前端开发之jq+php点击上下按钮修改排序
2023-03-21 分类: 网站建设
一,前端代码:
二.通过jq 加载html
$(".edit_up").each(function(){
varid=$(this).attr('attr_id');//获取提交的id
varurl=$(this).attr('attr_url');//获取提交地址
varhtml='';
$(this).html(html);
});
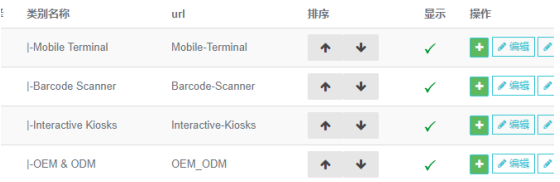
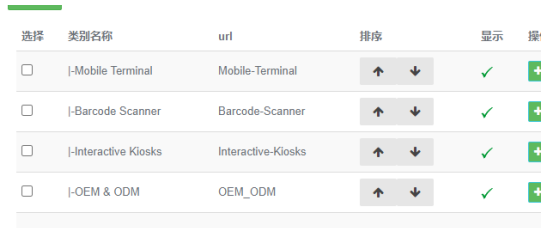
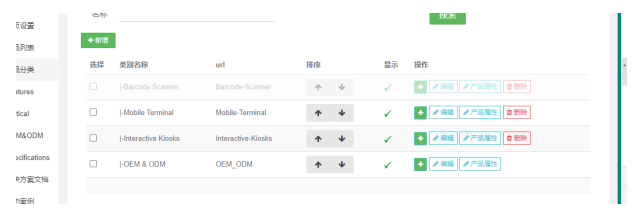
前端是样式如图(具体样式自定):
functionedit_order(obj,t,id,url){
varto=$(obj).attr("attr-to");//获取是向上还是向下
varurl=url+"?&i="+id+"&to="+to+"&ajaxedit=1";//提交地址;
varthat=$(obj)
$.ajax({
url:url,
cache:false,
success:function(val){
val=$.trim(val);
if(val>0){//后台返回值
if(to=='down'&&val>0){
varpartentsDiv=that.parents('tr')//获取父级
varnext=partentsDiv.next();//获取父级下一个
if(next.html()!==undefined){
next.fadeOut('slow',function(){
$(this).after(partentsDiv);
}).fadeIn()
}else{//
layer.msg('到底了')//已经当前页最后一个,这里如果有分页可以通过刷新页面改变数据
}
}else{
varparentDiv=that.parents('tr');//获取父级
varprev=parentDiv.prev()//获取父级上一个
if(prev.html()!==undefined){
prev.fadeOut('slow',function(){
$(this).before(parentDiv)
}).fadeIn()
}else{
layer.msg('到顶了')//已经当前页第一个,这里如果有分页可以通过刷新页面改变数据
}
}
}else{
if(to=='down'){
layer.msg('到底了')//已经是最后一个
}else{
layer.msg('到顶了')//已经是第一个
}
}
}
});
}
点击前:
publicfunctionsite_order(){
$id=I('i');
$to=I('to');
$ModelObj=$this->ModelObj;
$old=$ModelObj->field('order_id,parent_id')->where(array('category_id'=>$id))->find();
if($to=='down'){
$new=$ModelObj->where(array('status'=>1,'parent_id'=>$old['parent_id'],'order_id'=>array('lt',$old['order_id'])))->order('order_iddesc')->find();
}
if($to=='up'){
$new=$ModelObj->field('order_id,category_id')->where(array('status'=>1,'parent_id'=>$old['parent_id'],'order_id'=>array('gt',$old['order_id'])))->order('order_id')->find();
}
if($new){
$ModelObj->where(array('category_id'=>$new['category_id']))->setField('order_id',$old['order_id']);
$res=$ModelObj->where(array('category_id'=>$id))->setField('order_id',$new['order_id']);
}
$this->ajaxReturn($res);
}
}
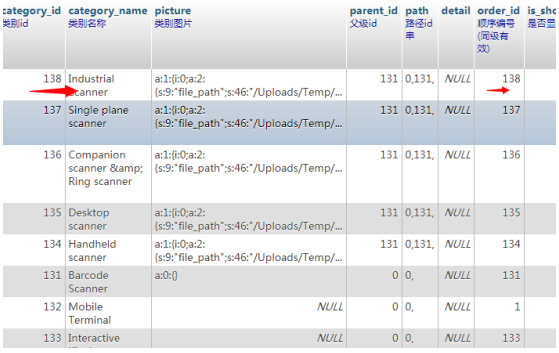
查找出当向上或者向下的时候两条数据的排序号对调一下就行
我的排序是从大到小排,
二.通过jq 加载html
$(".edit_up").each(function(){
varid=$(this).attr('attr_id');//获取提交的id
varurl=$(this).attr('attr_url');//获取提交地址
varhtml='
$(this).html(html);
});
前端是样式如图(具体样式自定):

functionedit_order(obj,t,id,url){
varto=$(obj).attr("attr-to");//获取是向上还是向下
varurl=url+"?&i="+id+"&to="+to+"&ajaxedit=1";//提交地址;
varthat=$(obj)
$.ajax({
url:url,
cache:false,
success:function(val){
val=$.trim(val);
if(val>0){//后台返回值
if(to=='down'&&val>0){
varpartentsDiv=that.parents('tr')//获取父级
varnext=partentsDiv.next();//获取父级下一个
if(next.html()!==undefined){
next.fadeOut('slow',function(){
$(this).after(partentsDiv);
}).fadeIn()
}else{//
layer.msg('到底了')//已经当前页最后一个,这里如果有分页可以通过刷新页面改变数据
}
}else{
varparentDiv=that.parents('tr');//获取父级
varprev=parentDiv.prev()//获取父级上一个
if(prev.html()!==undefined){
prev.fadeOut('slow',function(){
$(this).before(parentDiv)
}).fadeIn()
}else{
layer.msg('到顶了')//已经当前页第一个,这里如果有分页可以通过刷新页面改变数据
}
}
}else{
if(to=='down'){
layer.msg('到底了')//已经是最后一个
}else{
layer.msg('到顶了')//已经是第一个
}
}
}
});
}
点击前:



publicfunctionsite_order(){
$id=I('i');
$to=I('to');
$ModelObj=$this->ModelObj;
$old=$ModelObj->field('order_id,parent_id')->where(array('category_id'=>$id))->find();
if($to=='down'){
$new=$ModelObj->where(array('status'=>1,'parent_id'=>$old['parent_id'],'order_id'=>array('lt',$old['order_id'])))->order('order_iddesc')->find();
}
if($to=='up'){
$new=$ModelObj->field('order_id,category_id')->where(array('status'=>1,'parent_id'=>$old['parent_id'],'order_id'=>array('gt',$old['order_id'])))->order('order_id')->find();
}
if($new){
$ModelObj->where(array('category_id'=>$new['category_id']))->setField('order_id',$old['order_id']);
$res=$ModelObj->where(array('category_id'=>$id))->setField('order_id',$new['order_id']);
}
$this->ajaxReturn($res);
}
}
查找出当向上或者向下的时候两条数据的排序号对调一下就行
我的排序是从大到小排,
所有向下的时候,找出小于这个排序号数据中大的那个,
网页标题:前端开发之jq+php点击上下按钮修改排序
网址分享:https://www.cdcxhl.com/news/246377.html
成都网站建设公司_创新互联,为您提供商城网站、微信公众号、域名注册、小程序开发、网站营销、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 选择网站设计公司为何要选择有经验的? 2023-03-21
- 网站建设前期需求预备要求 2023-03-21
- 挑选成都网站建设公司的方法 2023-03-21
- 北京做网站不能只看方案价格 2023-03-21
- 外贸网站的制作要点是什么 2023-03-21
- 网站被降权有哪些原因?恢复权重的实用方法? 2023-03-21
- 采集站排位高于原创网站是否合理 2023-03-21

- 网站建设不可忽略的注意事项 2023-03-21
- 成都什么样的O2O能活? 2023-03-21
- 建设一个网站大约需要多少钱 2023-03-21
- 进行制作网站需要考虑哪些问题 2023-03-21
- 设计网站你应该了解的几个点 2023-03-21
- 网站购买友链会不会被k站 2023-03-21
- 网站seo推广公司如何解决网站首页被降权 2023-03-21
- 一个服务器可以绑定几个域名 2023-03-21
- 高端网站怎么建设有哪些必要步骤? 2023-03-21
- 昆山网站开发之带你认识网页颜色 2023-03-21
- 建网站公司的一些经验之谈 2023-03-21
- 公司建网站需要准备什么? 2023-03-21