网站设计字体如何选择?
2023-03-26 分类: 网站建设
网站设计中除了图片的展示之外,还有一个最重要的部分——字体。字体的作用除了是注释说明、内容介绍,另外还承担了装饰页面、撑起页面空间的效果。字体的美观与否、可读性、舒适性,直接影响了网站的风格气质,影响了用户对于网页的评价。所以,选择一个合适的字体,显得尤为重要。
 小程序开发,成都小程序制作,成都微商城开发,电商网站建设,网上商城系统,成都网站设计"/>
小程序开发,成都小程序制作,成都微商城开发,电商网站建设,网上商城系统,成都网站设计"/>
字体的美观与否、可读性、舒适性,直接影响了网站的风格气质
一、字体基本知识
字体:文字的外在形式和特征,是字体艺术和文化的外在体现。不同的字体有其性格、气质,影响着网页的页面风格。
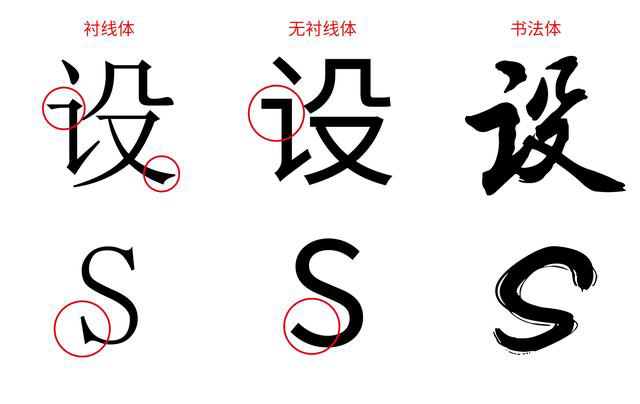
字体的类型:衬线体、无衬线体、书法体(手写体)
 成都小程序开发,成都小程序制作,成都微商城开发,电商网站建设,网上商城系统,成都网站设计"/>
成都小程序开发,成都小程序制作,成都微商城开发,电商网站建设,网上商城系统,成都网站设计"/>
衬线体笔画开头和末尾有装饰性的部分,所以笔画的粗细略微不同。衬线体一般给人比较优雅、精致,易读性较高,一般运用于传统印刷的正文中。
无衬线体是相对于衬线体而言,去掉了笔画部分的装饰,笔画粗细基本一致。无衬线体一般给人时尚、利落、轻松、大方的感觉。一般运用于标题或者较短文字部分。由于在网页中,无衬线体也能保证良好的可读性和赏心悦目,且更加简约,网页页面显示一般都选用无衬线体。
书法体(手写体)的字形都有不同的形式和区别,传统书法体有行书、草书、隶书、篆书和楷书五种。艺术性比较强,一般可用于装饰或风格比较强的页面展示。
字号:字体的大小(英文是占一个字符宽度、中文是占两个字符宽度),所以这里字体大小指的是高度。
字重:一种字体下不同笔画粗细的字形。一般情况下,为了页面良好的视觉效果,会给字体实际运用的标题、正文、注释等给与不同的字重考虑。
行高:行高是字号及上下肉眼不可见的部分,但却影响着字体的韵律与秩序。如果了解前端代码的同学都知道,通过对行高(line-height)的控制,可以调整字体的位置和行间距。
字间距:字体之间的间隔的距离,控制着字体的可读性与协调性。
行间距:行与行的距离,是一段文本的负空间(留白)部分,行间距影响着的文本的易读性和美观,需要让文本具有"呼吸感"。一般行间距设置在行高的一倍到两倍之间。
段间距:字面意思,段与段的距离,是段落文本的负空间(留白)部分,段间距影响着的文本的易读性,一般只要保证可读性和美观即可,最简单的做法可以空一行。
二、字体的选择
根据以上的字体基本知识,我们可以考虑不同情境下网页字体的选择。
1、 规范化:字体在选择时避免选择太多套字体,造成混乱,阅读识别的时间增加。另外,同一套字体,应用在标题、正文、导航、说明等类别时,应该有协调的的字号或字重,确保层级的识别性。
2、 不同操作系统的下推荐字体:
中文:Windows——微软雅黑、Mac——苹方
英文:Windows——Helvetica/Arial、Mac——Helvetica Neue
文末小结
网页中字体的选择,只要遵从基本的规则,确保可识别性和易读性,没有非常难的地方。设计中设计师最基本的是要适应规则,之后再去打破规则。打破规则的前提是自己较高的审美水平下,独特的风格展现。
新闻标题:网站设计字体如何选择?
转载注明:https://www.cdcxhl.com/news/247920.html
成都网站建设公司_创新互联,为您提供网站改版、品牌网站设计、关键词优化、外贸网站建设、网站建设、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 创新互联做的,不仅仅是网站 2023-03-26
- 企业网站开发流程有哪些? 2023-03-26
- 在微信上建立自己的品牌网站需要知道哪些事情 2023-03-26
- 网站哪些部分要悉心设计 2023-03-26
- 降维打击下的建站服务商运营策略 2023-03-26
- seo文章标题多少字合适 2023-03-26
- 沧州网页制作和手机APP之间的联系 2023-03-26

- 创新互联人-来自创新互联员工 2023-03-26
- Fwcms模板建站常见问题整理合集解答 2023-03-26
- 如何通过网络推广实现企业的突破性增长 2023-03-26
- 如何快速玩转小程序商城 2023-03-26
- 创业型细分B2B商城的盈利探索 2023-03-26
- 网页导航如何设计更容易留住用户! 2023-03-26
- 百度快照更新时间又有新的调整 2023-03-26
- 创新互联探讨关于百度搜索的几个问题 2023-03-26
- 如何进行百度的SEO排名优化? 2023-03-26
- 营销型网站还要不要做?怎么做? 2023-03-26
- seo优化正确建设网站很有必要 2023-03-26
- 何种建网站方式能彰显个性特色 2023-03-26