网站首页布局设计模板参考
2015-05-01 分类: 网站建设
很多企业在建站的时候,对于布局设计一头雾水,甚至不明白该如何设计。其实网页布局也没有想象中那么难,也有模板可以参考。下面创新互联就跟大家分享几种网站布局设计模板,解决大家设计难的问题。
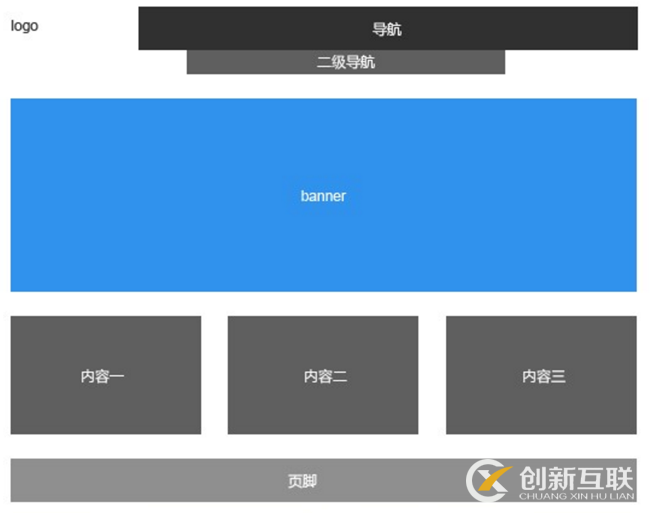
一、大框套小框的布局

这种网站建设布局方式是常用的布局,常用自然是好用的,按照这种布局当然也可以做出来漂亮的设计,中规中矩的设计会给用户以安心信任的感觉。但毕竟方框限制的视线的扩展,如果客户要求做出大气的感觉,一般不会按照这种方式来布局,通常来讲,大气意味着开阔视野。
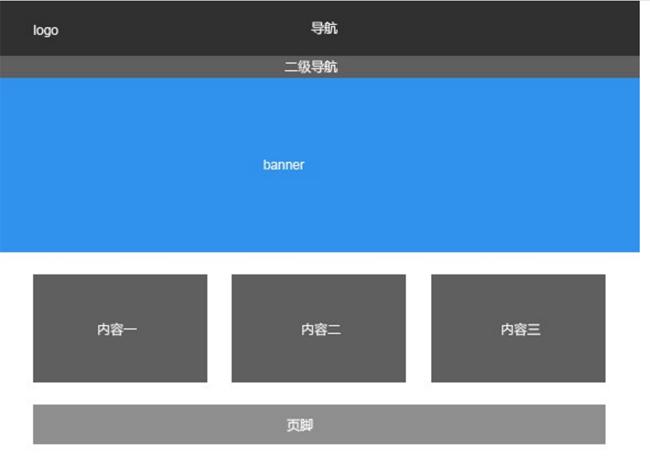
二、通栏布局

这种布局方式破除了第一种的局限,让视线不再受到方框的限制,比起上面的布局方式,自然多了些大气、开阔的味道来。另外,主视觉部分还可以灵活处理,既可以向上拓展到logo和导航的顶部位置,也可以向下拓展到内容区域,这种布局方式也是非常常见的布局方式。
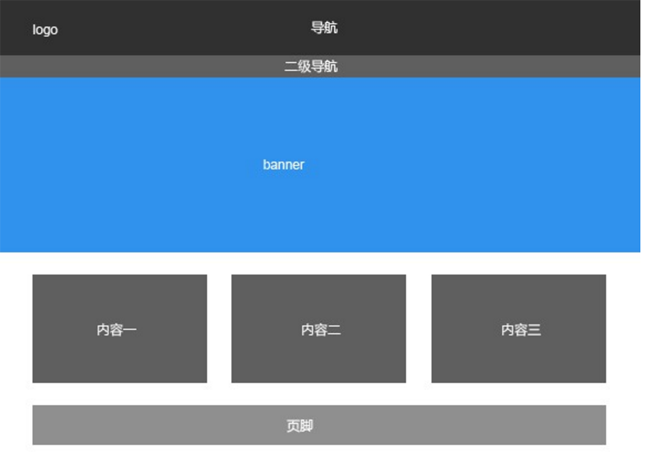
三、导航在主视觉下方的布局

这种布局就不多见了,导航放在banner下面的好处是可以弥补banner设计素材截断的缺点,让设计看上去完整、自然,还能给用户一种视觉冲击感。非常适合电商网站建设。
四、左中右布局

这种布局方式也是比较少用的,但是确实极具新鲜感的布局方式。如果你已经做腻歪了水平分割的设计,尝试一下另类也未尝不是一种好的选择。
以上就是小编跟大家分享的四个网页布局设计模板,站长们网站建设可以根据内容、风格等多方面需要选择合适的网站模板。
本文题目:网站首页布局设计模板参考
网站网址:https://www.cdcxhl.com/news/30154.html
成都网站建设公司_创新互联,为您提供动态网站、域名注册、品牌网站制作、响应式网站、小程序开发、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站首页如何做SEO优化? 2016-01-02
- 网站首页优化时引发了哪些问题? 2016-01-02
- 网站风格和整体布局对SEO优化的影响分析! 2015-04-30
- 网站顶部设计应注意哪些点? 2015-04-30
- 网站页面设计标题、描述、关键词的写法 2015-04-29
- 网站页面的访问深度是什么? 2014-10-10

- 网站首页如何设计效果好? 2015-05-01
- 网站首页图文混排设计有哪些技巧? 2015-05-01
- 网站首页做优化有什么策略? 2016-01-02
- 网站首页为什么被K,多久可以恢复? 2014-10-11
- 网站首屏加载速度应该怎么优化? 2016-01-02
- 网站频繁出现304状态码是什么原因? 2014-10-11
- 网站页面设计需要注意什么细节? 2015-04-30
- 网站页面设计有哪些技巧? 2015-04-29
- 网站页面的点击来源对SEO优化有什么影响? 2016-01-02
- 网站页面标题关键词如何做seo优化? 2016-01-02
- 网站页面标题书写应该注意什么? 2014-10-10
- 网站页面改版设计一般存在哪些问题? 2015-04-29
- 网站页面描述怎么设置有利于SEO优化? 2016-01-02