响应式网站制作之响应式视频弹窗实现
2023-03-28 分类: 响应式网站
很多网站都有视频播放的功能,有些视频播放需要外链出去播放,不太影响网站的加载和网站的使用流量,有些则需要到本地播放,极大的影响了网站的加载和流量的使用,而有些网站还有一系列的视频列表页,这样的情况就跟加严重了。
网站中有很多视频且需要在本地播放时,网站往往同时加载很多和可能很大的视频文件,怎么解决了?一般本地播放时都有一个视频弹窗来播放视频,视频弹窗只有一个,而视频文件却有多个,在这里用视频弹窗动态的来加载视频的地址了,当需要播放某个视频时点击弹窗加载某个视频,其余视频不需要加载。
因为要做的是响应式视频列表,在这里使用了bootstrap插件的来完善列表和视频弹窗的表现。
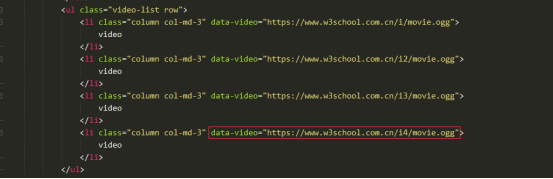
看图2可知每一项上都有一个data-video属性,这是用来存放视频地址的。
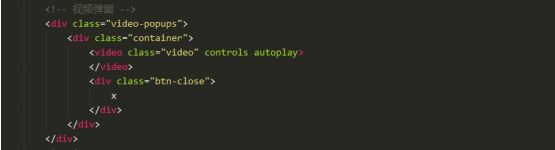
图3视频弹窗是不是少了个标签,这是故意少的,我们需要通过js来增加进去,同时也是把视频加载进去。
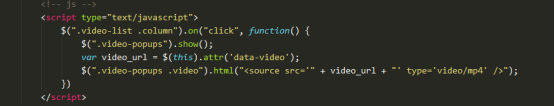
当我们点击视频列表上的某一项时,通过js获取到这一项的data-video的值,也就是视频的地址,使用video_url来存放这一地址,用jq.html()方法去添加video标签下的标签,从而拼接标签的src属性的地址,也就是video_url,这样一个视频弹窗就完成了。
网站中有很多视频且需要在本地播放时,网站往往同时加载很多和可能很大的视频文件,怎么解决了?一般本地播放时都有一个视频弹窗来播放视频,视频弹窗只有一个,而视频文件却有多个,在这里用视频弹窗动态的来加载视频的地址了,当需要播放某个视频时点击弹窗加载某个视频,其余视频不需要加载。

因为要做的是响应式视频列表,在这里使用了bootstrap插件的来完善列表和视频弹窗的表现。

看图2可知每一项

图3视频弹窗是不是少了个

当我们点击视频列表上的某一项时,通过js获取到这一项的data-video的值,也就是视频的地址,使用video_url来存放这一地址,用jq.html()方法去添加video标签下的


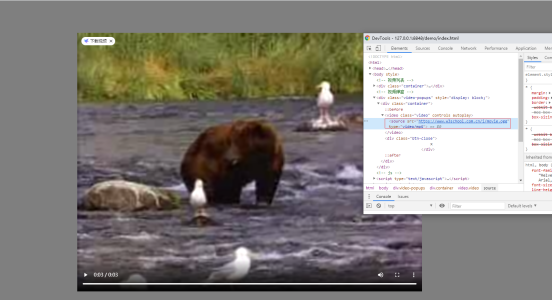
图6:
本文题目:响应式网站制作之响应式视频弹窗实现
网页路径:https://www.cdcxhl.com/news/248401.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站制作、响应式网站等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都响应式网站建设有助于用户体验 2023-03-27
- 响应式网站到底适不适合做维护? 2023-03-25
- 哪些企业可以选择响应式网站开发 2023-03-24
- 未来响应式网站需要改进的地方 2023-03-24
- 响应式网站页面以及框架设计的注意事项 2023-03-24
- 什么是响应式网站,响应式网站建设需要注意什么 2023-03-23

- H5响应式网站建设,高端定制下的随心所欲 2023-03-27
- 如何制作一个好的响应式网站 2023-03-26
- 如何设计出吸引用户的响应式网站? 2023-03-26
- 响应式网站的缺陷以及弥补办法 2023-03-26
- 响应式网站究竟具有什么优势呢? 2023-03-25
- 成都响应式网站建设信誉赢得用户! 2023-03-24
- 如何设计响应式网站可以留住一条“鱼” 2023-03-24
- 如何制作一个优秀的响应式网站 2023-03-23
- 响应式网站对企业品牌推广具有重要意义 2023-03-23
- 响应式网站建设的有关问题解析 2023-03-22
- 医疗设备网站建设医疗行业公司响应式网站 2023-03-22
- 响应式网站建设一般有哪些费用? 2023-03-22
- 自适应网站与响应式网站建设的区别 2023-03-22