前端开发必备,这些入门工具你用过吗?
2023-03-31 分类: 网站建设
标配的功能基本都是带有颜色标识的HTML、CSS和JavaScript编辑器;预览窗口;HTML预处理器,如HAML;LESS,SASS和Stylus CSS预处理;包含流行的JavaScript库;开发人员控制台和代码验证工具;可通过一个简短的URL共享;在页面上可进行演示;代码分拣;零成本(或仅针对高级服务付款)等。
更好的功能或许是,允许程序员测试并保留实验性前端代码段,而无需创建文件,启动IDE或设置本地服务器。这里有七个最好的......
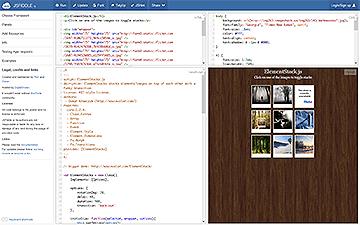
1、JSFiddle
按照现在应用程序更新换代的速度来看,JSFiddle算的上是十分古老的在线编辑器了。它可以用于HTML、CSS和JavaScript的任意组合测试,并且包含了各种流行的JavaScript库。今天看起来功能有点基础,但也提供了一些高级功能,如Ajax模拟器。
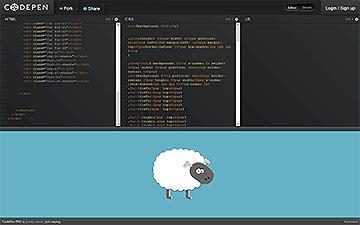
2、CodePen
CodePen是一个在线的前端开发网站,其似乎借用了JSFiddle的部分灵感。只是它的功能更加丰富。它是一个在线的集成开发环境,可用于构建和部署Web项目,这一功能在2017年3月份添加。它同时提供了一些高级功能,如共享和嵌入,添加外部JS和CSS库,流行的预处理器等。PRO服务提供跨浏览器测试、配对编程和教学选项,不过这些都是要付费的,每月9美元。
3、CSS Deck

虽然被命名为CSS Deck,但它是一个成熟的HTML、CSS和JavaScript开发网站,具有社交和协作功能。不仅可以查看提交作品,还可直接在线修改和测试,它类似于CodePen(我不知道谁影响了谁),但你可能更喜欢它。
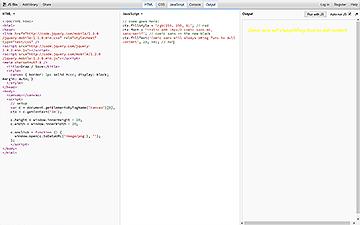
4、JS Bin

JS Bin由JS guru Remy Sharp开发,它集中在基础功能上,并且可以非常好地处理它们。 它还提供了一个方便的JavaScript控制台。初始界面就具备一个html和js编辑器,如果需要,还可以导入喜欢的jQuery库。
5、Dabblet

另一个早期的编辑器是Dabblet,由Lea Verou开创的JavaScript / CSS3演示系统。它看起来很华丽,并自动翻译所有的CSS。除了具备基本的功能外,它还可以在云端在线保存代码,程序员就不需要担心代码丢失了。
6、Plunker

Plunker允许程序员添加多个文件,包括社区生成的模板,以启动项目。就像CodePen一样,使用Plunker,可以创建工作演示,还可以与其他程序员合作,并互相分享工作。 Plunker的源代码是免费的,程序员可以在GitHub信息库中查看。
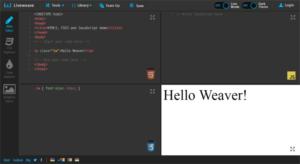
7、Liveweave

Liveweave是一个在线的HTML5、CSS3和JavaScript编辑器,具有实时预览功能。它为HTML5、CSS3、JavaScript和jQuery提供了代码提示,可让程序员以zip文件的形式下载项目。
本文标题:前端开发必备,这些入门工具你用过吗?
当前路径:https://www.cdcxhl.com/news/249101.html
成都网站建设公司_创新互联,为您提供定制开发、网站维护、网站设计公司、企业建站、小程序开发、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- JS代码对SEO网站优化有什么影响吗?SEO优化技巧 2023-03-31
- SEO如何挖掘网站关键词并建立词库? 2023-03-31
- 更新文章,有哪些方法技巧? 2023-03-31
- 怎么获取海量长尾关键词的流 2023-03-31
- 如何保证外贸网站的拜访速度 2023-03-31
- 什么是反向链接?我们如何做好网站优化? 2023-03-31
- 企业网站内部优化都需要注意哪些问题呢? 2023-03-31

- 长尾关键词要怎样做排名并上首页? 2023-03-31
- 其实seo优化没有绝对的标准,正确的优化技巧是坚持不懈求证实践结果 2023-03-31
- 网站的描述标签对于优化排名有没有影响? 2023-03-31
- SEO怎么产生高质量的反向链接 2023-03-31
- 成都网络推广如何做才有效果? 2023-03-31
- 成都网站优化浅析小公司如何做SEO优化 2023-03-31
- 网站内容迟迟不收录的原因有哪些? 2023-03-31
- 网站闭站保护该在哪些情况下使用? 2023-03-31
- 亲测seo优化实践推广方法汇总 2023-03-31
- 网站优化做外链还有用吗 2023-03-31
- SEO软文标题怎么写吸引人? 2023-03-31
- SEO需求把握哪些优化技术? 2023-03-31