横幅文本设置技巧让网页模板设计提高逼格!
2015-01-27 分类: 网站建设
网站横幅区是网站的门面,用户一进入网站必然先看到横幅,那么网页模板设计横幅就变得极为重要。横幅设计好,能让你的网站逼格无限提高!以下武汉建站教你几个技巧如何提高网页模板逼格!
1、添加对比

首先在颜色上要给用户以视觉美和视觉冲击,文字在颜色方面与背景图片要产生足够的对比。如果你有一张暗色调的背景图片,文字就选择白色或者浅色调。如果你的背景是浅色调的,那么文字就选择深色调。同时,文字可以不统一颜色,采用撞色,突破死板。
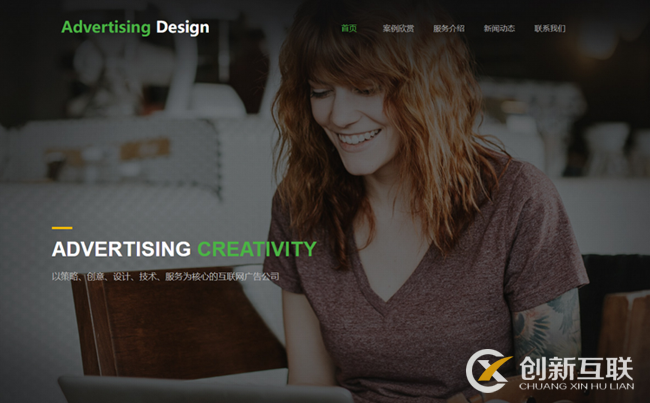
2、文本嵌入图片

这一技巧可以是将一张简单的图片加上一串简单的文字,或者直接把文字合理地嵌入到图片里。文本和图片统一色调,形成一种和谐统一美。需要注意的是,这种方式一般来说是以图片为主,文字是很难做到引人注意的,所以图片是起到主要视觉效果的,千万不要把文字放在图片重要的位置,从而干扰图片的视觉效果,需要寻找合适的空间去安排你的文字。
3、用一个形状来限定突出文本

有时候我们会选择一些五颜六色的图片做背景,为了能够突出文本的内容,通常会选择一个合适页面图片的形状,然后调整形状的颜色使之与整体融合得恰到好处,把文字放在框里,这样就很好地突出了文本的内容,使得整个网页制作更加的有特色,让用户第一眼就记住了网站。
4、使用渐变、偏色等处理

渐变、偏色处理是越来越受欢迎,它能使文本得到良好的突出,并且给人以高大上的感觉。一般来说,可以选择一个可以提高视觉效果的颜色,调整透明度,选择相近的颜色进行偏色处理,然后添加上文本。
5、善用模糊

模糊是一个非常好用的技巧。自己网站建设可以通过模糊形成一种远景感,使画面变得有层次,远近有别,一眼就可以看出来重要的内容是什么。模糊可以较大化地突出你想突出的内容
以上就是五个横幅文本设计的小技巧。横幅设计的好,很大程度上可以留住每一个进入网站的用户。所以网页模板横幅设计不可忽视。
当前名称:横幅文本设置技巧让网页模板设计提高逼格!
网站链接:https://www.cdcxhl.com/news/28123.html
成都网站建设公司_创新互联,为您提供云服务器、手机网站建设、小程序开发、网站设计公司、App开发、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 模板网站优化需要重视哪些地方? 2015-10-28
- 模板建站做不了SEO优化吗? 2015-10-28
- 框定SEO策略的决定因素是什么? 2015-10-27
- 核心关键词在优化软文中布局位置有哪些? 2015-01-27
- 栏目页SEO优化小技巧! 2015-10-27
- 标题长短在SEO优化中的作用有哪些? 2015-10-27

- 模板网站如何做好SEO优化? 2015-10-28
- 模板网站优化需要重视哪些方面的内容? 2015-10-28
- 模板站怎么做seo优化? 2015-10-28
- 概述:企业新闻营销入门知识 2015-10-27
- 核心关键词的优化技巧是什么? 2015-10-27
- 栏目页优化需要注意什么? 2015-10-27
- 标题长短对于SEO优化可以起到哪些作用? 2015-10-27
- 标题的长短对SEO优化的作用 2015-10-27
- 标题对SEO优化的影响有多大 2015-10-27
- 标题优化的几个小技巧 2015-10-27
- 极简网页设计技巧,打造简约之美 2015-01-26
- 极简网页如何体现设计感? 2015-01-26
- 极简网站怎么设计?这20个设计师作品集网站给你灵感 2015-01-26