响应式网站建设的优势以及需要注意的问题
2023-06-03 分类: 网站建设
如今移动互联网的发展,网站对于移动终端设备的展示越来越重要!但是这些移动设备又有着特定的屏幕尺寸、分辨率等,在这样的情况下,传统的PC网站已不能满足用户的需求,PC网站在不同设备上打开会出现各种问题,无形中导致大量的潜在用户流失,所以这里很有必要为大家介绍,建设响应式网站有什么优势,以及响应式网站建设需要注意哪些问题。

首先,来说一说响应式网站的优势:
1、响应式网站的智能化
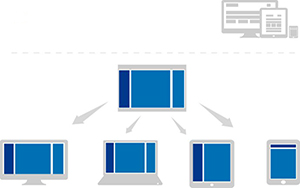
建设响应式网站,大的优势是具有智能化的响应设计,这种网站可以针对用户设备显示端的尺寸不同,自动的调整网站的显示方式,让网站几乎可以适应所有的显示终端,而且还可以在浏览器中调整网站的宽度,让网站不出现滚动条,使得用户不管在任何一种显示器上浏览网站,都不会出现布局混乱、显示不全、或者是乱码的问题,从而大程度的提高用户的网站体验。
2、节省成本
建设响应式的网站,可以让客户不用再针对不同的设备而专门制作网站,建设一个响应式的网站,花一份的钱,就能实现一站多用的效果,从而节省网站建设成本。另外,很多时候企业没有太多的精力来运营多个网站!而响应式网站的统一数据后台和前端数据的自适应,更能节省数据传输时间和成本!
3、利于优化
响应式网站因为其各终端数据一致性很高,网站本身对于搜索引擎的SEO优化效果相对来说会更好,而且优化成本会降低很多!很多行业现在移动端流量也是很高的!所以除了在兼容性上提高网站用户体验外,其它的优化和效果监控等都可以同时操作和进行。
4、营销方式更齐全
响应式设计可以让你通过单一的URL地址收集所有的社交分享链接。通过分享带来更多的潜在用户,扩大产品影响力。

下面,再来聊聊响应式网站建设需要注意的问题:
1、兼容多浏览器、多终端
用户浏览网页,设计者是无法确定用户的浏览器软件,但也不能硬性规定用户的浏览器软件。另外,要适合多终端设备支持,不要因为不同的终端设备打不开或打开的界面错乱而失去潜在客户。所以,针对网页在不同浏览器进行兼容性测试以及多终端设备测试就显得尤为重要。
2、图片的响应式设计
对于响应式网站的设计和开发过程中,图片的设计一直是一个重点关注的对象。其中最主要的就是图片需要根据用户浏览终端的不同而随之发生变化。并且不会出现显示不全、展开有空白、图片牧户等情况。其次就是触摸屏上使用手势操作几乎是用户的本能了。所以,在设计响应式图片的时候,滑动操作等手势操作赋予用户更多的权力,让体验更加逼真。
3、给网站留出发展的空间
企业在发展的同时,互联网宣传、营销等也要跟上,网站做的好的话,在公司壮大好只要对网站进行升级即可满足需求。可以在原来的基础上直接进行添加版块功能即可,无需重新搭建一个新网站,这样也可以保留之前网站的权重、收录等,后期推广起来也得心应手些。
文章名称:响应式网站建设的优势以及需要注意的问题
转载来于:https://www.cdcxhl.com/news/262292.html
成都网站建设公司_创新互联,为您提供ChatGPT、云服务器、网站排名、软件开发、自适应网站、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 外贸网站优化应当避免这些误区 2023-06-03
- 外贸推广时这4个雷区千万不要踩! 2023-06-03
- 外贸网站推广这几点要搞清楚 2023-06-03
- 如何让用户对你的网站保持新鲜感 2023-06-03
- 外贸网站优化有必要做吗?怎么做 2023-06-03
- 创新互联告诉你,网站要想有活力,更新维才是关键 2023-06-03
- 外贸SEO怎么做 2023-06-03

- 搜索引擎优化常用的工具 2023-06-03
- SEO经常忽略的小技巧 2023-06-03
- 网络新闻营销在网络营销中的优势 2023-06-03
- 外贸网站推广须知 2023-06-03
- 移动互联网时代还需要公司企业官方网站建设吗? 2023-06-03
- 人工智能想要开向高速公路,AI语义识别还需突破 2023-06-03
- 网站建设如何做才能让你的网站对搜索引擎更友好 2023-06-03
- 网站怎么才能优化上首位? 2023-06-03
- 外贸推广如何进行新闻撰写 2023-06-03
- 企业网站建设之PC端与移动端的差别! 2023-06-03
- 外贸推广时这些海外社交媒体让你事半功倍! 2023-06-03
- 外贸网站优化如何增加流量和转化 2023-06-03