有一系列的成就或奖杯,这些都是通过完成一套标准而获得的。“成就解锁”这个短语几乎已经成为进展或成功完成的同义词。但为什么奖励对我们如此有价值呢?答案很简单:它使界面体验感觉就像在另一端有一个人,而不是一台计算机。
奖励是一种真正的情感互动:积极的情感刺激建立了与用户的接触感。当你用积极的情绪奖励他们时,人们会原谅这款应用的缺点。

Foursquare上的市长徽章。这种插图创造了喜悦和愉悦的体验
成功状态是一个展示你关心你的用户的好地方。当用户完成个人目标时,奖励他们一个动画。例如,当用户到达收件箱为0时,使用动画创建更深入的应用程序功能。
结论
插图是增强用户体验和使界面既美观又高效的一个强大而重要的工具。虽然在你的设计中没有使用插图的硬性规定,但重要的是要记住一件事:保持插图有用。最后,任何插图都应该对你的产品或品牌有更深的了解。
网页题目:在UI设计中使用插图的4种智能方式
分享链接:https://www.cdcxhl.com/news/48201.html
成都网站建设公司_创新互联,为您提供网站制作、Google、网站排名、营销型网站建设、品牌网站设计、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都做一个网站能为公司带来什么好处? 2016-09-23
- 成都营销型网站为什么要做SEO优化 2016-09-23
- 网站改版之确定网站的主题的方法 2016-09-23
- 完美的分屏网页设计起到的重要作用 2016-09-23
- 成都网站建设浅析打造完美网站的四个实用小窍门 2016-09-23

- 为什么优秀的字体和优秀的排版对创业公司很重要 2016-09-23
- 成都企业网站如何设计才能更接地气? 2016-09-23
- 如何保障网站安全稳定的运行? 2016-09-23
- 网站不能访问该怎么办? 2016-09-23
- 营销型企业网站的核心 2016-09-23
- 模板网站那么便宜,为什么企业都还是选择定制网站呢 2016-09-23
- 成都做网页设计时要知道的10个重要常规小技巧 2016-09-23
- 浅析电子商务网站建设需要做好哪些准备 2016-09-23
- 企业做了网站却没有营销效果原因分析? 2016-09-23
- 网站seo:哪些做法会让你的网站降权? 2016-09-23
- 成都网站优化公司哪家效果好? 2016-09-23
- 百度新算法-百度飓风算法表明:优质原创内容的重要性! 2016-09-23
- 网站一直坚持原创,却为什么没有排名?? 2016-09-23
- 成都网站优化如何做代码优化 2016-09-22