前端开发之Swiper3轮播插件的双向控制
2023-03-21 分类: 网站建设
有时候我们在做项目时,要用到轮播效果(不一定是banner轮播图)的地方,自己写太麻烦,费时间,一般都是使用已有的轮播插件,在这里我比较推荐swiper3,兼容性比较好,轮播效果齐全,基本上的轮播效果都有了,没有的你也能通过已有的API自己写出来。
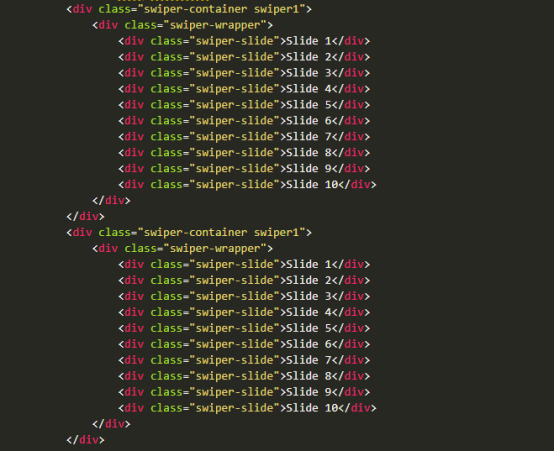
今天我们来说下swiper3的双向控制,两个轮播图可以相互控制其轮播,当其中一个轮播时另一个也会跟着轮播。
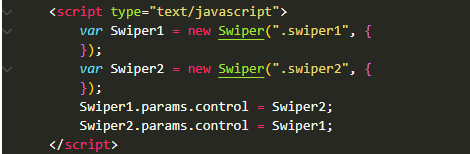
Swiper1.params.control = Swiper2;Swiper2.params.control = Swiper1;是控制相互轮播的关键。Swiper1.params.control = Swiper2需要在Swiper2初始化后,Swiper1控制Swiper2,Swiper2.params.control = Swiper1需要在Swiper1初始化后,Swiper2控制Swiper1。
当然我们这里需要写swiper3的API来实现些效果,如:
effect : 'fade',:默认:false。关闭淡出。过渡时,原slide透明度为1(不淡出),过渡中的slide透明度从0->1(淡入),其他slide透明度0。
可选值:true。开启淡出。过渡时,原slide透明度从1->0(淡出),过渡中的slide透明度从0->1(淡入),其他slide透明度0。
loop : true,:设置为true 则开启loop模式。loop模式:会在原本slide前后复制若干个slide(默认一个)并在合适的时候切换,让Swiper看起来是循环的。loop模式在与free模式同用时会产生抖动,因为free模式下没有复制slide的时间点。
slidesPerView : 2,:设置slider容器能够同时显示的slides数量(carousel模式)。可以设置为数字(可为小数,小数不可loop),或者 'auto'则自动根据slides的宽度来设定数量。loop模式下如果设置为'auto'还需要设置另外一个参数loopedSlides。
lazyLoading : true,:设为true开启图片延迟加载,使preloadImages无效。需要将图片img标签的src改写成data-src,并且增加类名swiper-lazy。
今天我们来说下swiper3的双向控制,两个轮播图可以相互控制其轮播,当其中一个轮播时另一个也会跟着轮播。


Swiper1.params.control = Swiper2;Swiper2.params.control = Swiper1;是控制相互轮播的关键。Swiper1.params.control = Swiper2需要在Swiper2初始化后,Swiper1控制Swiper2,Swiper2.params.control = Swiper1需要在Swiper1初始化后,Swiper2控制Swiper1。
当然我们这里需要写swiper3的API来实现些效果,如:
effect : 'fade',:默认:false。关闭淡出。过渡时,原slide透明度为1(不淡出),过渡中的slide透明度从0->1(淡入),其他slide透明度0。
可选值:true。开启淡出。过渡时,原slide透明度从1->0(淡出),过渡中的slide透明度从0->1(淡入),其他slide透明度0。
loop : true,:设置为true 则开启loop模式。loop模式:会在原本slide前后复制若干个slide(默认一个)并在合适的时候切换,让Swiper看起来是循环的。loop模式在与free模式同用时会产生抖动,因为free模式下没有复制slide的时间点。
slidesPerView : 2,:设置slider容器能够同时显示的slides数量(carousel模式)。可以设置为数字(可为小数,小数不可loop),或者 'auto'则自动根据slides的宽度来设定数量。loop模式下如果设置为'auto'还需要设置另外一个参数loopedSlides。
lazyLoading : true,:设为true开启图片延迟加载,使preloadImages无效。需要将图片img标签的src改写成data-src,并且增加类名swiper-lazy。
背景图的延迟加载则增加属性data-background。还可以为slide加一个预加载,或者白色的
文章标题:前端开发之Swiper3轮播插件的双向控制
标题来源:https://www.cdcxhl.com/news/246527.html
成都网站建设公司_创新互联,为您提供网站建设、网站制作、网站导航、品牌网站制作、网站设计、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站制作流程和留意事项 2023-03-21
- 成都专业网站建设要考虑哪些问题?做好哪些准备? 2023-03-21
- 网站设计正文排版中值得探讨的几个问题 2023-03-21
- 从哪些方面提高用户体验度-成都网站优化公司 2023-03-21
- APP软件开发产品的性能优化 2023-03-21
- 天津营销型企业网站建设的转化率如何提高 2023-03-21

- 企业网站运营策略之删除页面 2023-03-21
- 如何解决网站关键词排名不提高的现状? 2023-03-21
- 餐饮微信小程序开发要有哪些功能 2023-03-21
- 建设企业网站要关注的五个方面 2023-03-21
- 浅谈易筑科技网站改版的见解 2023-03-21
- 怎样去挑选一家好的北京APP开发公司 2023-03-21
- 安卓app高效开发技巧 2023-03-21
- 天津网站开发中你应该明白制作网页技巧 2023-03-21
- 什么样网站建设才是好的设计呢? 2023-03-21
- Ps小技巧,如何快捷的制作高级感的背景? 2023-03-21
- 设备类网站方案策划点 2023-03-21
- 有哪些seo做的比较好的网站 2023-03-21
- Seoer如何全面分析竞争对手网站? 2023-03-21