swiper多个特效怎么在同一页面上使用(成都网站建设)
2016-08-20 分类: 网站建设
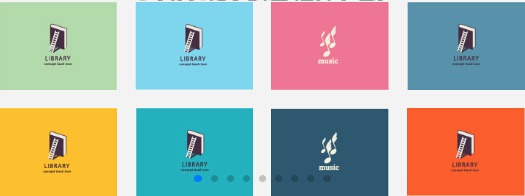
$(function(){ var mySwiper = $( '.banner .swiper-container' ).swiper({mode:'horizontal',loop: true,autoResize:true,pagination:' .banner .swiper-pagination ',paginationClickable :true,autoplay : 3000, }); var swiper = $(' .case .swiper-container ').swiper({ pagination: ' .case .swiper-pagination ',slidesPerView: 4,slidesPerColumn: 2,paginationClickable: true,spaceBetween: 20 });}) 最终出来了效果,


获取他们共用的class的时候加上父元素区分开。写style的时候.swiper-container和.swiper-paginatio是共用的不要写在里面新建class区分写改变它们不同的样式。关注“创新互联(成都网站建设)”,你将可以获得更多的特效问题的应用。
网站题目:swiper多个特效怎么在同一页面上使用(成都网站建设)
文章分享:https://www.cdcxhl.com/news/42075.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设需要注意这4个重点问题 2016-08-20
- 成都专业网站建设需要多少钱? 2016-08-20
- 网站建设的类型与功能介绍 2016-08-20
- 你了解企业网站建设前的种类和特性吗? 2016-08-20
- 如何选择网站建设公司-创新互联 2016-08-20
- 创新互联(成都网站建设)之怎么应对百度取消外链 2016-08-20
- 网站建设应避免的几大误区 2016-08-19

- 成都网站建设最关键的环节是网站的兼容性 2016-08-20
- 企业网站建设为什么不出色 2016-08-20
- 成都市企业网站建设 2016-08-20
- h5网站建设都有哪些特点? 2016-08-20
- 成都网站建设告诉你互联网+究竟是什么? 2016-08-20
- 网站建设现阶段的发展趋向 2016-08-19
- 成都市响应式网站网站建设必须重视哪些方面? 2016-08-19
- 成都网站建设的目的有哪些? 2016-08-19
- 成都网站建设需要哪些东西? 2016-08-19
- 网站建设时要考虑到什么问题 2016-08-19
- 成都市著名网站建设企业 2016-08-19
- 公司网站建设务必要掌握的操作步骤 2016-08-19