优秀的网页设计师习惯画出灵感
2016-01-20 分类: 网站建设
当你或你的团队开始设计一个网站的时候,线框站点的布局是非常重要的。优秀的网页设计一定要运用线框图。
线框(或线)函数一样,建筑公司的蓝图或框模型:它给你审核的基本形状前景和背景之间的关系,形式和负空间。箱子可以移动。网格可以改变。粗糙的原因:立即呈现立即审查。电线也方便信息架构,最后使用测试,一旦批准,电线成为你的框架应用的细节。
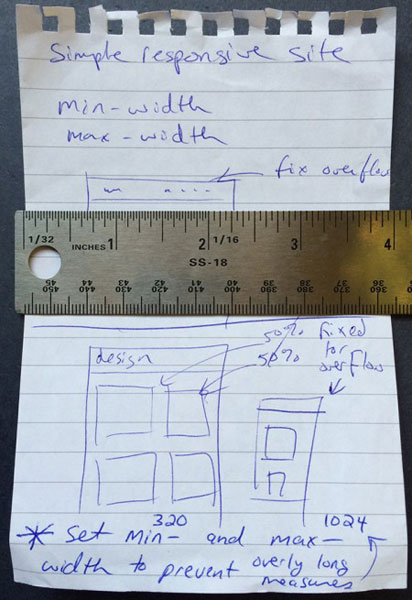
当重新设计我的个人网站,我开始通过小缩略图线从上记事簿。这些画可以粗糙和不精确,但是他们直接的和必要的。(我有一个习惯,无论何时何地我都会带着纸张在身边。)这些图纸布局的基础,着色,可以让我对网站建设有很好的灵感。无论你是一个交互式或印刷设计师,铅笔素描在“缩略图”大小将很快让你看到东西,瞬间改变和得到反馈你的团队和自己在一个同样瞬时。

草图与数字软件可以很快发生,无论是一个Adobe Illustrator等产品,InDesign或Photoshop(甚至Flash)以及一个电子表格,如Microsoft Excel或谷歌文档。还有能够使用HTML / CSS线框模型。
线框图工具:Adobe
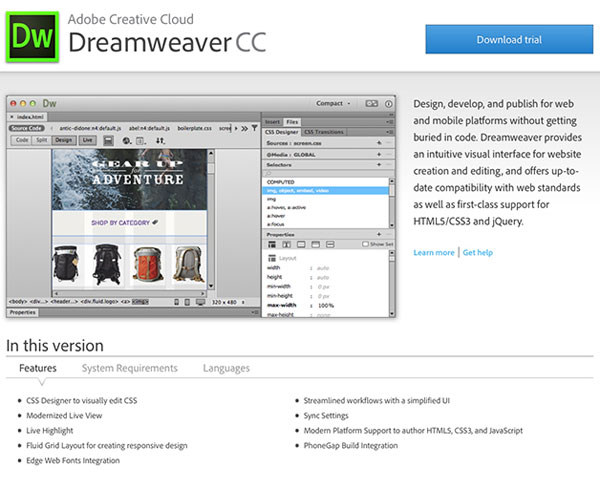
不管你是在Adobe Illustrator,Photoshop或排版软件名称,使用Adobe软件有一定的优势,尤其是通过创造性的云。你有你的团队和客户之间共享文件的能力。Adobe Dreamweaver为前端和后端提供丰富的福利设计师。但是如果你选择开发与Dreamweaver电线,你将不得不使用一个标准的Dreamweaver模板,自己或类型HTML / CSS。

初步研究与发展,包括线框图,内容和资产管理、项目管理以及最终设计和释放,Dreamweaver提供了最好的端到端系统。对于那些没有HTML / CSS知识的插图画家提供了许多数字绘画。
优秀的设计有很好的布局:保持网格
正如所有设计项目,包括线框,遵循良好的布局实践是很重要的,尤其是当它涉及到使用一个网格。你需要一个方法来结构内容,创建团结在你的布局和品种,并创建一个网格是第一步。帕特里克·麦克尼尔公司优秀的文章涵盖的注意事项在网站中使用网格。虽然使用基线网格可能会复杂一些设计师,它可以帮助整体的统一排版布局,但至少,柱状或模块化的网格是绝对必须的。
大多数读者会看到这些线框创建数字和测试数字,但如果迫不得已,你可以打印原型和用户触摸他们的纸上原型。
你想要看到更多关于网站建设的经验吗?
分享名称:优秀的网页设计师习惯画出灵感
网站网址:https://www.cdcxhl.com/news/34968.html
成都网站建设公司_创新互联,为您提供建站公司、网站制作、全网营销推广、服务器托管、商城网站、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 外贸营销型网站的SEO关键词技巧 2016-03-30
- 新站开始seo需要做哪些工作呢? 2016-03-30
- 百度开放云弹性公网IP功能您强大,人性化 2015-05-15
- 成都成都建一个英文网站多少钱 | 外贸网站费用多少 2015-05-14
- 网站盈利的六种方式 2015-05-14
- 建一个外贸网站多少钱? 2015-05-13
- 谷歌应用广告变体 2015-05-13

- 网站停止维护更新的五大因素 2016-05-08
- 外贸营销推广在外贸企业中的作用和意义 2016-03-30
- 五步教你成功建设一个网站 2015-05-14
- 建设一个企业网站先要判断清楚网站的主要作用 2015-05-14
- 双模营销主机的两大优势 2016-03-30
- 营销型网站用响应式做内页要怎么做 2016-03-30
- 外贸推广渠道有哪些 2016-03-30
- 谈URL三种状态的优缺点 2015-05-13
- 如何计算存储器峰值带宽 2015-05-13
- 网站建设公司谈决定网站价格的相关因素 2016-03-19
- 做一个网站主要哪些费用? 2015-05-13
- 一个企业的网站对他意味着是什么? 2015-05-12