微信小程序开发中的登录状态的一些代码分析
2023-03-23 分类: 网站建设
众所周知,用户在打开微信小程序的时候,我们可以使用小程序自带的静默登录代码,获取用户的openid的,现在就分析来小程序的登录代码该如何写,才能确定的实现小程序的登录状态的功能。
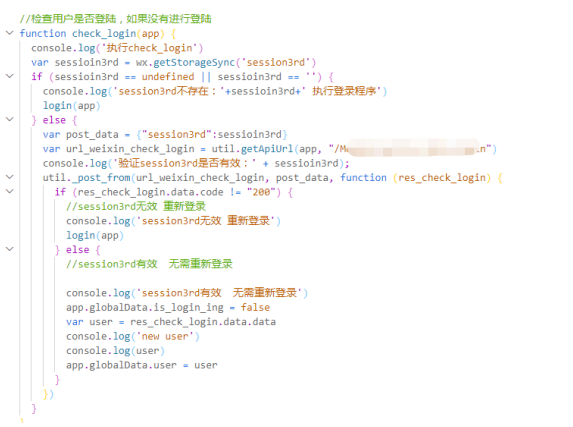
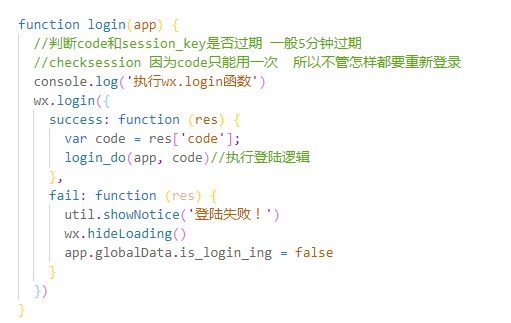
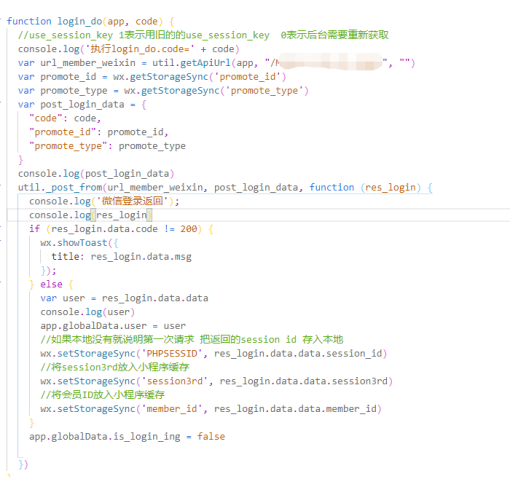
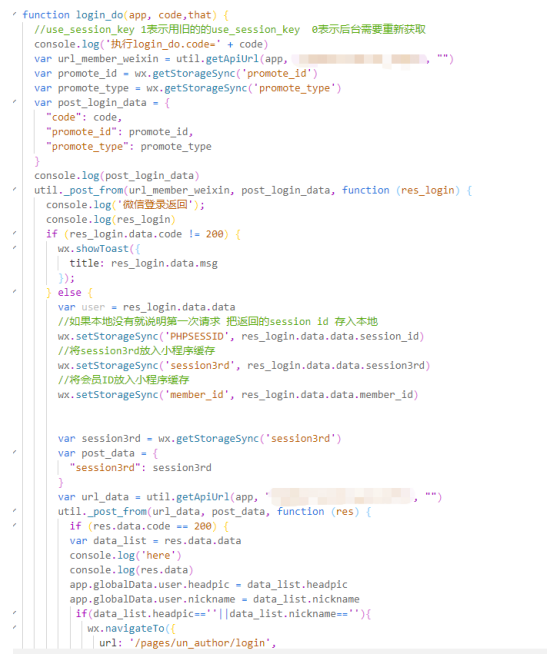
首先,判断小程序的用户有没有登录成功(包括静默登录),可以以下的代码来实现,如下图所示:
如果session3rd是存在的,则仍需要验证session3rd是否有效,如果无效,则又得重新调用login(app)方法重新登录。
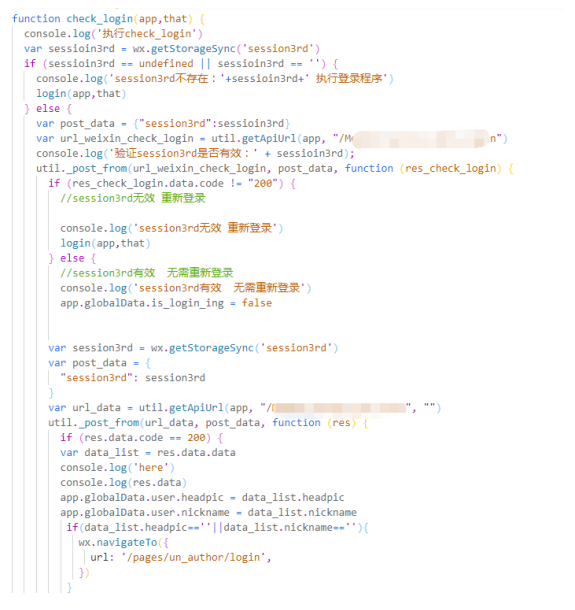
这样就完整的获取用户的登录状态了。下面还有一种,就是用户打开这个小程序的页面,但该页面必须获取头像和昵称才能查看,否则跳转到用户登录页面(用户可拒绝,拒绝后跳回首页),这里出现了一个问题,由于小程序JS运行的顺序,在我们获取用户的session3rd过程中,会直接用这个session3rd获取用户的昵称和头像,造成了session3rd为空或undefined的情况,调用获取用户信息的接口,所以在需要额外写两个方法,一个是在登录的情况用
首先,判断小程序的用户有没有登录成功(包括静默登录),可以以下的代码来实现,如下图所示:


如果session3rd是存在的,则仍需要验证session3rd是否有效,如果无效,则又得重新调用login(app)方法重新登录。

这样就完整的获取用户的登录状态了。下面还有一种,就是用户打开这个小程序的页面,但该页面必须获取头像和昵称才能查看,否则跳转到用户登录页面(用户可拒绝,拒绝后跳回首页),这里出现了一个问题,由于小程序JS运行的顺序,在我们获取用户的session3rd过程中,会直接用这个session3rd获取用户的昵称和头像,造成了session3rd为空或undefined的情况,调用获取用户信息的接口,所以在需要额外写两个方法,一个是在登录的情况用


标题名称:微信小程序开发中的登录状态的一些代码分析
URL地址:https://www.cdcxhl.com/news/247039.html
成都网站建设公司_创新互联,为您提供网站营销、服务器托管、企业建站、标签优化、响应式网站、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成都网站建设和用户的关系探讨 2023-03-23
- 外链在成都SEO排名的重要性 2023-03-23
- 网站建设存在哪些难点 2023-03-23
- 网页设计中字体与图片的位置关系处理 2023-03-23
- 网站优化应该注意哪些方面 2023-03-23
- 盘点哪些网站推广的有效方法 2023-03-23
- 如何给中小微企业提供企业网站建站服务? 2023-03-23
- 网站布局有讲究 2023-03-23

- 网站的建设为什么要保持更新 2023-03-23
- 如何自己制作网站,要注意的问题盘点 2023-03-23
- 网站建设的服务都有哪些? 2023-03-23
- 企业网站建设市场发展的动力 2023-03-23
- 成都网站建设的基本流程及优势 2023-03-23
- 成都网站运营:这些互联网理论正在失效 2023-03-23
- 优化公司前5页就能做到首页是真的吗 2023-03-23
- 梧州官网优化怎么做好网站运营? 2023-03-23
- 六盘水网站优化关键词应该布局在页面的哪些位置? 2023-03-23
- divcss布局用在网页制作方法 2023-03-23
- 开发制作成都网站过程的所有权问题分析 2023-03-23