关于图片的性能优化,作为设计师的你知道多少
2015-11-09 分类: 网站建设

做B端软件产品,由于大多数企业电脑设备更新换代周期长,致使大多员工用的电脑老旧性能差,为了让软件运行使用流畅,软件自身性能的重要性不言而喻(想想你曾经卸载狂拽炫酷吊炸天的360),卡顿是大忌,作为一名产品设计师,如何兼得美丽与才华而又不失用户体验?
何为性能优化
简而言之,就是在不影响系统运行正确性的前提下,使之运行地更快,完成特定功能所需的时间更短。
摘自百度百科
性能优化的好处
对软件自身而言,能够减少网络请求、节省宽带资源和数据空间,从而提高软件性能及自身的易用性;
从用户感知方面,页面加载更流畅、操作响应更及时,带来良好的使用体验。
设计师能做什么
性能优化虽是程序员嘴中常常念叨且擅长的事情,其实设计师也能从自身角度-成都图片的优化”来贡献力量。 提高Web站点的用户体验,一个很重要的方面就是保证网页的呈现速度,其中网站静态资源-图片通常占据了页面下载的绝大部份,因此从性能优化角度而言,图片绝对是重点之一,优化图片能极大的节约宽带提升性能。
以下是一些个人的总结及工作经验,开始码字,带上你的小板凳,前排挤挤:
1.选对格式
图片格式多种多样,其自身的优缺点决定了使用场景及环境,在什么情况下采用何种的图片格式,是我们作对的第一步,首先从了解他们入手:
JPEG是第一个国际图像压缩标准,.jpg和.jpeg是JPEG文件压缩封存后常见的图片格式,均为有损压缩,且会产生迭代有损。JPEG可通过不同的压缩比,去除图像的部分信息和色彩数据,来降低原有文件的大小,同样设计师也可以根据具体情况在图像质量和文件大小之间找到平衡,特别适用于层次丰富,色彩较多的图像。
JPEG2000,作为JPEG的升级版,它具备更高压缩率,同时支持有损、无损压缩和渐进传输的功能及其它新特性,必须是取代JPEG的节奏。
PNG,是一种无损压缩的位图格式,支持索引、RGB、灰度和Alpha通道等特性,具有较高的压缩空间,保真效果好,支持透明,且定义了 256 个透明层次。 适用于色彩简单,对比强烈的图片,像图标icon等,PNG也可以被用来无失真的储存照片,但文件较太大并不适合网络呈现(像珍贵图像等其他所需另当别论)
GIF,常用于图像动画,具有高压缩比的特性,占用空间小,保存的图像只支持 256 色,会损失大量细节,但利于下载,组成的动画适合网络传播。
SVG,矢量图形格式,能够清晰的显示在任何分辨率设备,无需适配。SVG,是一种基于XML(可扩张性标记)的语言,采用文本传输且可被搜索,支持多种编辑(色彩变化,动画效果等)具有较强的交互和动态性 。
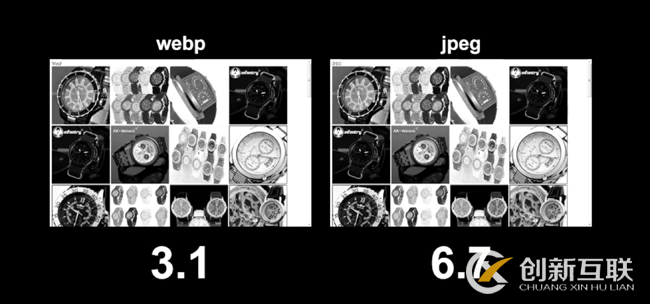
WebP, 2010 年由谷歌开发,文件压缩方面比JPEG更加优越,同时支持有损和无损压缩,但解码时间却相对较慢。 此前有eBay团队的测试,同时显示 50 张同质量的WebP和jpg,WebP比jpg显示快了 2 倍多,WebP虽然会增加解码的时长,但减少了文件体积,缩短了加载时间,以致实际渲染速度更快。谷歌家的产物,且未被Web标准采纳,其他平台及浏览器的支持性相对较差,但可以在不支持的环境中进行的功能降级处理。

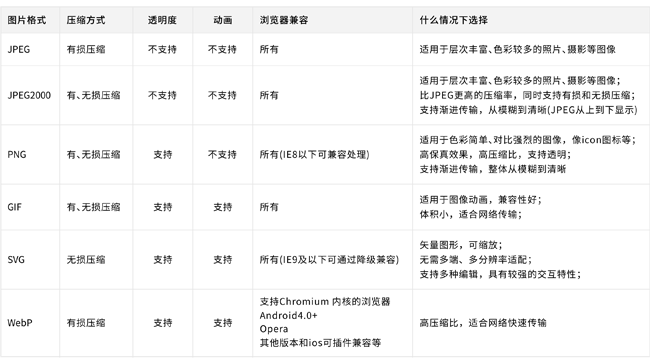
以下对上述常用的图片格式做了简单的对比总结:

2.一图多用
以下介绍了一些小技巧,从而达到减少图片的使用:
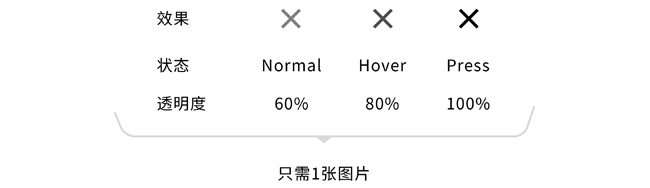
opacity,通过透明度的处理,且在不影响用户体验和设计的目的情况下,我们便可以只使用一张图片就能搞定控件的多种状态,从而减少图片的使用和网络请求。

SVG,可通过css样式完成对图片色彩的变换,从而也减少了多张图片的使用。
css sprite,俗称雪碧图,就是把网页中一些图片整合到一张图片文件中,再利用CSS定位显示所需要显示图片的位置。好处在于能够在网页加载图片时减少对服务器的请求次数,同时合并后的图片应用统一色表储存,因此单独的一张的雪碧图在大小上可能比之前的多张小图片总的尺寸还要小,降低服务器储存和请求压力,同时提高了页面的加载速度。

3.无图模式
拉上你的前端小伙伴,开启无图模式:
css,Web的诸多样式其实都是可以都过css来实现,例如简单的几何图形、圆角、渐变、阴影等等(考虑IE 8 的还是有些鸡肋),代码毕竟属于文本模式,请求资源小,加载和渲染速度都是图片不可比拟的,每一个图片的加载都需要一个http的请求,而浏览器同一时间对同一域名下的请求是有一定数量限制,超过限制数目的请求会被阻塞,从而延长用户的感知时间,因此减少请求次数,也就提高了页面的呈现速度。 另外通过css实现,在任何屏幕上都可以显示出良好视觉的效果,无需多分辨率、多端适配。若软件具有的自定义外观的功能,css的优势就更加的明显强大,属性修改一下就ok了。
iconfont,图标字体,其实字体就是图形化的东西,把图标处理成字体来显示在屏幕上,同样浏览器也会将其视为字体进行抗锯齿处理,有时效果并没有想象中的那么清晰锐利(相对与纯图片效果还是相当可人的)。iconfont,作为字体,其位置和大小也会受css属性的影响,同时为了得到大范围的浏览器支持,需要生成TTF、WOFF、EOT、SVG四种字体格式,不过这些问题交给阿里UX矢量库就好了。
感悟
就像自己,也会在使用产品中,因长时间的等待加载而烦躁不安,从而影响操作和心情,作为一名产品设计师你需要为用户着想,而不是看着自己的设计稿觉得NB,你需要去真正用、去运行你的产品,才知道什么是产品设计。
作者:Wing Hu
本文标题:关于图片的性能优化,作为设计师的你知道多少
分享路径:https://www.cdcxhl.com/news/33237.html
成都网站建设公司_创新互联,为您提供微信公众号、手机网站建设、网站设计、域名注册、ChatGPT、网站维护
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何修改并写好网站标题?颠覆传统观念的网站标题合理写法 2015-01-22
- 今年最值得关注的7个网页设计趋势 2015-11-07
- 传统企业奔向互联网+的大路上 怎样的网站才算合格 2015-01-22
- 八大免费SSL证书:给你的网站免费添加HTTPS加密 2015-01-21
- 传统企业网站优化好需要逾越几个坑 绕过去不容易 2016-02-24
- 微信想要做好营销 H5技术不可或缺但并非万能 2016-02-24

- 现在网页设计中图片有哪些常见的使用技巧? 2015-11-08
- 视觉设计的思考:如何设计APP的登录页 2015-11-07
- 百度、360搜索算法的不断迭变明显标志着白帽SEO的春天到来 2016-02-24
- 掌握感性思路,轻松写出高质量的SEO原创文章 2016-02-24
- SEO优化做的好不好 网站日志分析是检测的标准 2016-02-24
- 实用干货!5个专门写给UI 设计师的创意训练方法 2015-11-05
- 网页设计如何做好注册登录界面 关键点是简洁 2015-11-05
- 营销型网站让企业产品、品牌和零售之间的界限越来越模糊 2016-02-24
- 行业大揭秘,论“营销型网站”真的有营销作用吗? 2016-02-24
- 将SEO优化用在QQ群上 合理用好其“天然资源” 2016-02-24
- 传统企业使用微信营销 三个应用模式不可缺少 2016-02-24
- 移动站到底怎么做才能从搜索引擎获取更多流量? 2015-01-21
- 还能这么玩!淘宝设计师关于红包的设计实战思考 2015-11-05