上海建站方法之如何使用记事本创建HTML网页?
2016-08-02 分类: 网站建设
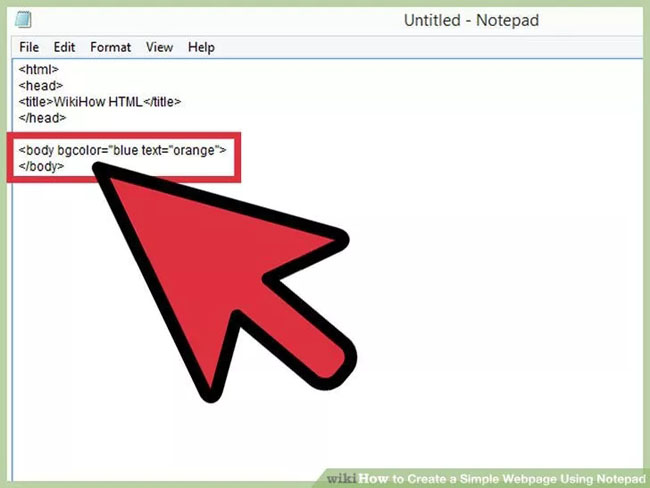
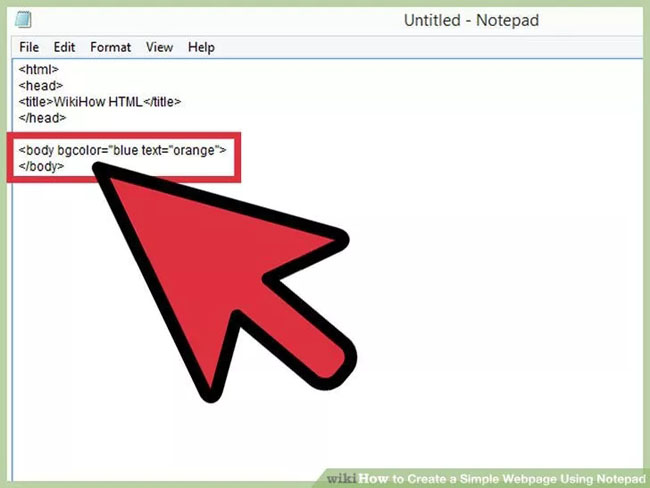
标签。请注意,并非所有浏览器都支持所有颜色。 (例如,大多数浏览器可能不支持深灰色)








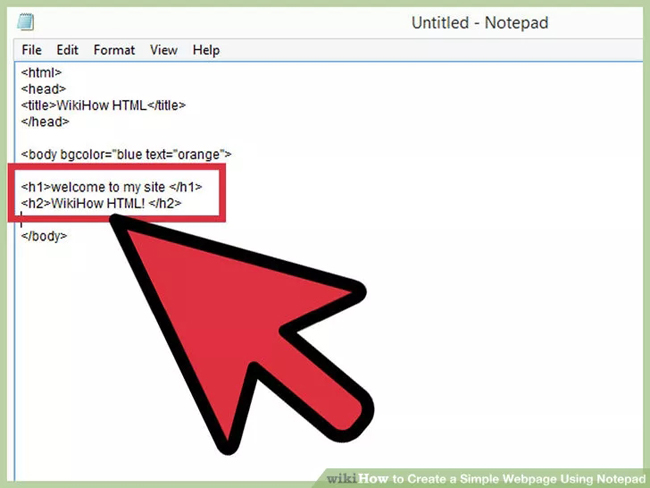
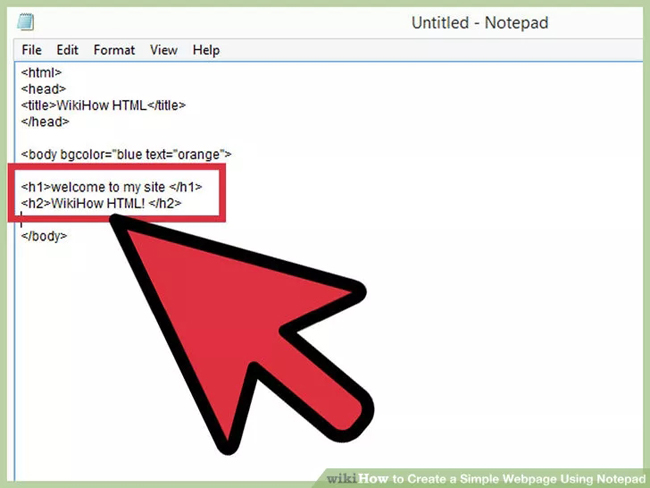
8、在两个body标签之间的是你的网页的内容,用户看到什么。让我们从头开始。标题是大文本的一部分,并且在具有
到
的HTML中指定,其中
是大的。因此,在您的网页顶部,在body标记之后,可能是
欢迎来到我的网站!确保您记住结束标记,或整个网页将是巨人!

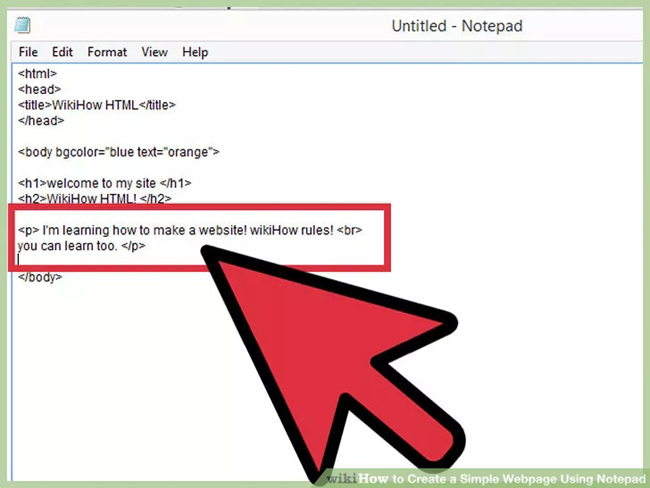
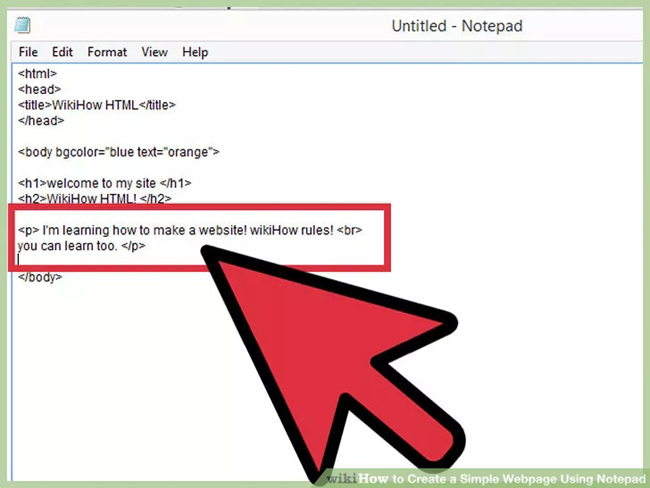
9、网页正文中可以包含的另一个标记是
标记或段落标记。因此,在您的标题后,您可能有
。我在学习如何做一个网站! wikiHow规则!如果您想在您的网站中添加新行,请使用标记或break标记。

10、你可能不想要一个纯文本的网页。所以让我们进行一些格式化。 表示粗体,表示斜体,表示下划线。记住你的结束标签!

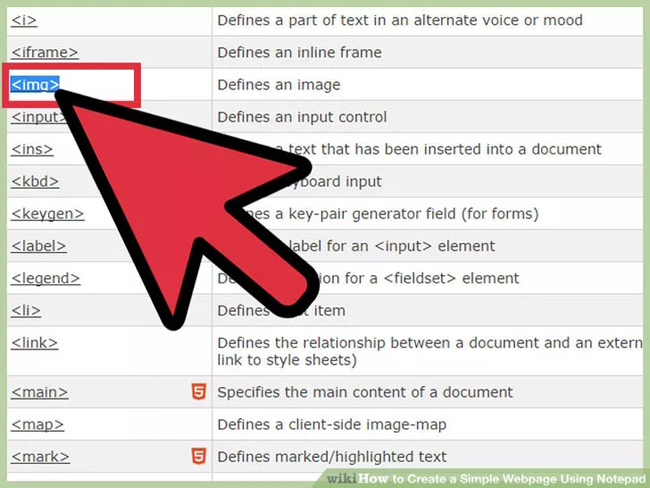
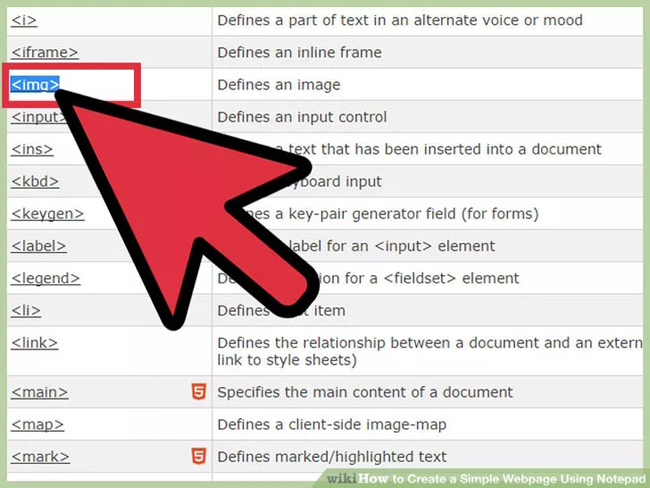
11、真正让网站有趣的是图片。即使有格式,谁想看无尽的话?使用。 src(源)是什么图片叫。宽度和高度是图片的宽度和高度(以像素为单位)。

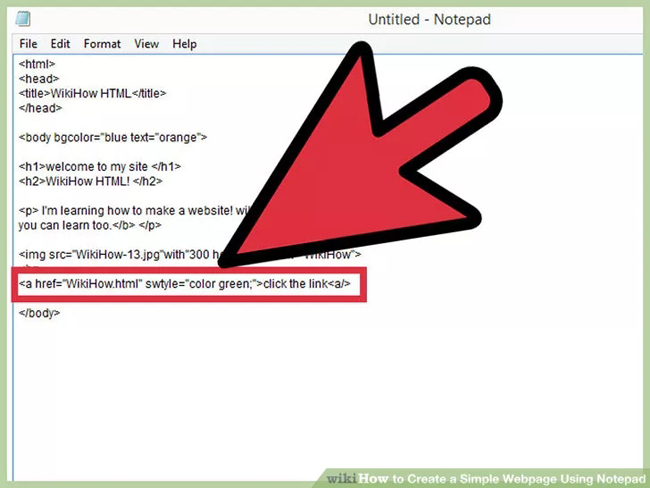
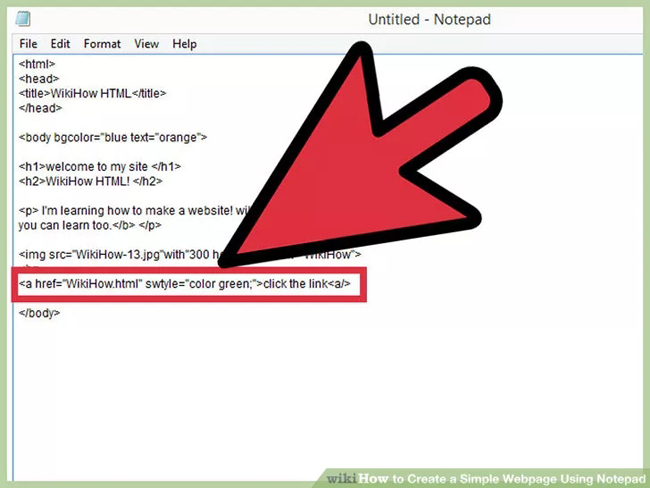
12、几乎完成!您希望访问者能够查看的不仅仅是一个页面。要创建链接,请使用:其他页面。标记之间的文本是用户点击进入下一页的内容,href部分是用户点击的位置。使用代码,您可以让用户轻松地在您的网站周围移动。

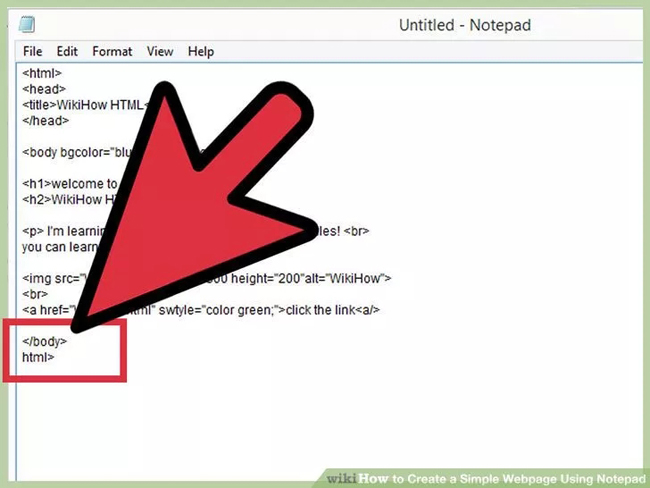
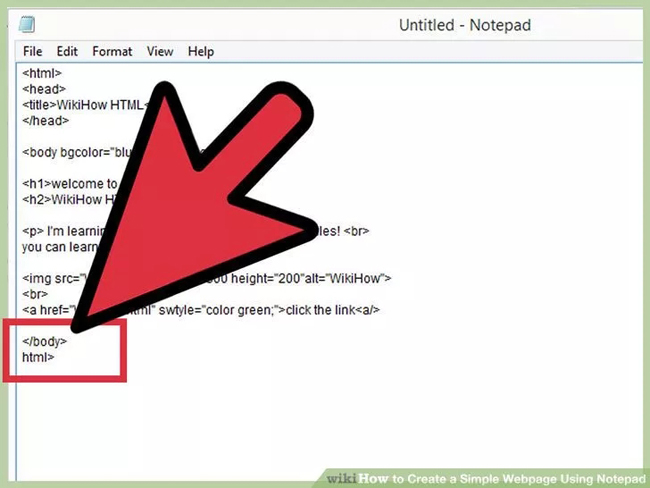
13、要完成,你需要结束你的身体与,整个网页与

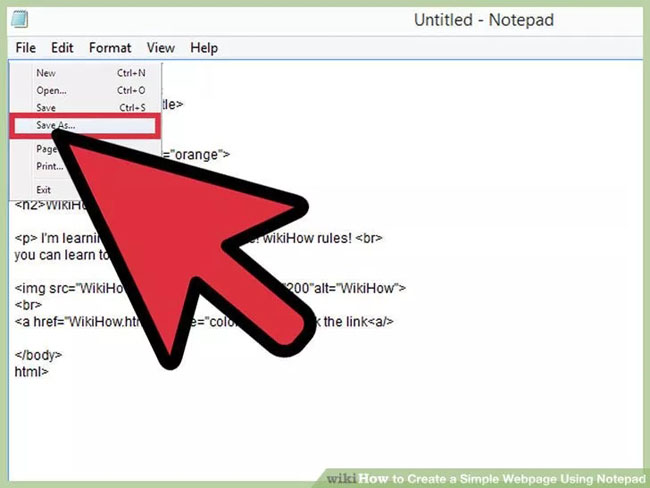
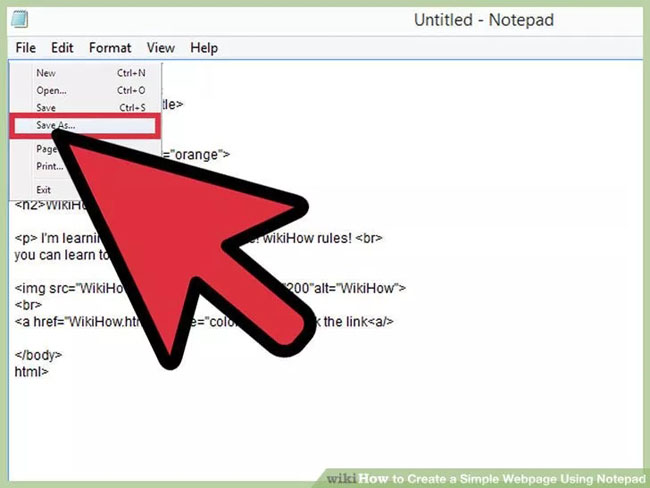
14、保存您的工作,确保在文件末尾以'.html'保存。在您喜欢的网络浏览器中打开.html文件,看看它的外观。恭喜!你刚刚制作了一个网页。如果你有更多关于网站设计/开发、印刷服务、品牌设计、营销推广、APP/微信开发、数据业务等相关需求,请登录创新互联官网咨询。

本文名称:上海建站方法之如何使用记事本创建HTML网页?
分享网址:https://www.cdcxhl.com/news/41136.html
成都网站建设公司_创新互联,为您提供网站策划、商城网站、软件开发、企业建站、全网营销推广、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 解构成功标志设计具备哪些因素? 2016-08-19
- 有效标志设计的基本规则 2016-08-19
- 标志设计要点 2016-08-19
- 网页设计网站如何排版?这些在线杂志设计风格值得借鉴 2016-08-19
- 使用本地SEO公司的好处 2016-08-02
- 北京网站开发如何提高网站流量? 2016-08-02

- 标志设计的心理学 2016-08-19
- 超详细的logo商标设计原则图解 2016-08-19
- LOGO设计一般有哪些步骤? 2016-08-19
- 如何优化你的网站?优化网站有几种方法? 2016-08-02
- 专业制作网站:网站系统安全包括哪些方面? 2016-08-02
- 著名的品牌标识设计的演变 2016-08-19
- 如何经营服饰类网站,营销定位在哪里? 2016-08-02
- 如何应对网络设计工作上的干扰 2016-08-19
- 你的工作环境如何影响你的设计 2016-08-18
- 创新网络是怎样走优化排名这条路的 2016-08-02
- 过于相似的标志设计 2016-08-18
- Alexa作弊实战、排名作弊技术 2016-08-02
- 负空间在logo设计中的运用示例 2016-08-18