Position:absolute属性定位居中
2023-03-25 分类: 网站建设

Position可取的值有 absolute、fixed、relative、static、inherit这些,具体说明可见下表:
前不久我在运用html+css来实现设计稿的前端效果工作中遇到了一个模块上下左右居中的问题,最开始看到的这块内容的时候,首先想到的是运用position:absolute;属性来定位,虽然最终是成功实现了模块上下左右居中的效果,但是过程却有些波折。
举个例子,要实现下图的上下左右居中:
如果是正常来说,基本就是量出两个模块的高度,然后用margin属性来设置使红色模块上下左右相对于灰色模块居中,这里给的灰色模块是600px * 600px的大小,红色模块是100px*100px的大小。CSS代码实现如下:
这样固然能实现红色模块居中的效果,但是却不太理想,如果红色模块是灰色模块的内容中独立出来的呢?
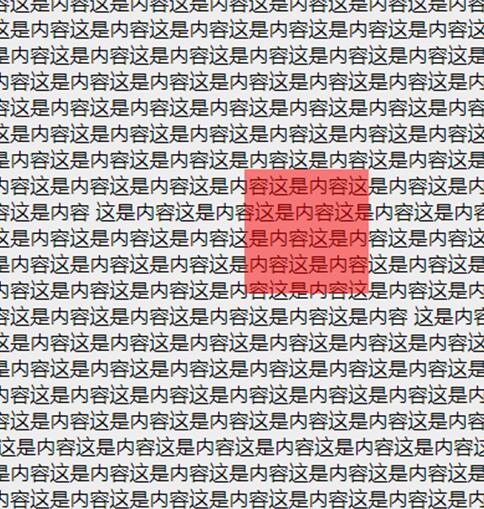
在这里我是毫不犹豫的就选择了position:absolute;这个属性来实现的。这离将红色模块相对于灰色模块独立出来,这里让灰色模块填充文字,给红色模块设置透明度来对比。CSS实现代码如下:

效果图如下:
问题来了,这里虽然上下是居中的,但是左右却明显的没有居中,经过测试,是
left: 50%;
transform: translateX(-50%);
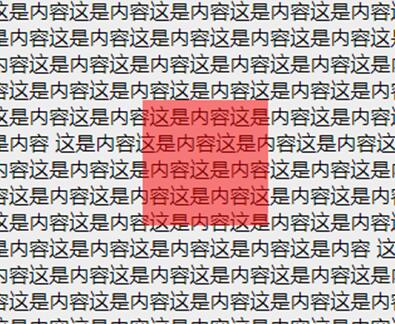
这两个属性没有达成同等偏移。于是又改进了一下:

这样就达到预期效果了。
网站名称:Position:absolute属性定位居中
当前URL:https://www.cdcxhl.com/news/247577.html
成都网站建设公司_创新互联,为您提供定制网站、虚拟主机、自适应网站、网站收录、面包屑导航、App开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 怎么定位建立哪种类型的网站? 2023-03-25
- 成都网站开发的大致步骤有哪些? 2023-03-25
- 你想开发网站吗?你对它了解多少呢? 2023-03-25
- 小程序商城开发周期 2023-03-25
- 网站定做的步骤安排是怎样的 2023-03-25
- 运营商该不该放弃电子邮件服务? 2023-03-25
- 成都获得结果的简单成都网站建设优化技巧 2023-03-25

- 挑选免费的网络空间的注意事项 2023-03-25
- 成都创业「有成者」的五个共通特质 2023-03-25
- 如何建设网站打开速度才会更快 2023-03-25
- 为什么robots禁止抓取了但搜索引擎还会抓取 2023-03-25
- 成都优化公司-seo快速见效的办法 2023-03-25
- 大型网站建设中所存在的不合理之处是什么 2023-03-25
- 法律网站建设设置哪些栏目内容 2023-03-25
- 成都网络营销中常见的5种软文形式 2023-03-25
- 网站建设六大要素助你轻松建站 2023-03-25
- 成都网站制作公司什么是营销型网站? 2023-03-25
- 生物医疗行业高端专业网站建设哪家好? 2023-03-25
- 如何判断一个网站是否成功 2023-03-25