文本与图片如何平衡你的网页设计?
2015-10-14 分类: 网站建设
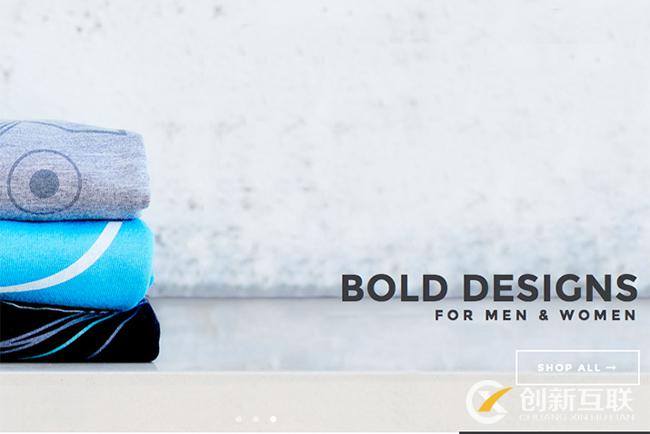
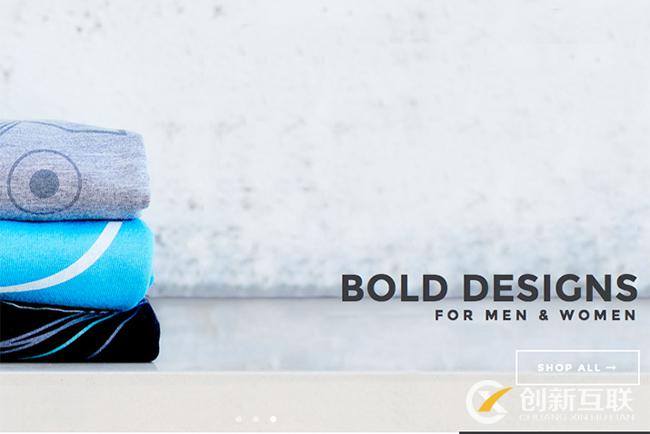
我们都听说过“sex sells”,当涉及到网站设计,销售是什么?文本或图像?事实是,这两者都是几乎每一个设计项目的重要组成部分。一个项目在两个元素之间取得了正确的平衡,这是一个很好的平衡。而视觉效果往往是处理速度更快,文本可以提供更大更多的信息。创建文本和视觉内容之间的平衡是了解你的项目和交付内容的最好的方法。文本与图片如何平衡你的网页设计?





你的设计项目的目标是什么?
每一个设计项目的开始-不管其他因素-应该从一个目标开始:你试图完成的设计是什么?一旦你知道你想要实现什么,确定这个信息的媒介是同样重要的。常见的设计目标包括创建品牌意识、销售、用户交互和参与(如调查),忠诚度或或呼吁采取行动。一个项目的设计如何进行,取决于大量的目标和介质。它设置“规则”的设计,如大小和形状。当规划一张名片时,但你可以通过使用一张卡片的两面来扩展设计。同样,网站设计项目可以包括多个目标,各个页面中每点击一个就改变视觉效果。

1、内容类型
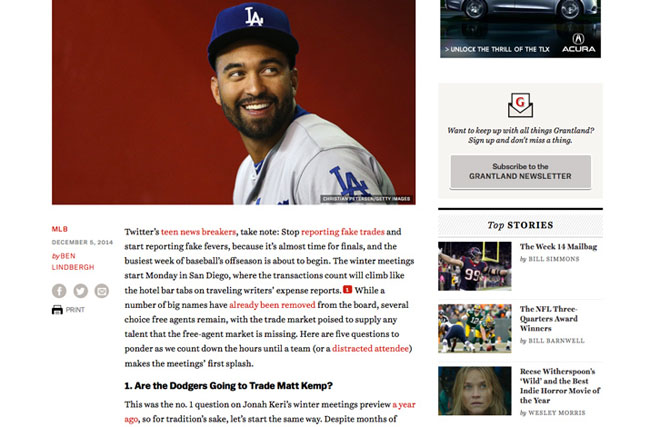
你用什么样的内容?似乎是一个简单的问题,但许多设计师知道他们并不总是有答案。一个设计的主要内容类型可以确定文本和视觉效果之间的平衡。引人注目的是,平衡可以是一个简单的看你所期望的内容,是否它往往是更多的视觉上的焦点或需要上下文理解的文本。

更常见的视觉表示的内容的类型包括:
·一些博客
·商务和销售
·社会化媒体
·产品广告
·应用程序和网站主页
2、观众的期待

当把画面和文字结合在一起,要考虑你的听众的期望,这一点很重要。
3、给予适当的重量
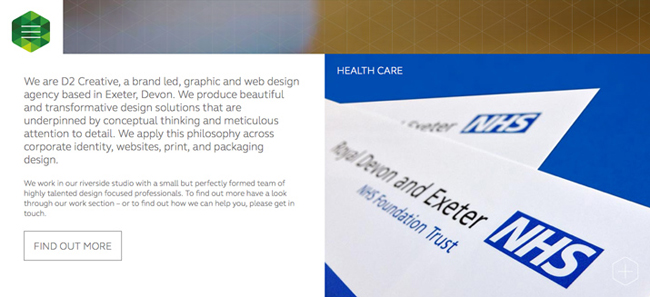
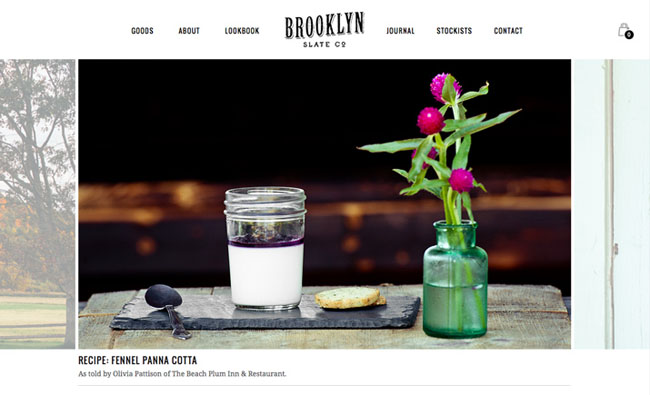
思考文本和视觉效果之间的平衡的一种方法是使用一个简单的尺度。将所有的视觉内容放在一个侧面上和另一个文本元素上。考虑视觉重量时,看着规模。虽然只有在一个页面或屏幕上可能有几个单词,这些元素的大小、颜色和位置可以给文本一个巨大的存在。这种视觉重量可以从页面到页面的设计。随着该名片,前端可能包含一个大的图像,而背面是所有的联系信息。在一个网站上,登陆页可能包含一个主题形象和标志,而第二页(如“关于我们”部分)几乎是所有的文本与一个较小的图像。虽然每一个“页面”的文本或视觉内容都有一个不同的权重,每个项目都有一个平衡的重量。

4、实现平衡的5个技巧
当谈到文本和视觉效果,现在你正在思考的是什么?这里有一些技巧来思考,当涉及到创造平衡:
·如果你不需要的话,不要使用它们。
·不要描述你能展示的东西。
·不要使用不必要的单词或重复的图像。
·如果你不知道你需要多少文字、视觉和文本,创建一个“明显的平衡表”。
做网页设计要考虑到诸如项目目标、受众期待、视觉和文字的使用等因素。考虑一个整体设计项目的平衡,同时平衡可能需要一个高度视觉的第一印象。
当前文章:文本与图片如何平衡你的网页设计?
分享地址:https://www.cdcxhl.com/news/33011.html
成都网站建设公司_创新互联,为您提供动态网站、用户体验、网站内链、域名注册、网站改版、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 超全面!网页设计时你有没有列这样一个设计清单? 2015-10-13
- 超越按钮 - 谈手势驱动的移动界面设计 2015-10-12
- 别让坏的流程与架构扼杀好设计 2015-10-12
- 表单设计与转化率的提升 2015-10-11
- 八个小方法,帮你成为更具同理心的设计师 2015-10-11
- 一个网站需要多少页?专业建站创新互联帮你解答 2015-01-10

- 网页设计中,巧用“关于我们”页面,你会收获更多用户! 2015-10-13
- 企业人想知道的秘密!企业建设网站为什么要注意这些事项? 2015-01-11
- 别让用户觉得自己蠢 2015-01-11
- 产品设计当中常见的5个误区 2015-10-12
- “无限滚动加载”适用于你的产品吗? 2015-01-11
- 扁平化设计与最小化设计不是一回事 2015-10-11
- “即将上线”页面的设计原则与创意要素 2015-10-10
- 如何优化企业网站才能提高收入? 2016-02-21
- 移动APP应用程序的8种UX设计 2015-10-09
- 最新趋势!2015标志设计趋势有哪些? 2015-10-09
- 怎样提高企业竞争力? 网页设计时需要做什么? 2015-10-09
- LOGO设计灵感枯竭?试试这7种设计方法 2015-10-08
- 如何为企业网站撰写专业的SEO优化内容? 2016-02-21