网站建设中常用的弹出层之Jquery插件推荐
2016-06-30 分类: 网站建设
你是否看到别人网站上精美的弹出框所吸引?你是否也想在自己的网站中拥有这样好看的弹出UI?

别急,今天就向你传受这样的插件以及如何使用。
其实这些网页实现这些效果并不难,大部分都是使用第三方插件来达到这一效果的,说到这些插件之前必须要感谢一下Jquery的开发者,是他编写了如此强大的Jquery框架,Jquery框架体积小只有几十Kb,引用简单,功能丰富,以至于很多不会javascript程序的却会使用Jquery。使用这些插件只需要简单的几行代码调用即可。下面就给大家介绍这些插件:
一、Layer
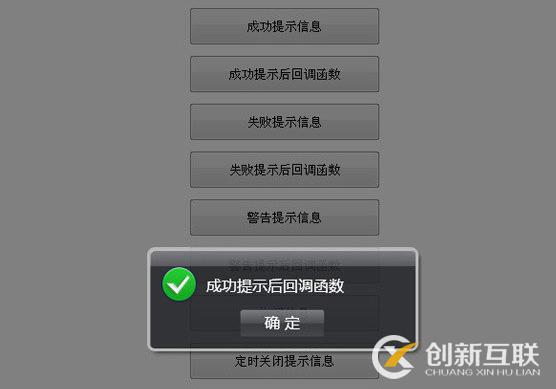
Layer这个插件是国人开发的(为国争光了),使用也很简单。layer是一款口碑极佳的web弹层组件,她具备全方位的解决方案,致力于服务各个水平段的开发人员,您的页面会轻松地拥有丰富而友好的操作体验。官方网站有详情的使用说明及开发实例,相信你要花点时间肯定会很熟练的使用!
官方网站:http://layer.layui.com/
二、FancyBox
这个插件主要是针对相册功能来写的,在相册这方面的功能可谓是非常丰富,很多国内知名的门户站里都有使用这一插件,如果您的网站有相册展示不妨一试,这个插件是国外人写的,自然官网也是在国外,可能打开起来比较费时间一些,想要学习的你可能要耐心一些了。
官方网站:http://fancybox.net;
下载地址:http://fancybox.googlecode.com/files/jquery.fancybox-1.2.5.zip;
演示实例:http://fancybox.net/example
三、popWin
popWin插件是用来实现网页右下角弹出框提示的,像就QQ新闻提示那样。
演示地址:https://www.cdcxhl.com/demo/jquery.popWin/
下载地址:https://www.cdcxhl.com/demo/jquery.popWin/jquery.popWin-v1.0.rar
四、thickbox;
目前用的比较多的,最新版本是thickbox3.1
下载地址:http://jquery.com/demo/thickbox/#examples
五、jQueryUI Dialog;
官方网站:http://jqueryui.com/demos/dialog/
下载地址:http://jqueryui.com/demos/dialog/
演示实例:http://jqueryui.com/demos/dialog/
网页题目:网站建设中常用的弹出层之Jquery插件推荐
网页链接:https://www.cdcxhl.com/news/37737.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 抵制低价网站建设的美丽诱惑 2016-06-29
- 大型网站建设公司的建站流程有哪些 2016-06-28
- 网站建设之外链发布有技巧 2016-06-27
- 企业商城网站建设必须具备的四大功能 2016-06-27
- 网站建设哪些是客户需要在意的细节 2016-06-26
- 网站建设的有关细节攻略 2016-06-24

- 网站建设如何选用正确的图片? 2016-06-29
- 创新seo谈网站建设的运营方向思路 2016-05-17
- 网站建设要做到精益求精 2016-06-27
- 企业网站建设价格差异的原因有哪些 2016-06-27
- 网站建设“静与动” 2016-06-26
- 成功的网站建设应该是怎样的? 2016-06-24
- 网站建设之后应该如何做优化推广 2016-05-17
- 【成都网站建设】网站建设用户流失情况分析 2016-06-24
- 成都市互联网推广企业_企业开展网站建设有什么方法? 2016-05-16
- 企业网站建设的通用原则 2016-06-23
- 浅谈网站建设的安全性问题 2016-06-23
- 企业公司网站建设如何给用户网民需要的东西 2016-06-23
- 怎样确定网站建设服务商呢 2016-06-23