外贸网站页面优化三招,提升移动端谷歌搜索排名
2016-02-28 分类: 网站建设
我们已经了解到PC端网页速度是谷歌SEO优化排名的因素,而现在移动页面速度也成为排名因素之一。在谷歌等搜索巨头宣布他们将推出Speed Update之后,他们也通过Google PageSpeed Insights工具改变了测量页面速度的方法 。
我的团队想知道页面的速度和页面在移动搜索结果中的位置之间是否存在任何关联,因此我们进行了实验以找出答案。我们在速度更新之前和之后立即进行了一次试验。
根据我们试验所学到的,这些是您可以使用页面速度作为提高排名的机会的三种方式。
1.谷歌的页面速度优先,页面速度确实是当今外贸网站优化要做的重点优先事项。
我们应该看到它即将到来。谷歌于2018年推出了移动优先索引,并投资了一系列与速度相关的工具和项目:PageSpeed Insights,Accelerated Mobile Pages,Progressive Web Apps,Lighthouse,Impact Calculator和Mobile Speed Scorecard。
无论您是否可以预测速度更新,如果您想提高排名,您需要优先考虑Google的优先级。为了利用这个机会,您需要了解页面速度的测量方式,影响页面速度的因素以及它对排名的影响。

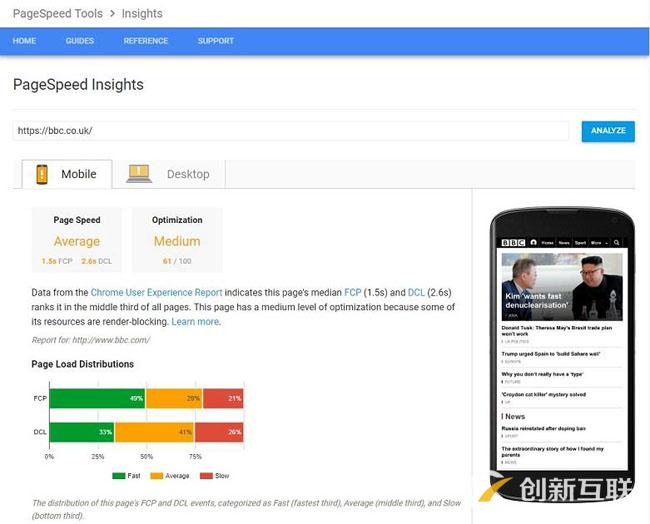
页面速度Google的PageInsights工具
借助PageSpeed Insights,您可以轻松地测量当前页面速度,包括桌面和移动设备。自谷歌宣布更新以来,页面速度测量的概念已发生变化。现在,URL根据两个类别进行评分:
优化只是现有技术改进核对表的新名称。
Page Speed是一个有两个指标的新标准:
First Contentful Paint(FCP) - 衡量用户何时看到页面的第一个视觉响应。
DOM Content Loaded(DCL) - 测量HTML文档何时加载和解析。
稍后将详细介绍这些指标的重要性。
2.接受从实验室数据到现场数据的切换。
Page Speed指标表示Google从实验室数据向现场数据的转变。为了为站点分配速度分数,Google不仅会评估站点的实际速度(实验室数据),还会考虑CrUX数据库中的数据(现场数据)。这意味着,即使您的网站闪电般快,您的用户缓慢的互联网连接也会破坏您的整体分数。
CrUX或Chrome用户体验报告是分析真实用户在数百万个网站上生成的网络效果数据的工具:他们与您的网页互动的方式,他们使用的设备,内容加载的时间等等。
页面速度Chrome UX报告
通过您自己的本地测试无法获得此指标。但是,您仍然可以从CrUX查看和分析这些数据:它可以在Google BigQuery Platform上公开获取。使用CrUX,您可以获得有关连接类型,设备使用情况,有关FCP,DCL等的详细数据的数据。
您所需要的只是基本的SQL知识和Google Cloud Platform中的项目(一旦创建,您就可以在CrUX公共项目页面中访问)。更好的是,由于CrUX提供了300万个不同站点的性能信息,您可以使用此工具及其第一手数据进行竞争分析。
3.提高优化分数。
我们的实验结果令人好奇:虽然我们发现移动网站的位置与网站的FCP DCL指标之间没有相关性,但我们确实发现移动网站在搜索结果中的位置与其平均优化得分之间存在极高的相关性(0.97!)。
外贸网站优化@页面速度4.jpg
页面速度优化得分
虽然我们无法影响FCP DCL指标(因为它们不仅基于网站的实际速度,还基于用户的连接速度和设备),因此提高优化得分至关重要。好消息?它也完全可以管理。
Google提供了有关如何处理可能会降低 PageSpeed Insights中优化得分的因素的建议列表。
以下是您可以执行的操作的快速列表:
避免登陆页面重定向。它们会降低页面的渲染速度,从而对桌面和移动体验产生负面影响。
启用压缩。小图像大小减少了下载资源所花费的时间以及客户端的数据使用,并且还缩短了页面的渲染时间。
改善服务器响应时间。如果在不到3秒的时间内没有加载,53%的移动用户将离开页面。
实施缓存策略。它的缺失导致在资源获取过程中客户端和服务器之间的大量往返,这导致延迟,页面呈现阻塞以及访问者的更高成本。
缩小资源(HTML,CSS和JavaScript)。它有助于从提供给访问者的资源中减少冗余数据。
优化图像。它们占页面大小的约60%,而繁重的图像可能会显着减慢网站的渲染速度。
优化CSS交付。页面需要在呈现之前处理CSS。当CSS充满了渲染阻塞外部样式表时,该过程需要大量的往返延迟渲染。
优先考虑可见内容。如果压缩的内容超过14,6kB,则需要在服务器和用户的浏览器之间进行多次往返才能加载和呈现内容。
删除阻止渲染的JavaScript。每次浏览器在站点的HTML中遇到它时,它都必须停止并执行此脚本,这会减慢渲染过程。
如果您不确定如何实施上述任何页面速度优化,请与您的网站开发人员联系或在此处查看更多提示。
要有耐心:提高页面速度需要时间。
很明显,Page Speed更新是主要的,所以没有选择进出:你必须全押。请记住,页面速度提升是一个过程。你无法一劳永逸地做到这一点。花一些时间来完成这些改进的机会并尝试一些。然后继续尝试更多!
此外,由于谷歌最近对速度感到疯狂,请遵循所有与页面速度相关的新闻:您很有可能会看到更多机会。
本文标题:外贸网站页面优化三招,提升移动端谷歌搜索排名
文章地址:https://www.cdcxhl.com/news/33460.html
成都网站建设公司_创新互联,为您提供云服务器、App设计、网站改版、移动网站建设、电子商务、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都外贸SEO推广谷歌优化的搜索排名核心算法更新 2016-02-28
- 新手做SEO优化常遇到的六个问题 2016-02-28
- SEO优化如何做?SEO的优化方法有哪些? 2016-02-28
- 有效的外贸网站推广方法分享 2016-02-28
- 如何利用linkedin开发高质量客户? 2015-02-05

- 什么是谷歌SEO?为什么一定要做搜索引擎营销 2016-02-28
- 外贸网站建好后,如何进行优化和引流? 2016-02-28
- 阿里巴巴、中国制造网、环球资源及tradekey四大B2B平台分析 2015-02-06
- 搜索引擎蜘蛛怎样抓取移动端网站的图片 2015-02-05
- 外贸网站规划与SEO优化技巧 2016-02-28
- 什么样的内容才会被搜索引擎判断为高质量内容 2015-02-05
- 40多个找寻开发信精准客户资源的网站分享 2015-02-05
- SEO优化排名的五大雷区 做好网站品牌的良性建设 2016-02-28
- 外贸电商网站流量高没转化怎么破? 2015-02-05
- 外贸网站SEO排名优化方案 2016-02-28
- 网站推广要遵守的十大戒律 2016-02-28
- 网站推广方案:提高网站友好性的10点建议 2016-02-28
- 如何制定详尽的成都网站SEO优化计划 2016-02-28
- 免费英文网站内容重复度检测工具(内附详细教程) 2015-02-04